
XMLマスターへの道
〜「XMLマスター:ベーシック」試験対策〜
第8回 XMLマスター模擬試験:DOM
福内 かおり・木村 達哉
2003/7/9
|
XMLマスターの模擬問題を中心にお届けしてきた「特別編」は今回が最後です。次回からは、通常の解説に戻ります。模擬問題は@ITハイブックスシリーズ『XML技術者認定試験「XMLマスター ラーニングブック」−ベーシック 編−』から抜粋してお届けしていきます。
今回は、第6章「DOM」から、DOMに関連する問題を紹介します。
| 問 題 06-004 DOMツリー | |
|
(Q) DOMツリーを説明する次の記述の中で、間違っているものを選択してください。(単一選択)
|
■解説
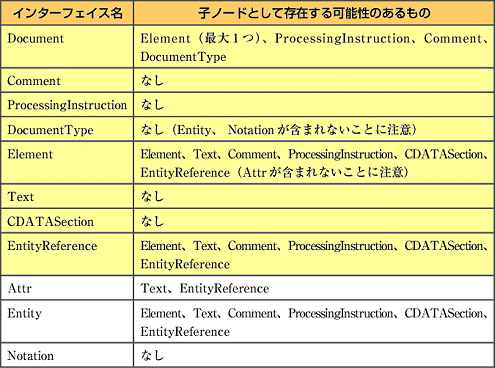
DOMツリーのモデル化の様子は、下記の表に従います。
 |
| 表 DOMツリーのモデル化 |
表中のクリーム色で背景色を付けた各ノードが、DOMツリーを構成するノードになります。DOMツリーのトップは、必ずDocumentノードです。このDocumentノードは、表中に示された4種のノードを子に持つ可能性がありますが、Textノードを子に持つことはありません。それはXMLの構文規則によるものであって、DOM特有というわけではありません。XMLでの文字列は必ずルート要素内部で出現し、それ以外で出現することはありません。また、ルート要素が1つというのもXMLのルールです。
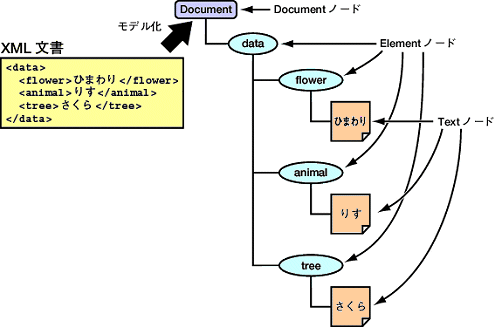
例えば、次のようなXML文書がDOMによってモデル化されると、DOMツリーには1つのDocumentノードと3つのElementノードと3つのtextノードが含まれます。DOMは、これらのオブジェクトを参照したり、編集を行うためのAPIを定義しています(下図)。
 |
| 図 DOMツリー |
そして表中でのElementノードとAttrノードの関係にも注目してください。一見、AttrノードはElementノードの子ノードであるかのように考えてしまいそうですが、実はそうではありません。こちらもDOM特有というわけではなく、XMLの一般的な考え方です。属性は単独で存在することはなく、いつも必ず要素に従属するものです。そこで属性は、要素のアトリビュート(プロパティ)という位置付けになります。そして、DOMでもAttrノードはElementノードのアトリビュートとして存在し、DOMツリーを構成するノードにはなりません。
また、Entity、NotationノードもDocumentTypeノードのアトリビュートです。
EntityReferenceノードは、それが外部一般解析対象実体を指している場合、表中のようなさまざまなノードを子に持つことがあります。
■POINT
| ● | DOMツリーを構成するノードは、Document、Comment、ProcessingInstruction、DocumentType、Element、Text、CDATASection、EntityReferenceの8種類のノードのみです。 |
| ● | Attrノードはこれに含まれず、Elementノードのアトリビュートという位置付けになります。 |
| ● | Documentノードは、必ずトップの位置に1つだけ存在します。 |
■正解 B
| 問 題 06-005 代表的なアトリビュート | |
|
(Q) DOMのアトリビュートを説明する次の記述の中で、間違っているものを選択してください。(単一選択)
|
■解説
DOMでは、インターフェイスごとに使えるメソッドやアトリビュートを定義していますので、そのメソッドやアトリビュートを用いることによって、実際のプログラミングが行われます。
ここでは、DOMの代表的なアトリビュートを見ましょう。
ベーシックの出題範囲では、ごく基本的なものに限られますので、ここにあげた程度のものをしっかりと覚えてください。
| ● | nodeNameアトリビュート nodeNameアトリビュートは、あるノードの名前を表す文字列を取得することができます。例えば、animal要素であれば“animal”文字列を取得できます。対象ノードが名前を持たないノードの場合、固定文字列が返ってきます。例えば、Textノードなら “#text”です。 |
| ● |
nodeValueアトリビュート ここで注意したいのは、Elementノードが次のような状態であったとしても、nullが返ってくるという点です。 <animal>りす</animal> このようなとき、Elementノードが文字列を直接持っているわけではなく、Elementノードは子ノードとしてTextノードを持ち、Textノードが「りす」文字列を持ちます(つまり、TextノードのnodeValueで“りす”文字列を取得できます)。 |
| ● | childNodesアトリビュート childNodesアトリビュートは、あるノードの子ノードをまとめて取得することができます。この場合の戻り値は、複数のノードを含むコレクションとなり、コレクション内の各ノードはインデックス番号を持っていますので、そのインデックス番号により各ノードを処理できます。子ノードが存在しない場合は、何もノードを含まないコレクションが返ってきます。 |
上記の「nodeName」、「nodeValue」、「childNodes」アトリビュートは、問題06-003「DOMのインターフェイス」で解説したすべてのノードにおいて、共通的に使用できるアトリビュートです。
Elementノードで「attributesアトリビュート」を使用すると、そのElementノードが持っているAttrノードの集合を含むコレクション(順序を維持せず名前で管理されるマップタイプです)を取得できます。
Documentノードの「documentElementアトリビュート」を使用すると、文書内のルート要素(文書要素ともいいます)を取得することができます。
DOMのその他のアトリビュートとしては、以下のようなものもあります。
| ● | ノードの種類を表す数値を返すもの |
| ● | 兄弟ノードや親ノードを返すもの |
| ● | Attrノード特有のもの |
| ● | Textノードなどで文字数を返すもの |
■POINT
DOMの主なアトリビュートには、次のようなものがあります。
| ● | DOMツリーの各ノードで共通のアトリビュート: nodeName、nodeValue、childNodes |
| ● |
DOMツリーの各ノードで共通のアトリビュート: |
| ● | Elementノードで使えるアトリビュート: attributes 実はこのattributesアトリビュートはDOMツリーの各ノードが持っているアトリビュートなのですが、Elementノード以外のノードでは、すべてnullが返ってきます。したがって、実質的にはElementノードのみで有効です。 |
| ● | Documentノードのみで使えるアトリビュート: documentElement |
■KEYWORD
| ● | コレクション いくつかのプログラミング言語では、複数のデータを管理するものとしてコレクションをサポートします。コレクションはその性質によって数種類考えられますが、中でも順序を維持しインデックス番号で処理されるリストタイプと、順序を維持せずキーとなる名前で処理されるマップタイプが代表的です。DOMのchildNodesアトリビュートは、リストタイプのコレクションを返し、attributesアトリビュートはマップタイプのコレクションを返します。 |
■正解 D
| 問 題 06-006 代表的なメソッド | |
|
(Q) 要素名を表す文字列を引数として与え、その名前のElementノードの集合を取得することのできるDOMのメソッドを選択してください。(単一選択)
|
■解説
ここでは、DOMの代表的なメソッドを見ましょう。
| ● |
getElementsByTagNameメソッド |
| ● |
removeChildメソッド |
 |
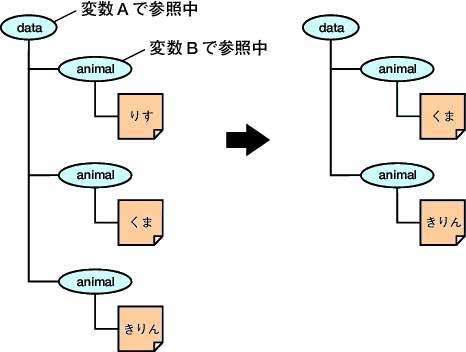
| 図 removeChildメソッド |
図のようなとき、次の命令を実行することによって、「りす」文字列を含むanimal要素を削除することができます。
変数A.removeChild(変数B)
このとき変数Bがエレメントノードを参照しているわけですが、あるエレメントノードを削除すると、そのエレメントノードの子孫ノードも一緒になくなります。
| ● |
appendChildメソッド |
 |
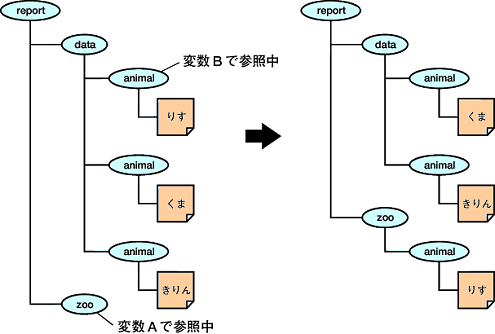
| 図 appendChildメソッド |
図のようなとき、次の命令を実行することによって「りす」文字列を含むanimal要素がzoo要素の子ノードの位置に移動します。
変数A.appendChild (変数B)
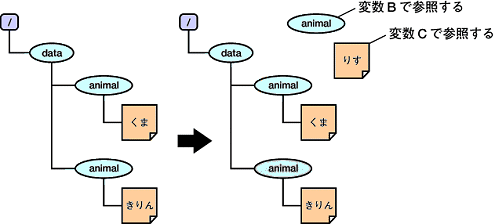
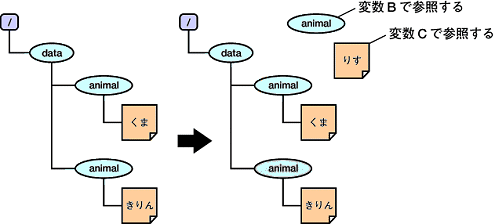
このappendChildメソッドが「append」らしい振る舞いをするには、ノードの生成処理とともに用います(下図)。
 |
| 図 ノードの生成 |
図のようなとき、まず次の2行の命令を実行することによって、2つのノードが生成されます。「createElementメソッド」はElementノードを生成し、「createTextNodeメソッド」はTextノードを生成します。createElement、createTextNodeメソッドは必ずDocumentノードで使用し、また生成しただけでは位置がまだ不定である点に注意します。
変数B = 変数A.createElement ("animal")
変数C = 変数A.createTextNode ("りす")
そして、次の2行の命令を実行します。1行目により「りす」Textノードがanimal要素に「append」され、2行目によりanimal要素がdata要素(これはこの文書のルート要素です)に「append」されます。appendChildメソッドは、常に子ノード群の一番後ろの位置にノードを挿入します。これでノードが生成され、所定の位置に挿入できましたが、やはりこちらも、appendChildメソッドの役割は実質的には移動ということになります(下図)。
変数B.appendChild (変数C)
変数A.documentElement.appendChild (変数B)
 |
| 図 ノードの生成とappendChildメソッド |
DOMのその他のメソッドとしては、以下のようなものもあります。
| ● | ノードを置き換えるもの |
| ● |
ノードをコピーするもの |
| ● | 解説した以外のノードを生成するもの |
| ● | ElementノードでAttrノードを操作するもの |
| ● | Textノードなどで文字列を操作するもの |
■POINT
DOMの主なメソッドには、次のようなものがあります。
| ● | DOMツリーの各ノードで共通に使えるメソッド: removeChild、appendChild |
| ● |
DocumentノードとElementノードで使えるメソッド: |
| ● | Documentノードのみで使えるメソッド: createElement、createTextNode |
■正解 D
 XML技術者認定試験「XMLマスター ラーニングブック」−ベーシック 編− XML技術者認定試験「XMLマスター ラーニングブック」−ベーシック 編−本記事は@ITハイブックスシリーズ「XML技術者認定試験「XMLマスター ラーニングブック」−ベーシック 編−」(技術評論社)から、一部の内容を編集し転載したものです。本書の詳細は「@ITハイブックス」サイトでご覧いただけます。 |
| (9)DTDの実体宣言と記法宣言 |
| 連載:XMLマスターへの道 |
- QAフレームワーク:仕様ガイドラインが勧告に昇格 (2005/10/21)
データベースの急速なXML対応に後押しされてか、9月に入って「XQuery」や「XPath」に関係したドラフトが一気に11本も更新された - XML勧告を記述するXMLspecとは何か (2005/10/12)
「XML 1.0勧告」はXMLspec DTDで記述され、XSLTによって生成されている。これはXMLが本当に役立っている具体的な証である - 文字符号化方式にまつわるジレンマ (2005/9/13)
文字符号化方式(UTF-8、シフトJISなど)を自動検出するには、ニワトリと卵の関係にあるジレンマを解消する仕組みが必要となる - XMLキー管理仕様(XKMS 2.0)が勧告に昇格 (2005/8/16)
セキュリティ関連のXML仕様に進展あり。また、日本発の新しいXMLソフトウェアアーキテクチャ「xfy technology」の詳細も紹介する
|
|




