Webアプリ開発環境としてのSafariを知ってますか?:安藤幸央のランダウン(40)
「Java News.jp(Javaに関する最新ニュース)」の安藤幸央氏が、CoolなプログラミングのためのノウハウやTIPS、筆者の経験などを「Rundown」(駆け足の要点説明)でお届けします(編集部)
シェア競争に挑まないWebブラウザ「Safari」の登場
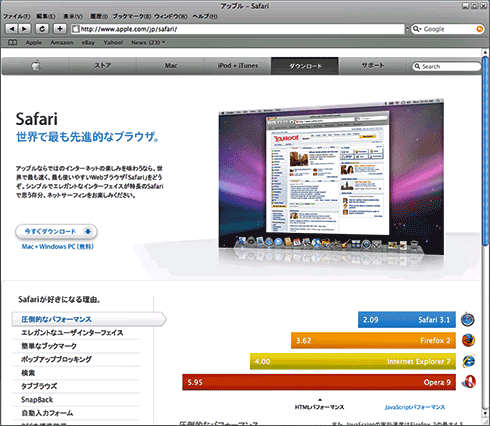
2008年3月、iPhoneの日本登場に先駆けて、Windows版Safari 3.1が登場しました(参考「Apple、Windowsにも正式対応の「Safari 3.1」リリース」)。
WebブラウザのシェアはFirefoxが健闘しつつも、いまだInternet Explorer(以下、IE)が大半を占め、多くのWebアプリケーションサービスにとって、IEへの対応が必須であると思われてきました。そんなWebブラウザのシェア競争の中へSafariが登場したことは、最初はとても異質なことに感じられました(参考「新しいWebブラウザ戦争が激“火”中!!」)。
ところが、iPhone、iPod touchが登場し、そのデバイスの液晶の中で動作しているのが、美しいWebページ表示を行うSafariだと分かったときにすべての符号が合致しました。
Windows版Safariの本当の意義はWebブラウザのシェア競争に挑むのではなく、開発者向けのすべてが整ったツールとしての役割だということです。
Adobe AIRやGoogle Androidでも使われている「Webkit」
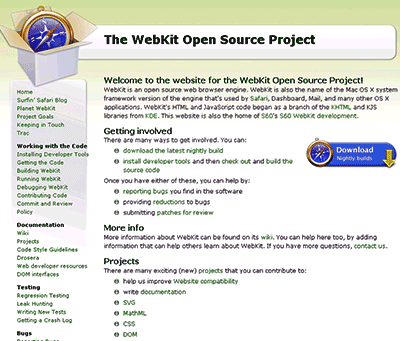
SafariのHTMLレンダリングに用いられているのは、アップルがオープンソース化したWebKitです。WebKitはレンダリングエンジン「KHTML」を由来とするSVGやCSSにフル対応したHTMLパーサーかつHTMLレンダリングエンジンです。
WebブラウザとしてのSafariのシェアはわずかながらも、WebKitベースのWebブラウザは各所で使われています。ノキアの携帯電話用S60ブラウザやRIA実行環境であるAdobe AIRのエンジンとして、またGoogle AndroidのWebブラウザのベースとしても使われています。
編集部注:Adobe AIRについて詳しく知りたい読者は、 「いまさら聞けないAdobe AIR「超」入門」を、Google Androidについては「Google Android用携帯アプリ作成のための基礎知識」を、それぞれご参照ください。
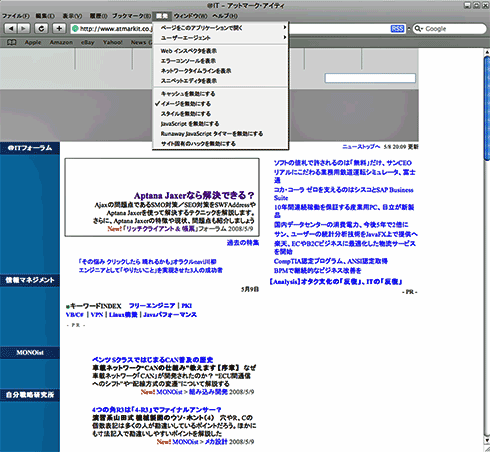
隠されていたSafariの[開発]メニュー
そんなSafariに、さらに隠されていた開発者向けの新機能がSafari 3.1から一般に使えるようになりました。Safari 3.1より、WebデザイナーやWebサイト構築、iPhone、iPod touch用のWebサイト開発を行う人々にとって強い味方となる[開発]機能が追加されました。
[開発]メニューは通常のSafariそのままでは使えません。Safariの[環境設定]メニュー(Windows版では、[編集]→[設定])より、[詳細]タブを選択し、[メニューバーに"開発"メニューを表示]のチェックボックスを選択して初めて使えるようになります。
なお、以前のバージョンのSafariで裏技を使って[開発]メニューを利用していたユーザーは、設定を初期状態に戻しておかなければならない場合もあるようです。
ここからは、[開発]メニューの中身をメニューの上から1つ1つ簡単に紹介します。
[ページをこのアプリケーションで開く]
現在Safariで表示されているWebページを、インストールされているほかのWebブラウザで確認するための機能です。
Webデザイン、Webアプリケーション開発の現場では、複数のWebブラウザで見栄えや動作を確認する作業が数多く発生します。その際、瞬時に複数のWebブラウザで確認が行える機能です。
[ユーザーエージェント]
WebブラウザがWebサーバにアクセスする際に通知するWebブラウザのユーザーエージェントを変更できる機能です。
例えば、Mac OS X版のSafariでは以下のとおりになります。
Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_5_2; ja-jp) AppleWebKit/525.18 (KHTML, like Gecko) Version/3.1.1 Safari/525.18
またiPod touchでは、以下のとおりになります。
Mozilla/5.0 (iPod; U; CPU like Mac OS X; en) AppleWebKit/420.1 (KHTML, like Gecko) Version/3.0 Mobile/3A100a Safari/419.3
以下のようなユーザーエージェントが発行されます。
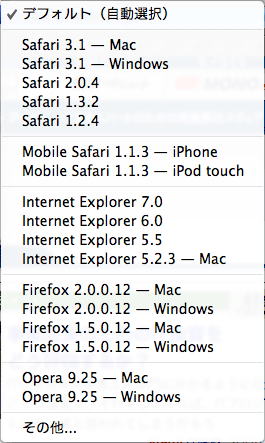
Webサーバ側で携帯端末用や、プラットフォームごとにページを切り替えているような場合の確認に使える機能です。主なWebブラウザのユーザーエージェントはあらかじめ登録されていますが、メニューにないユーザーエージェントは、一番下にある[その他...]を選択することによって新しい設定を追加できます。
ただし、設定に名前を付けることができないので、登録する順番に注意しましょう。
[Webインスペクタを表示]
Webページのさまざまな情報を網羅的に確認できる機能です。旧来のSafariでは、[ウィンドウ]→[構成ファイル一覧]でWebページの構成要素である細かなファイルすべてを確認できました。
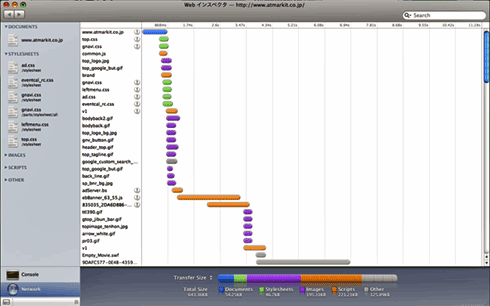
[Webインスペクタ]では、さらに細かい要素まで一覧できます。Webページの構成要素が、それぞれどのくらいの割合を占めているのかをiTunes風に視覚的に表示してくれます。
また、HTMLのDOMツリーを確認でき、DOM要素に適用されているCSSスタイルを詳細に確認できます。スタイルシートのメトリクス(margin、border、padding)を視覚的に把握できるのも便利な機能です。
編集部注:HTMLのDOMツリーについて詳しく知りたい読者は 「正しいHTMLとドキュメントツリーを理解しよう」をご参照ください。
■[エラーコンソールを表示]
[Console]タブを選択することで、エラーメッセージの一覧が表示されます。
HTMLの構文エラー、XMLの構文エラーや警告文が表示されます。また、JavaScriptで出力される(console.log、console.error、console.warn)メッセージもここに表示されます。HTMLタグの閉じ忘れのような単純なエラーから、実際にWebサイトにアクセスしてみないと判明しないエラーまで、さまざまな情報を得ることができます。
■[ネットワークタイムラインを表示]
[Network]タブを選択することで、ネットワークタイムラインが表示されます。Webページを構成する各要素ファイルがどのタイミングで読み込まれ、どのくらい読み込みに時間がかかっているのかが分かります。
Webページの表示速度を高速化するためのチューニングを行っているときや、Webページの表示時間のボトルネックを探るときに役立つでしょう。例として、yahoo.comのトップページや、google.comのトップページを表示してみてください。その整理され、極限までチューニングされたページ構成に驚くはずです。
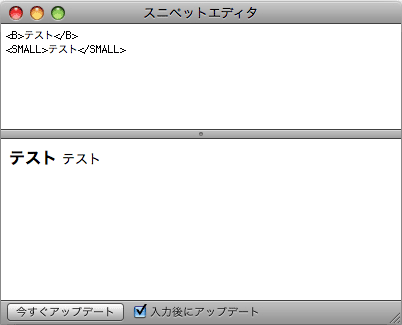
[スニペットエディタを表示]
ごくごく短いHTMLの構文を書いて、どのように表示されるのかを試したいときに有効な単機能のエディタです。
イロイロと“無効”にしてみよう
■[キャッシュを無効にする]
Webサーバ側のファイルやプログラムを更新し、すぐに確認したい場合、キャッシュが有効になったままである場合、最新の情報が反映されない場合があります。
Webブラウザのキャッシュサイズを「0」にしておいても同様の振る舞いですが、開発用として頻繁に、そして確実に切り替えるときには重宝する機能です。
■[イメージを無効にする]
Webページ中の画像ファイルをすべて無効にする機能です。確認のためには、[開発]メニューで[イメージを無効にする]をチェックした後、Webブラウザのリロードが必要です。
■[スタイルを無効にする]
CSSで設定されているレイアウトスタイルをすべて無視してWebページを表示します。CSS周辺のデバッグの際に有用な機能です。
ただし、Safariの環境設定の詳細機能で独自にスタイルシートが設定されている場合は、そこで設定されているスタイルシートが優先的に使用されます。
■[JavaScriptを無効にする]
JavaScriptの動作をすべて無効にします。JavaScriptがOFFの状態のWebブラウザではどのように表示され、動作するのかを確認するときに有用な機能です。
■[Runaway JavaScriptタイマーを無効にする]
JavaScriptのタイマーで動作し続けるアニメーションなどの動作を中断する機能です。テストなどの際に役立つ機能です。
■[サイト固有のハックを無効にする]
一部のサイト向けに正常に表示されるようにSafariに特別な仕組みが含まれているのを無効にします。以前のバージョンでは、FlickrとYahoo!向けに特別なコードが組み込まれていたようですが、現在は特に変化がないようです。
開発者用Webブラウザとして、Firefoxにも負けない?
Mac OS X以外の環境ではまだまだSafariをデフォルトのWebブラウザとして利用している人は少ないかもしれません。けれども、Webインスペクタをはじめとして、各種の開発者向けの機能を知って活用すれば、その便利さに手放せなくなることでしょう。
FirefoxもFirebugや、User Agent Switcherなど、各種プラグインを組み合わせれば同様の機能を利用できますが、SafariはWebブラウザに統合され、連携度の高い、使い勝手の良さが際立っています。
内部的には、現在の[開発]メニューにはない(本当の意味での「開発中」の)開発者向けの機能やツールがまだまだ隠されているようです。皆さんもいままで使い慣れたWebブラウザから、少しだけ興味を持ってSafariを使ってみてはいかがでしょうか?
次回は2008年7月初めごろに公開の予定です。内容は未定ですが、読者の皆さんの興味を引き、役立つ記事にする予定です。何か取り上げてほしい内容などリクエストがありましたら、編集部や@ITの掲示板までお知らせください。次回もどうぞよろしく。
プロフィール
安藤幸央(あんどう ゆきお)
1970年北海道生まれ。現在、株式会社エクサ マルチメディアソリューションセンター所属。フォトリアリスティック3次元コンピュータグラフィックス、リアルタイムグラフィックスやネットワークを利用した各種開発業務に携わる。コンピュータ自動彩色システムや3次元イメージ検索システム大規模データ可視化システム、リアルタイムCG投影システム、建築業界、エンターテインメント向け3次元 CG ソフトの開発、インターネットベースのコンピュータグラフィックスシステムなどを手掛ける。また、Java、Web3D、OpenGL、3DCG の情報源となるWebページをまとめている。
ホームページ
Java News.jp(Javaに関する最新ニュース)
所属団体
OpenGL_Japan (Member)、SIGGRAPH TOKYO (Vice Chairman)
主な著書
「VRML 60分ガイド」(監訳、ソフトバンク)
「これがJava だ! インターネットの新たな主役」(共著、日本経済新聞社)
「The Java3D API仕様」(監修、アスキー)
関連記事
- いまさら聞けない「Webブラウザ」超入門
いまさら聞けないリッチクライアント技術(11) インターネットに接続するために、当然のように利用するWebブラウザ。Webサーバとのやりとりから、その仕組みを知っておこう - いまさら聞けない“Web標準”、そしてXHTML+CSS
いまさら聞けないリッチクライアント技術(4) 今回はXHTMLとCSSを使ったWeb標準規格を紹介。その歴史や役割、さらにはHTMLとXHTMLの違いやCSSについても解説 - 業務で使える! 無料Webサイト作成ツール集
Webオーサリングツールを使ってみよう:特別編 HTML+CSS、JavaScriptでWebぺージを作るときにどんなツールを使ってますか? 無料でも便利なものがたくさんあります - どこまでできる? 無料ツールでWebサイト作成 第1回 AptanaでWebページ作成はここまでできる!
- どこまでできる? 無料ツールでWebサイト作成 第2回 AptanaでAjax・AIR・iPhone用ページの開発を行う
- どこまでできる? 無料ツールでWebサイト作成 第3回 低スペックPCでも使える! Webブラウザでサイト作成
- どこまでできる? 無料ツールでWebサイト作成 第4回 JavaScript開発ツールの本命! FirebugとAptana
- どこまでできる? 無料ツールでWebサイト作成 第5回 Webデザインをオンライン上で作成して共有するCSSEZ
- どこまでできる? 無料ツールでWebサイト作成 第6回 テキストエディタでWebサイト構築をガンバル人へ
- どこまでできる? 無料ツールでWebサイト作成 第7回 HTMLを知らない人でもWebサイトが作れるCMSとは?
- Webオーサリングツールがわかる 第1回 有償版3大Webオーサリングツールの特徴とは?
- Webオーサリングツールがわかる 最終回 Webオーサリングツールでコーディングできる人になる
Copyright © ITmedia, Inc. All Rights Reserved.

 Windows版Safari
Windows版Safari
![[開発]メニューの設定画面](https://image.itmedia.co.jp/ait/articles/0805/12/r20_40_02.gif) [開発]メニューの設定画面
[開発]メニューの設定画面![設定後使えるようになった[開発]メニュー](https://image.itmedia.co.jp/ait/articles/0805/12/r20_40_03.gif) 設定後使えるようになった[開発]メニュー
設定後使えるようになった[開発]メニュー![[ページをこのアプリケーションで開く]で表示されたWebブラウザの一覧(筆者環境)](https://image.itmedia.co.jp/ait/articles/0805/12/r20_40_04.gif)
 ユーザーエージェントの一覧
ユーザーエージェントの一覧![[Webインスペクタ]で@ITのページの画像ファイルの一覧をiTunes風に表示](https://image.itmedia.co.jp/ait/articles/0805/12/r20_40_10.gif) [Webインスペクタ]で@ITのページの画像ファイルの一覧をiTunes風に表示
[Webインスペクタ]で@ITのページの画像ファイルの一覧をiTunes風に表示![@ITのページの[Webインスペクタ]の表示](https://image.itmedia.co.jp/ait/articles/0805/12/r20_40_05.gif) @ITのページの[Webインスペクタ]の表示
@ITのページの[Webインスペクタ]の表示 @ITのページのネットワークタイムラインを表示
@ITのページのネットワークタイムラインを表示 スニペットエディタ
スニペットエディタ @ITのページをイメージを無効にして表示した例
@ITのページをイメージを無効にして表示した例




