Google Chrome曰く
「Webブラウザは主役じゃない」
特集:グーグルが出したWebアプリのためのブラウザを検証する
株式会社ピーデー
川俣晶
2008/9/5
 重過ぎるページでIEやFirefoxと使い比べ
重過ぎるページでIEやFirefoxと使い比べ
ここまでくると、かなり本気になってきます。個人的に重過ぎて困ったページをChromeで試してみましょう。
● 重過ぎるマイマップがある
Webアプリケーションで重過ぎると思ったのはGoogleマップのマイマップにあるいくつかのコンテンツです。例えば、荻窪圭さんの「世田谷古道地図」や、Seis Pesosさんの「Tokyo Subway Map(KML)」などは、活用できそうだと思いながら、IE 7.0ではかなり過大に重過ぎた感があります。
その後、Googleマップ本体の改良や、Webブラウザの改良が進んだことで、ストレス感は軽減されてきました。例えば、Firefox 3.0やIE 8.0ベータで使えばかなり軽くなります。では、Chromeではどうでしょうか?
● 使い比べた結果は……
実際に、IE 7.0、Firefox 3.01と使い比べてみました。なんと過酷にも「Tokyo Subway Map(KML)」と「世田谷古道地図」の両方を同時にオンにしてみます。
 |
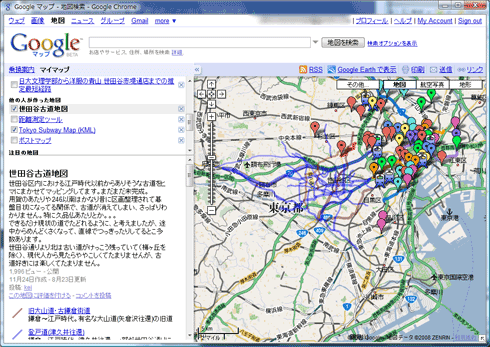
| 図13 Chromeによる表示結果 |
 |
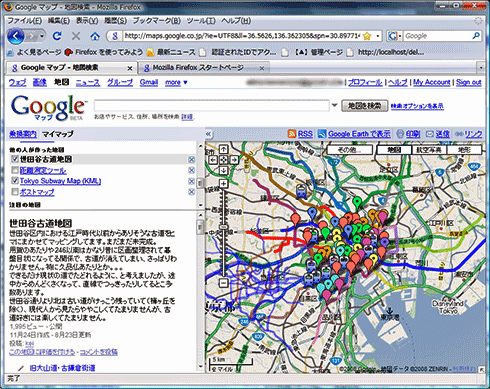
| 図14 Firefox 3.01による表示結果 |
 |
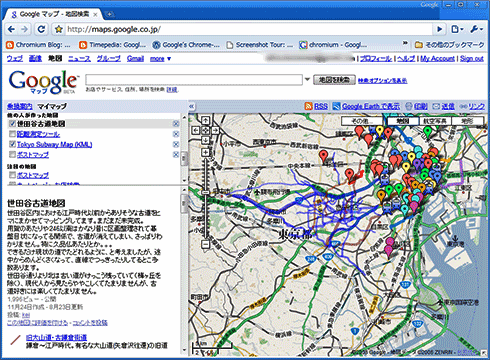
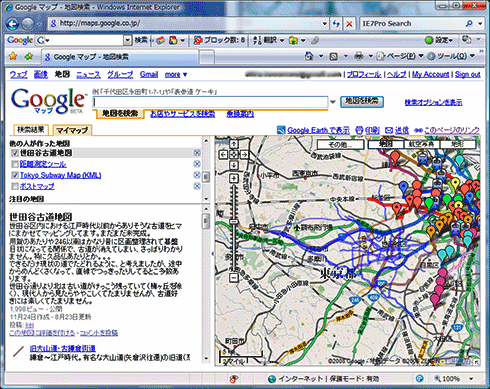
| 図15 IE 7.0による表示結果 |
さて、結果が表示されるまでの待ち時間、ドラッグによってスクロールさせた場合のスムーズさなど、いずれの点でも以下の順番で優れた結果となりました。
Google Chrome 0.2 > Mozilla Firefox 3.01 > Internet Explorer 7.0
● 重いAjax/JavaScriptアプリの専用ブラウザとして使う?
この結果を見たとき、思ったことは以下の3点です。
- 一般論としてChromeをメインのWebブラウザにするのは時期尚早だろうが、Googleマップ専用ブラウザとして導入するのはありかもしれない
- その場合、地図が見える面積が広いのは長所
- Chromeによる閲覧を前提とするなら、もっと重いマイマップを作成してもいい
筆者個人の感想はGoogleマップ限定ですが、おそらくほかのAjaxアプリであっても同じような感想があり得ると思います。しかし、話はまだ続きます。
 GearsはChromeのための布石だったのか?
GearsはChromeのための布石だったのか?
Googleマップ専用ブラウザとしてChromeを導入するとすれば、アプリケーション化は非常に便利な機能です。なぜかといえば、専用に使うということは、「Webブラウザを開く→Googleマップを開く」という2手順を費やす意味がないことを示すからです。アイコンから直接開いてくれればいうことはありません(もちろん、従来のWebブラウザでもお気に入りのショートカットをデスクトップに置くなどの対処はあり得る)。
さらにいえば、この場合はアドレス入力ボックスが存在することに意味はありません。別のサイトを閲覧するためには使わないからです。むしろ、その分の面積にも地図を表示してくれた方がありがたいわけです。とすれば、Chromeのアプリケーション化という機能はジャストミートします。
 |
| 図16 アプリケーション化したGoogleマップ |
このように考えると、実はChromeの真の存在意義とは、従来のWebブラウザと同じではないのかもしれない、と思えてきます。従来のWebブラウザは、主にページを閲覧するものであり、ページからページに渡り歩きます。そのため、ページを移動して個々のページをよりよく扱うための支援機能にあふれています。
● 普通のWebブラウザとはWebに対するアプローチが違う
一方で、Chromeはそのような支援機能でウィンドウを飾ることは行っていません。その代わり、途轍(とてつ)もなく速いプログラムの実行速度と、広く見やすいウィンドウを提供しています。つまり、Chromeはページを渡り歩くことよりも、Webベースで提供される各種Ajax/JavaScriptサービスをよりよく使うための“プログラム”なのかもしれません。
とすれば、「Chrome最大のなぞ」ともいえる、タブごとにプロセスを生成するという不思議な仕様が必然であることが理解できます。確かにプロセスを分ければ、1つのタブがクラッシュしてもほかに波及しないという効能はありますが、プロセスとはシステムから見れば重い資源です。
例えば、タブを数十、数百と開けば、システム全体のパフォーマンスへの影響が懸念されます(実際、100を超えるタブを開くユーザーは実在する)。であるから、ほかのWebブラウザでは1つのプロセス内で複数のタブを扱う構造になっているのです。だから、普通の意味でWebブラウザの仕様を考えるなら、タブごとにプロセスを生成するという仕様は手放しで褒められるものではないのです。
● ChromeをWebアプリ実行の“プラットフォーム”として考えると……
しかし、Chromeを「Webアプリケーションの実行プラットフォーム」として考えれば、何の不思議もありません。
例えば、Windowsアプリケーションを使い、ワープロと表計算とメーラとスケジュール管理を開いて仕事をしているとします。この場合、これらのアプリケーションソフトは別々のプロセスを持っています。だから、例えばワープロがクラッシュしても、メーラが落ちることはなく、書きかけのメールが消えてなくなることもありません。
ところが、従来のWebブラウザ上から使うAjaxアプリケーションの世界では話が変わります。Ajaxアプリケーションのワープロと表計算とメーラとスケジュール管理を開いて仕事をしているとき、ワープロがクラッシュするとすべて道連れです。クラッシュリカバリ機能が救えるデータを救ってくれることはありますが、すべてを確実に救えるわけではありません。
ですが、Chromeのアーキテクチャであれば、この問題が解消されます。タブごとに異なるプロセスで実行されるため、ワープロがクラッシュしてもメーラに影響は及びません。これは、「Webアプリケーションのプラットフォーム」として考えれば、長所です。
Chromeを「Webアプリケーションの実行プラットフォーム」として考えると、「アプリケーション ショートカット」機能を含め、Webブラウザの機能を拡張することを目的として開発されていたGearsは、実はChromeのための布石だったのかもしれないという考えに至ります。
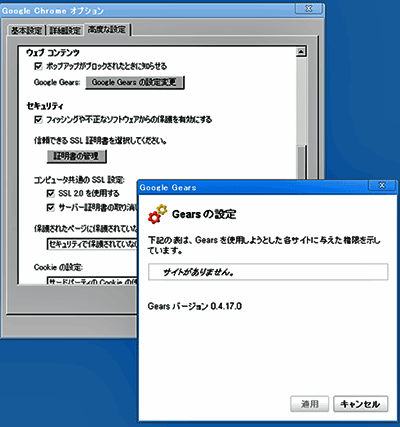
 |
| 図17 ChromeオプションのGearsの設定 |
次ページでは、Choromeの検証結果についてまとめ、今後の展開を予想します。最後にChromeでAcidテストも行ってみました。
| 1-2-3-4 |
| INDEX | ||
| 特集:グーグルが出したWebアプリのためのブラウザを検証する | ||
| Page1 Google Chrome狂騒曲 第1印象「これは異質だ」 Chromeの一般ユーザー向け機能ハイライト |
||
| Page2 WebKit由来のWeb開発者向け機能も |
||
| Page3 重過ぎるページでIEやFirefoxと使い比べ GearsはChromeのための布石だったのか? |
||
| Page4 Chrome曰く「Webブラウザは主役じゃない」 Googleマップによる「Ajax革命」時に似た衝撃 おまけ:ChromeをAcid 2/Acid 3テストしてみた |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




