Google Chrome曰く
「Webブラウザは主役じゃない」
特集:グーグルが出したWebアプリのためのブラウザを検証する
株式会社ピーデー
川俣晶
2008/9/5
● セキュリティ
フィッシングやマルウェアなど危険な疑いのあるサイトにアクセスしようとすると警告してくれます。
● いつでもブックマーク
アドレスの左側のボタンをクリックするだけの手軽で簡単なブックマークです。
● クラッシュ・コントロール
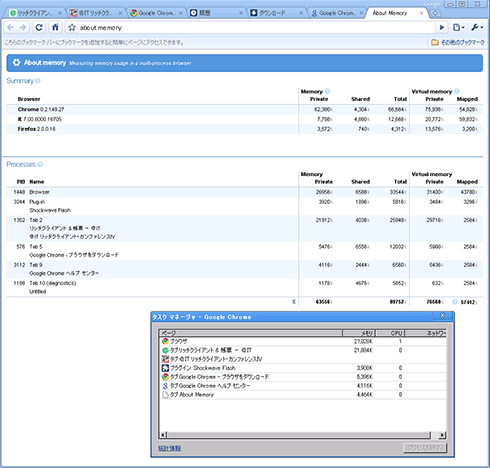
1つ1つのタブは独立したプロセスなので、万一クラッシュしてもほかのタブに影響を与えません。プロセスはWindows系OSで見られるタスクマネージャーのようにChromeだけのタスクマネージャーを見ることができます。
 |
| 図6 タスクマネージャーと「about:memory」タブでタブや機能ごとのプロセスが確認できる(Flashもプラグインとして独立したプロセスを持っているようだ) |
なお、「about:memory」タブを見ると、Chromeだけでなく同時に起動しているIEやFirefoxの使用メモリも表示されます。
● 直感的なタブ操作
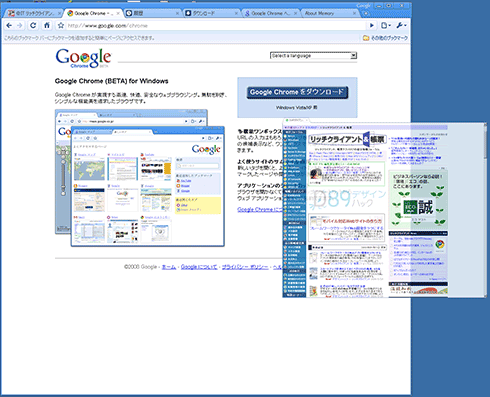
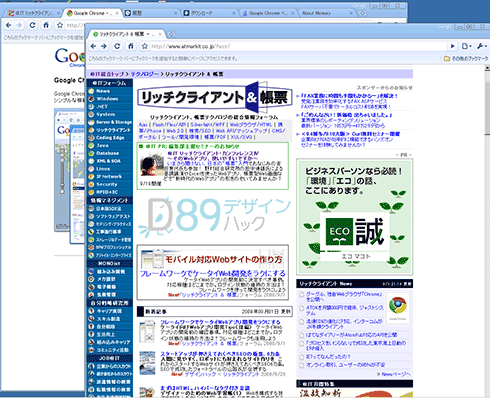
タブをマウスでドラッグして外に出すと、独立したウィンドウになります。それをまたドラッグして戻すこともできます。ウィンドウ間でタブをドラッグして移動させることもできます。これは、先ほどいったようにタブごとにプロセスが独立しているためにできることでしょう。
 |
| 図7 タブをドラッグ中 |
 |
| 図8 タブを別ウィンドウにドラッグ・アウト! |
● シークレット モード
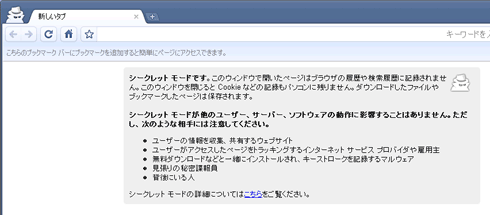
アクセスの履歴を残さないアクセスモードです。ツールバーの色が少し変わります。
 |
| 図9 シークレット モード |
● 設定のインポート
IE、Firefoxのお気に入り/ブックマーク、検索エンジン、保存したパスワード、閲覧履歴をインポートできます。
 |
| 図10 インポートした履歴も表示する履歴表示機能 |
● ファイルのダウンロード
ポップアップ・ウィンドウでダウンロードマネージャを開くことなく、現在のウィンドウの下でダウンロードの状況を確認できます。タブの下部にダウンロードバーが表示され、ファイルのダウンロード状況を確認できます。
 WebKit由来のWeb開発者向け機能も
WebKit由来のWeb開発者向け機能も
レンダリングエンジンWebKitを搭載しているSafariのWeb開発者向け機能と同じように、ChromeもWeb開発者向け機能を標準で備えています。
● JavaScriptコンソール
「JavaScriptコンソール」という名前ですが、その機能はWeb開発全般に役立つもので、HTMLのDOMツリーや要素、CSSスタイルを詳細に確認でき、エラーコンソールも備えています。
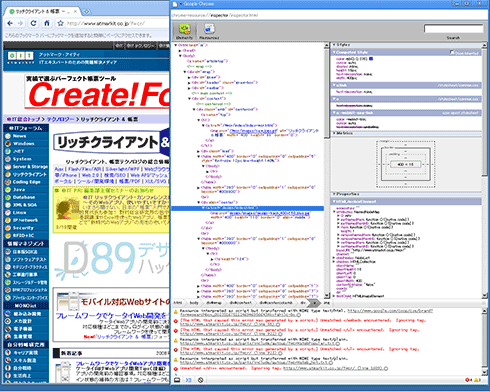
 |
| 図11 多機能な「JavaScriptコンソール」(画像をクリックすると拡大します) |
スタイルシートのメトリクス(margin、border、padding)を視覚的に把握できるのも開発者にはうれしい機能でしょう。さらに、DOMツリーはマウスオーバーしただけで、そのツリーがどこを表すものかを黄色に染めて表示してくれるなど分かりやすい機能も備えています。
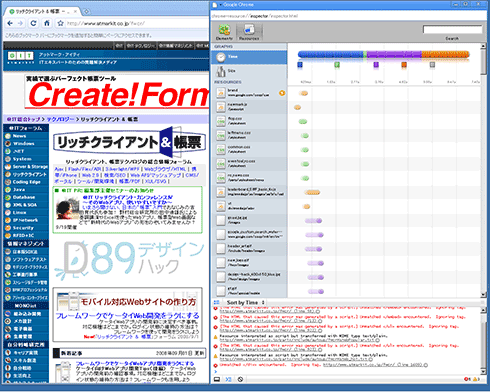
また、要素ごとのダウロード時間も視覚的に表示してくれるのも便利です。
 |
| 図12 ダウロード時間も視覚的に表示(画像をクリックすると拡大します) |
● JavaScriptのデバッガ
さらに、gdb(gnu debugger)コマンドベースの「JavaScriptをデバッグ」機能もあります。本稿では、使い方の説明は省略しますが、これもまた開発者にはうれしい機能でしょう。
次ページでは、IEやFirefoxと使い比べてみます。すると、1つの結論が出てきました。
| 1-2-3-4 |
| INDEX | ||
| 特集:グーグルが出したWebアプリのためのブラウザを検証する | ||
| Page1 Google Chrome狂騒曲 第1印象「これは異質だ」 Chromeの一般ユーザー向け機能ハイライト |
||
| Page2 WebKit由来のWeb開発者向け機能も |
||
| Page3 重過ぎるページでIEやFirefoxと使い比べ GearsはChromeのための布石だったのか? |
||
| Page4 Chrome曰く「Webブラウザは主役じゃない」 Googleマップによる「Ajax革命」時に似た衝撃 おまけ:ChromeをAcid 2/Acid 3テストしてみた |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




