Internet Explorer 8(前編):製品レビュー(2/5 ページ)
以下、IE8の特徴的な機能を順に見ていくが、詳細なIE8の技術仕様や開発者向けの機能などについては、以下のサイトを参照していただきたい。
CSS規格への準拠と互換表示モード
WebブラウザはHTMLやCSSといった標準規格に基づいて動作しているが、規格の解釈(実装)の違いやサポートしている規格の項目などに違いがあり、ブラウザによってその表示が異なることがある。本来ならば規格に完全に準拠していなければならないが、歴史的な事情なども絡み、そうなっていないのが実情だ。この結果、ブラウザのバージョンごとに動作検証したり、HTMLやCSSコードを変更したりするなどの対応が必要となっており、Webサイトの開発者にとっては負担となっている。
このような事態を解消するため、IE8では、CSS(Cascading Style Sheet)2.1規格へ完全準拠(およびCSS 3への部分的な準拠)することになった。IE7でもある程度のCSS2.1規格への対応は行われていたが完全ではなかった(関連記事参照)。IE8ではより完全な規格への対応が行われ、Acid2テスト(CSSへの準拠の具合を調べるためによく使われるテスト)にもパスしている。ただしCSS3への対応の程度を調べるAcid3テストにはまだパスしていない。

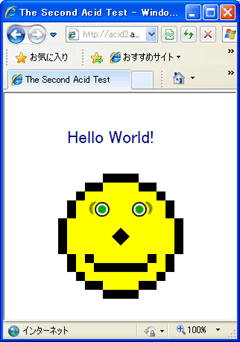
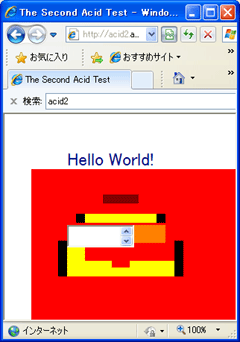
 「Acidテストサイト」を使ったCSS準拠のテスト実行結果の例。左側はIE8のデフォルトのモード。テストにパスしている場合の表示。右側は後述の互換モードでの表示(IE7でもこのような崩れた表示になる)。
「Acidテストサイト」を使ったCSS準拠のテスト実行結果の例。左側はIE8のデフォルトのモード。テストにパスしている場合の表示。右側は後述の互換モードでの表示(IE7でもこのような崩れた表示になる)。IE8とそれ以前のバージョンにおけるCSSサポートの違いについては、以下のサイトなどを参照していただきたい。
IE7との「互換表示」機能
IE8ではHTMLやCSS2.1といったWebの標準規格に完全準拠した結果、場合によっては従来のブラウザ(IE)向けに作られたWebサイトが正しく表示できなくなることがある。そこでIE8では、従来のWebブラウザ(IE7)と同じように動作させるために、「互換表示」という機能を用意している。アドレス・バーの右端にある[互換表示]ボタンをクリックすると従来と同じモードで表示される。
 互換表示モード
互換表示モード上はデフォルトの表示方法(CSS規格に完全に準拠したIE8本来のモード)。下は互換モードをオンにした状態。CSSの解釈などが従来のIEと互換になり、IE7やそれ以前のIEと同じ状態で表示される。
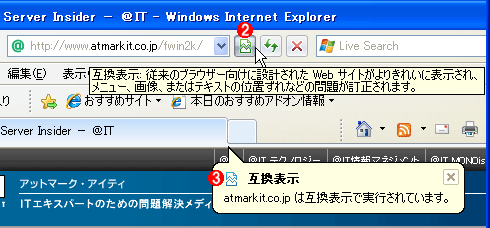
(1)アドレス・バーの右端にあるこのボタンをクリックすると互換表示モードになる。破れたWebページのボタン・アイコンは、ページのレイアウトが崩れてうまく表示されてないという意味。
(2)これが互換表示ボタンを押した状態。ボタンはトグルになっており、ボタンの色が少し暗くなる。もう一度クリックすると、デフォルトのモード(IE8の表示モード)に戻る。
(3)互換表示モードに切り替えると、最初にこのように表示される。
一度互換表示モードにすると、そのWebサイトのアドレスが記憶され、以後ずっと互換表示モードが使用される。互換表示モードを解除するには、もう一度互換表示ボタンをクリックするか、[ツール]メニューの[互換表示設定]ダイアログで、登録されているサイトを削除する。
 互換表示の設定
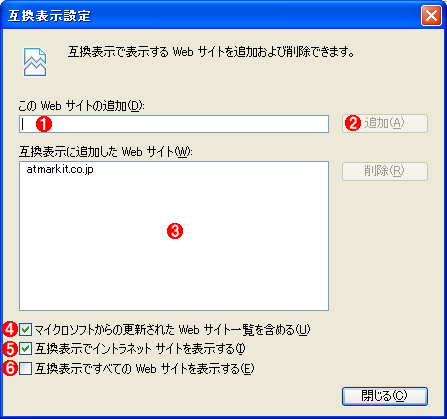
互換表示の設定これは[ツール]メニューの[互換表示設定]ダイアログ。互換表示モードにしたサイトを削除したり、手動で特定のサイトを追加したりするには、これを利用する。
(1)ここにサイト名を入力する。
(2)これをクリックすると、サイトが追加される。
(3)自分で追加した互換表示サイトの一覧。
(4)マイクロソフトからの情報でサイト情報を自動的に更新する場合にオンにする。「Windows Internet Explorer 8 で互換性ビュー リストの説明(サポート技術情報)」「Understanding the Compatibility View List[英語](MSDNサイト)」などを参照のこと。マイクロソフトがユーザーからのフィードバックなどを受けて互換表示するべきサイトの情報を収集し、それを自動的に更新プログラムとして配布している。現在のサイトのリストはIE8のアドレス・バーに「res://iecompat.dll/iecompatdata.xml」と入力すれば確認できる(ちなみに、microsoft.comも登録されているようである)。
(5)ローカル・イントラネット・ゾーンのサイトをすべて互換表示モードにする場合にオンにする。デフォルトではオンとなっている。イントラネット・ゾーンとは、IEのサイト設定で「ローカル イントラネット ゾーン」に分類されるゾーンのこと。例えば「http://webserver/〜」のように、ドメイン名がない、単一ラベルのホスト名のサイトが該当する。「http://webserver.example.com/〜」のように、サブドメイン名などが付くとインターネット・ゾーンに分類される。
(6)すべてのサイトを互換表示させる場合はこれをオンにする。デフォルトはオフ。
デフォルトでは、イントラネット・ゾーン(とマイクロソフトから送信されてきた情報に基づくサイト)のみが互換表示されることになっている。
なお、すべてのサイトでこの互換表示モード・ボタンが表示されるわけではない。Webサイト側が正しくIE8に対応していればこのボタンは表示されず、サイト側によって指示されたモード(IE8モードか、以前のIEと互換性のあるモード)で表示される。サイト側でIE8のために行うべき対応にはいくつか方法がある。
WebブラウザがWebサーバに接続する場合、最初にWebブラウザの種類やバージョンなどを表す文字列を送信するが(これを「ユーザー・エージェント文字列」という)、これを使ってWebブラウザを判定し、IE7用とIE8用に異なるWebページ・データを送信するという方法がある。ただしこれではWebサイト側の負担が大きいので(ページを作り直すなどの手間がかかるため)、常にIE7互換モードで動作するように指示するという方法もある。このためには各HTMLページのヘッダに特別な文字列を挿入するか、サイト全体の設定を変更する。具体的な方法は以下の記事などを参照していただきたい。
- Window TIPS「IISのサイト設定でIE8の互換表示モードを強制する」
- Internet Explorer 8正式版レビュー(Insider.NETフォーラム)
- 現在のサイトを解決する方法(MSDNサイト)
- Advanced solutions: Some Web sites may not be displayed correctly or work correctly in Windows Internet Explorer 8[英語](サポート技術情報)
Copyright© Digital Advantage Corp. All Rights Reserved.





