| [System Environment] | |||||||||||
IISのサイト設定でIE8の互換表示モードを強制する
|
|||||||||||
|
|||||||||||
| 解説 |
Internet Explorer 8(以下IE8)ではCSSやHTMLなどの標準規格に対する実装の方法(規格への準拠の度合い)が変わり、より正確にレンダリングされるようになった。その結果、従来のInternet Explorer 7(IE7)とIE8では、同じWebサイトを表示させた場合でも、その結果が異なることがある。具体的にはIE7向けに作られたWebページを閲覧すると、IE8では表示が崩れてしまうことがある。
これを解決する1つの方法として、IE8には「互換表示モード」が用意されている。このモードをオンにすると、従来のIE7と同様の方法でレンダリングを行うようになる。本来ならばIE8でも正しく表示できるように、Webサイト側で(HTMLコードを書き換えるなどして)対処しなければならないのだが、すべてのコンテンツを改修するには手間やコストがかかるので、このモードを利用して閲覧してもらえば、Webサイト側では何もする必要がなくなり、便利である。
 |
|||
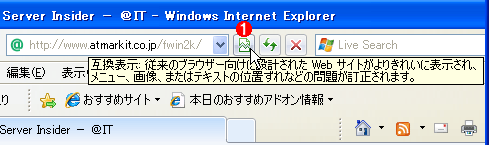
| 互換表示モードの表示ボタン | |||
| IE8ではうまく表示できないページの場合は、このボタンを押して互換モードにすると、正しく表示できる可能性がある。 | |||
|
とはいえ、ユーザーにいちいち互換表示モードへ切り替えてもらうのは不親切だし、徹底するのは不可能だろう。このような場合は、Webサイト側で特別なヘッダ設定を行うことにより、IE8の互換表示モードでの閲覧を強制することができる。具体的には、HTTP応答に「X-UA-Compatible: IE=emulateIE7」というカスタム・ヘッダを追加するか、「<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />」というMETAタグを含めるようにすればよい。こうすれば、IE8は互換表示モード(IE7のエミュレート・モード)で動作するようになる。またIE8のアドレス・バー部分には互換表示のためのボタンも表示されなくなるので、ユーザーがどちらのモードで閲覧するべきか迷うこともなくなる。
- 標準規格への準拠と互換表示モード(製品レビュー「Internet Explorer 8」)
- Internet Explorer 8正式版レビュー(Insider.NETフォーラム)
- 現在のサイトを解決する方法(MSDNサイト)
- Advanced solutions: Some Web sites may not be displayed correctly or work correctly in Windows Internet Explorer 8[英語](サポート技術情報)
この対策は、既存のコンテンツ(のHTMLコード)を変更するのではなく、(通常は)Webサーバの設定を少し変更するだけでできるので、すぐにでも実施できるだろう。当面はこの方法で対処しておき、今後新しく作るコンテンツからはIE8(の本来の表示モード)に正式対応すればよいだろう。
Webサーバでカスタム・ヘッダを利用する方法は、各Webサーバのソフトウェアごとに異なるが、本TIPSでは、IIS 6.0/7.0での方法について解説する。
| 操作方法 |
IIS 6.0でカスタム・ヘッダを追加する
Windows Server 2003/Windows XPのIIS 6.0でカスタム・ヘッダを追加するためには、まず[管理ツール]−[インターネット インフォメーション サービス (IIS) マネージャ]を開く。次に[Webサイト]の下にある目的のサイトを右クリックして(カスタム・へッダの追加はサイトごとに行う)、ポップアップ・メニューから[プロパティ]を選択する。そして[HTTPヘッダー]タブを選択する。
 |
||||||
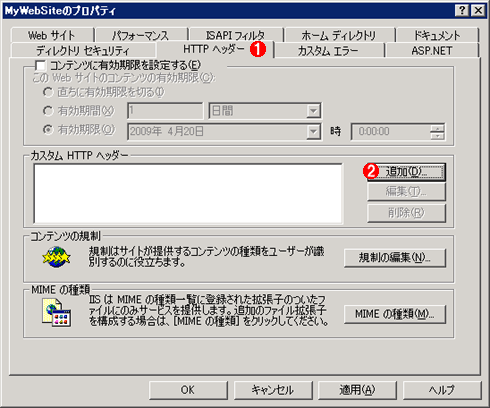
| カスタム・ヘッダの追加(1) | ||||||
| カスタム・ヘッダの追加はサイトごとに行う。 | ||||||
|
次にカスタム・ヘッダを追加する。
 |
||||||
| カスタム・ヘッダの追加(2) | ||||||
| これらの値を設定する。 | ||||||
|
IIS 7.0でカスタム・ヘッダを追加する
Windows Server 2008/Windows VistaのIIS 7.0でカスタム・ヘッダを追加するためには、まず[管理ツール]−[インターネット インフォメーション サービス (IIS) マネージャ]を開く。次に[サイト]の下にある目的のサイトを選択して(カスタム・へッダの追加はサイトごとに行う)、右側のウィンドウから[HTTP 応答ヘッダー]をクリックする。
 |
||||||
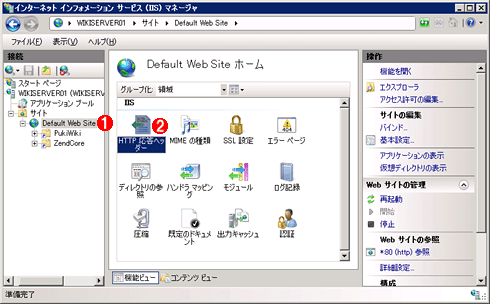
| カスタム・ヘッダの追加(1) | ||||||
| カスタム・ヘッダの追加はサイトごとに行う。 | ||||||
|
 |
|||||||||
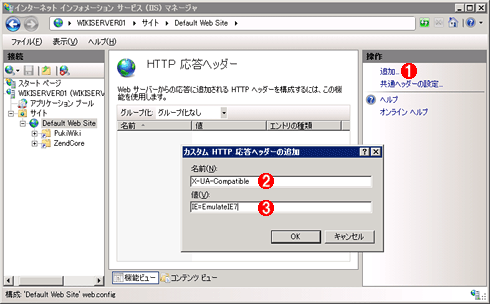
| カスタム・ヘッダの追加(2) | |||||||||
| これらの値を設定する。 | |||||||||
|
この記事と関連性の高い別の記事
- IE9/IE10でWebページの表示が乱れるときの対策(互換表示機能を使う)(TIPS)
- Internet Explorer 8の自動更新をブロックする(TIPS)
- アドレス表記を変更してIEのゾーンを切り替える(TIPS)
- Internet Explorer 6(IE6)とInternet Explorer 8(IE8)とのUIの違いを知る(TIPS)
- Windows Server 2003のIEのセキュリティ設定を緩和させる(TIPS)
このリストは、デジタルアドバンテージが開発した自動関連記事探索システム Jigsaw(ジグソー) により自動抽出したものです。

| 「Windows TIPS」 |
- Azure Web Appsの中を「コンソール」や「シェル」でのぞいてみる (2017/7/27)
AzureのWeb Appsはどのような仕組みで動いているのか、オンプレミスのWindows OSと何が違うのか、などをちょっと探訪してみよう - Azure Storage ExplorerでStorageを手軽に操作する (2017/7/24)
エクスプローラのような感覚でAzure Storageにアクセスできる無償ツール「Azure Storage Explorer」。いざというときに使えるよう、事前にセットアップしておこう - Win 10でキーボード配列が誤認識された場合の対処 (2017/7/21)
キーボード配列が異なる言語に誤認識された場合の対処方法を紹介。英語キーボードが日本語配列として認識された場合などは、正しいキー配列に設定し直そう - Azure Web AppsでWordPressをインストールしてみる (2017/7/20)
これまでのIaaSに続き、Azureの大きな特徴といえるPaaSサービス、Azure App Serviceを試してみた! まずはWordPressをインストールしてみる
|
|





