Google Chrome曰く
「Webブラウザは主役じゃない」
特集:グーグルが出したWebアプリのためのブラウザを検証する
株式会社ピーデー
川俣晶
2008/9/5
 Chrome曰く「Webブラウザは主役じゃない」
Chrome曰く「Webブラウザは主役じゃない」
最後にまとめに入りましょう。これまでグーグルは自社のWebブラウザを持っていませんでした。しかし、前述のようにWebブラウザの機能を拡張するGearsを開発していましたし、Firefoxの開発には関与していてFirefoxはグーグルの影響下にあるWebブラウザと見られたこともあります。
しかし、こうして蓋を開けてみると、グーグルが世に送り出したWebブラウザは、Firefoxとは似ても似つかない別物でした。それどころか、既存のどのメジャーなWebブラウザとも似ていません。一方で、極めて合理的に、Chromeがグーグルの提供するサービスを利用するために便利なソフトであることも事実でしょう。
ということは、Chromeの登場とは、既存のすべての主要Webブラウザへのダメ出しだった、とも考えられます。つまり、ネット上のサービスを最大限に活用できるWebブラウザを望んでいたのに、実際に世に送り出されたWebブラウザはサービスよりも自分が主役であるかのような大きな顔をし過ぎた、ということです。
 Googleマップによる「Ajax革命」時に似た衝撃
Googleマップによる「Ajax革命」時に似た衝撃
私はFirefox登場時に割と好意的な第1印象を感じました。事実か否かは分かりませんが、本当のプロが作っている手堅さを感じ取り、安心感があると思いました。しかし、その後Firefoxはバージョンアップごとに手堅さが低下し、不安感が膨らんできた感じを受けます。
そして、Chromeを見て感じたのは、Firefoxを最初に見たときと同じような手堅さ、安心感です。まだベータ版なので、今後どうなるかは分かりませんが、少なくともその点で好感を感じました。
さて、最後に2つの話題に触れてこの話を終わりたいと思います。
● Androidのようなモバイルデバイスの展開と連動する可能性
手堅く軽いChromeは、当然PC以外のプラットフォームへの展開もあり得るでしょう。例えば、WebKitを用いていることからも容易に予測できますが、Google Androidのようなモバイルデバイスの展開と連動する可能性も十分にあり得ると思います。
モバイルやローカル実行という技術を含めてWebアプリケーションとChromeという組み合わせを考えれば、Webの秩序を変えてしまうような何か大きな“出来事”もあり得るかもしれません。
● Chromeの未来は一般開発者が決めるかのもしれない
そして、それを引き起こすのはグーグルだけではなく、Chromeのパワーを活用していままでにないWeb(Ajax/JavaScript)アプリケーションを開発していく一般開発者もやはり“出来事”を起こす原動力となるのではないでしょうか。
一般開発者が主役という点で考えると、Chromeの出現はGoogleマップによる「Ajax革命」時の衝撃と似たようなものがあります。Googleマップの出現によって、Ajaxアプリケーションを作る一般開発者が爆発的に増えたことは記憶に新しいと思います。
その証拠にグーグルは、Chromeに前述のようなWeb開発者向け機能を標準で備えさせていたり、Web開発者向けに「ウェブ開発者向けのよくある質問」ページや「ヘルプセンター」も公開しているなど、一般開発者へのケアも怠っていないようです。
いずれにせよ、未来は不確定であり、Chromeが未来を可能性に満ちた流動する世界に塗り替えたのは事実でしょう。
 おまけ:ChromeをAcid 2/Acid 3テストしてみた
おまけ:ChromeをAcid 2/Acid 3テストしてみた
軽い試用だけでは物足りないので、最後にAcidテストを実行してみることにしました。まずは、Acid 2テストからです。
 |
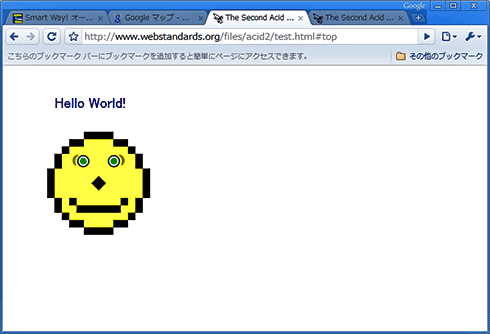
| 図18 Acid 2テストは軽くクリア |
さすが、いまどきの新しいWebブラウザであるし、レンダリングエンジンも実績あるモジュールを使っているだけあって、Acid 2テストは軽くクリアしています。
では、まだクリアしたWebブラウザは多くないAcid 3テストに挑戦です。
 |
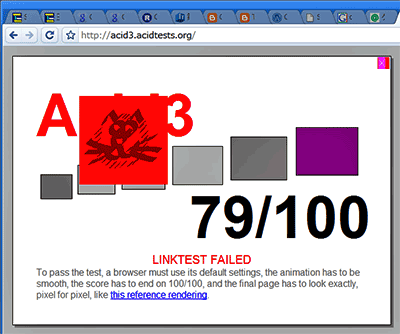
| 図19 Acid 3テストは79/100 |
まだ完全パスには到達していませんが、WebKitそのものはすでに完全パスに達していることや、Chromeはまだベータ版であることを考えれば、よりよい結果に改善されることは期待してよいでしょう。
● @IT関連記事
| 調べもの専用Googleブラウザを作ってみよう Webアプリケーション+αのカスタムブラウザの作り方 Googleで検索を行ったときに、その検索語を記録していく機能を持った「調べもの専用ブラウザ」 の作り方を説明する 「リッチクライアント & 帳票」フ ォーラム 2006/12/7 |
||
| プラグインで、Webブラウザをもっといろいろできる子に 本音のWebサービスガイド(2) ネット生活をもっと便利に楽しくするWebブラウザ「超」入門。まずは、Firefoxのプラグインの使い勝手を紹介。4人のご意見番のお気に入りは? |
||
| Webブラウザ非互換性の温床となったのは何か? AcidテストとWebブラウザの仕組み(前編) IE8.0やFirefox3.0の出現で、注目されるWebブラウザ。いまこそ、復習しよう。Webブラウザの非互換性の発生源を探ろう 「リッチクライアント & 帳票」フ ォーラム 2008/7/3 |
||
| 新ブラウザ戦争はon fireだがJavaScriptはoffのナゾ Ajax うきうき Watch(31) Webブラウザの新機能が次々と発表され競争が激化中だが、そんな状況を尻目にWebブラウザのスクリプト機能をオフにする人もいる…… 「リッチクライアント & 帳票」フ ォーラム 2008/3/26 |
||
| Google流「いいサービスの作り方」 次々と新しいサービスを世に送り出すグーグル。多くのユーザーを集める魅力あるサービスを作るコツとは? アソシエイツ プロダクトマネージャが語る「いいサービスの作り方」 |
||
| 1-2-3-4 |
| INDEX | ||
| 特集:グーグルが出したWebアプリのためのブラウザを検証する | ||
| Page1 Google Chrome狂騒曲 第1印象「これは異質だ」 Chromeの一般ユーザー向け機能ハイライト |
||
| Page2 WebKit由来のWeb開発者向け機能も |
||
| Page3 重過ぎるページでIEやFirefoxと使い比べ GearsはChromeのための布石だったのか? |
||
| Page4 Chrome曰く「Webブラウザは主役じゃない」 Googleマップによる「Ajax革命」時に似た衝撃 おまけ:ChromeをAcid 2/Acid 3テストしてみた |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




