Google Chrome曰く
「Webブラウザは主役じゃない」
特集:グーグルが出したWebアプリのためのブラウザを検証する
株式会社ピーデー
川俣晶
2008/9/5
 Google Chrome狂騒曲
Google Chrome狂騒曲
2008年9月1日、米グーグルはWebブラウザであるGoogle Chrome(以下、Chrome)を開発中であることをアナウンスし(参考:グーグル、独自Webブラウザ「Chrome」を公開へ)、9月3日にはWindows版のベータ版がダウンロード可能となりました。各メディアやブログはこぞってChromeを取り上げて、さまざまな情報がすさまじい勢いで飛び交っています。
Chromeは、米グーグルが自社で独自に開発したオープンソースのWebブラウザです。WebKitとMozilla Firefox(以下、Firefox)のコンポーネントを活用して開発されています(WebKitは米アップルが中心となって開発されているオープンソースのHTMLレンダリングエンジン群の総称です。SafariやiPhone、Google Android、Adobe AIR、Qtなどで使用されています)。しかし、SafariやFirefoxに似た亜流ソフトではなく、まったく独自の外見を持つ異質な新しいWebブラウザとして出現しています。
本稿では、ダウンロード可能になったChromeを使ってみた第1印象を基に、さまざまな可能性と未来を展望してみることにします。
対象となるのは、Chrome 0.2.149.27です。なお、未完成のソフトであるという事情から、具体的な数値の出るベンチマークテストなどは行っていません。ただし、実行すると結果が数値として表示されてしまうAcid 3テストだけは、例外的に結果の数値を掲載しています。
 第1印象「これは異質だ」
第1印象「これは異質だ」
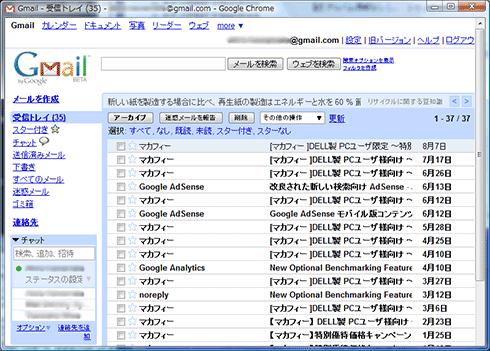
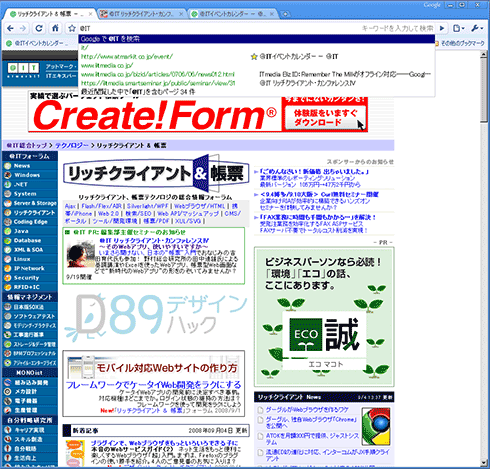
これから述べるのは、普段筆者が主に使っているInternet Explrorer(以下、IE) 7.0、若干使用しているFirefox 3.0やIE 8.0ベータ版などと比較しての感想です。立ち上げた直後、画面を見た瞬間に「これは異質だ」ということがすぐ分かりました。何しろ、フチが細く、表示するページがより広く表示されるのです。
 |
| 図1 ほかのWebブラウザと比較してフチやツールバーが細い(画像をクリックすると拡大します) |
主要なWebブラウザは、主にウィンドウの上下にさまざまな機能を提供するボタンや情報表示領域が並びます。しかし、Chromeはそれらが極めて少ないのです。その結果として、ページの内容が実にのびのびと幅広く鮮明に目に飛び込んできます。
● 速くて軽くてスムーズ
次に感じたのは、ともかく速くて軽いことです。どのような操作も即座に反応が返ってきます。重いページを開く場合は通信の遅れや、レイアウトの遅れのためか、即座には結果が出てこないこともあります。しかし、それを含めて考えても、やはり速いと思います。
さらにもう1つ、複数タブ使用時のスムーズさも印象的でした。複数タブを開いているとき、その中に重い処理を行っているタブがあるとほかのタブの動作がぎごちなくなることが珍しくありませんでしたが、Chromeはそのようなケースでも動作がスムーズに感じられるのです。
● いくつか懸念事項も
しかし、懸念事項もいくつか感じました。まず、ユーザーインターフェイスが通常のWindowsのスタイルから逸脱していること。普通のメニューが存在しないので、とっさに操作に迷うこともありました。
また、タブごとにプロセスが生成されているため、メモリの使用量がやや多いように感じられることも気になります。それに加え、普通のWebブラウザと比較して機能が少ないのではないか、という懸念も感じられます。選択できる機能や、設定できる項目の数が少なく感じられるのです。
さて、この第1印象は妥当なものでしょうか? より深く、Chromeの実体を見ていきましょう。
 Chromeの一般ユーザー向け機能ハイライト
Chromeの一般ユーザー向け機能ハイライト
Chromeを特徴付ける機能を順に紹介していきましょう。
● 多機能ワンボックス
フチが細い、という特徴のほかに、見た目のシンプル感を生み出しているのが、「多機能ワンボックス」です。IEにせよ、Firefoxにせよ、URL入力ボックスと検索文字入力ボックスは別個に存在していて、大きな入力ボックスが2つもあります。しかし、Chromeはこれを1つに統合してワンボックス化しています。これにより、前述のようにより広くWebページを表示することを実現しています。
図1のように普通の文字列を入力すれば検索となり、URLを入力すればそれが開きます。昔からあった機能ともいえますが、入力中にさまざまな候補を表示するなど、洗練度が向上しています。
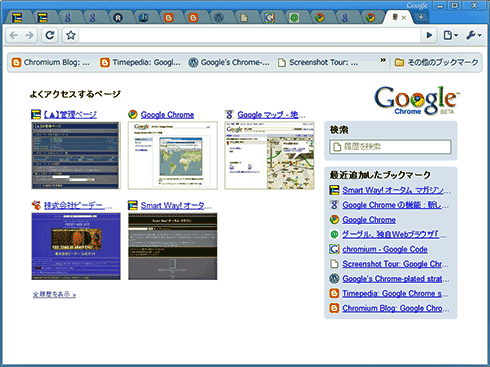
● 新しいタブ
新しいタブを開くと、よくアクセスするページ、最近追加したブックマーク、検索などが表示されます。即座にそれらを使って、新しく開いたタブの中身を満たすことができます。
 |
| 図2 新しいタブを開く |
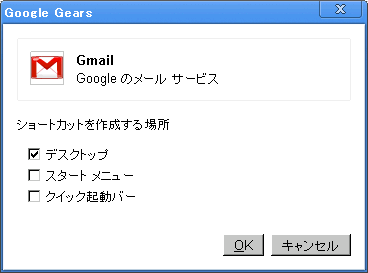
● アプリケーション ショートカット
アプリケーション ショートカットの機能を使うと、いま見ているページのアイコンをデスクトップやプログラムメニューに登録できます。これを使ってページを開くと、完全にフチだけのChromeによってページが開き、あたかもローカルで動いているWindowsアプリケーションのようにWebのサービスを使用できます。
|
|
| 図3 Gmailをアプリケーション ショートカットにする場合 |
|
|
| 図4 Gmailをアプリケーション ショートカットにした例 |
ChromeはWebアプリケーションをローカル/オフラインで実行できるGears 0.4(旧、Google Gears)の機能も取り込んでいるので、この機能が実現できたのでしょう。
例えば、Gmail(2008年9月5日時点で、まだGearsの持つオフライン機能に対応していませんが)やGoogle Readerのようなサービスを、独立したアプリケーションソフトのように使用できるわけです。
|
|
| 図5 Gmailをアプリケーション ショートカットで開いた例 |
次ページでは引き続きChromeの主な機能を取り上げます。Web開発者にうれしい機能も標準装備しているのは注目です。
| 1-2-3-4 |
| INDEX | ||
| 特集:グーグルが出したWebアプリのためのブラウザを検証する | ||
| Page1 Google Chrome狂騒曲 第1印象「これは異質だ」 Chromeの一般ユーザー向け機能ハイライト |
||
| Page2 WebKit由来のWeb開発者向け機能も |
||
| Page3 重過ぎるページでIEやFirefoxと使い比べ GearsはChromeのための布石だったのか? |
||
| Page4 Chrome曰く「Webブラウザは主役じゃない」 Googleマップによる「Ajax革命」時に似た衝撃 おまけ:ChromeをAcid 2/Acid 3テストしてみた |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|