XSSは知ってても、それだけじゃ困ります?:もいちどイチから! HTTP基礎訓練中(1)(2/3 ページ)
Webアプリケーションのセキュリティを取り巻く環境は大きく変化してきている。攻撃は複雑さを増し、複数の脆弱性を利用する攻撃も増えている。しかし、基本を理解せずに個別の脆弱性について対応しても、表面的な対策となってしまう。本連載では、Webアプリケーションのセキュリティにおいて理解しておく必要のある基本技術について解説を行う。
コマンドプロンプトで華麗にWebサーフィン
クウは、何をするかよく分からなかったが、いわれるままにコマンドプロンプトを立ち上げた。
@IT messenger v1.20
ジュン :じゃあ、試しに僕のところのWebサーバでやってみようか。このコマンドを打ってみて【注1】。
【注1】
このようなテストは自分の管轄外にあるサーバで実施しないようにしてください。
クウはいわれたとおりにコマンドを打ってみた。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
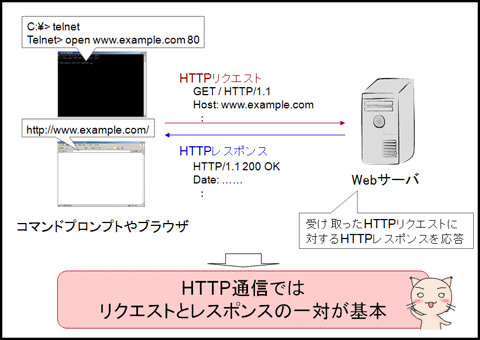
クウがジュンに教えてもらったコマンドは、www.example.comのWebサーバに対して、HTTPリクエストを送信するコマンドである。WebサーバはHTTPリクエストを受け取り、その応答はHTMLのコンテンツを出力したものとなる。
@IT messenger v1.20
クウ わー! 何かずらずらっと出てきましたよ。HTMLタグっぽいのがたくさん!
ジュン いまのが、一番シンプルなHTTPかな。ブラウザに「http://www.example.com/」って入れたのと大体同じだよ【注2】。
【注2】
厳密には、後述するようにブラウザがいくつかのヘッダを自動で補完する。
クウ え。全然違うことしたように見えますけど……。
ジュン ブラウザは、アドレスバーに入力されたURLを解釈して、いま入力したような形に変換してくれてるんだよ。
クウ へぇー! そうなんですか! 初めて知りましたー! 私はてっきり、「http://www.example.com/」という形のままサーバまで行ってるものだと思ってました。
ジュン きっと、これを理解しているのとしていないのとでは、セキュリティ意識がだいぶ違うと思うよ。Webアプリを作るなら、これくらいは考えなくてもできるくらいになってた方がいいかな。じゃあ、次は実際にブラウザが送っている内容を見ながら説明しよう。せっかくだから、GETパラメータを含んだ、「http://www.example.com/test.html?param1=value1¶m2=value2」っていう形にしようか。
HTTPはリクエストから始まる
ブラウザから実際に送信されるメッセージは例えば以下のようになる。このメッセージは「HTTPリクエスト」と呼ばれる。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
この中で、1行目は、リクエストライン(Request-Line)と呼ばれ、
「メソッド リクエストURI HTTPバージョン」
というようにスペースで区切られた3つの部分に分かれる。それぞれ、「メソッド」はGETやPOSTといったもの、「リクエストURI」はURL中の絶対パス以降の部分(この例では、「http://www.example.com」以降の部分。ただし、プロキシとして動作するときのように別の形となる場合も存在する)、HTTPバージョンには、通常「HTTP/1.0」や「HTTP/1.1」といったバージョンが入る。
2行目以降は、リクエストヘッダと呼ばれ、
「ヘッダ名: ヘッダ値」
という形で情報が記載される(特定のヘッダではヘッダ値について形式が定義されているものもある)。そして、GETメソッドの場合、最後に改行のみの行を送ることでHTTPリクエストが終了となる。これらの詳細な仕様についてはRFC2616などのHTTP関連のRFCを参照いただきたい。
@IT messenger v1.20
クウ なるほど……。ブラウザの裏側ではこんなのが送られているんですね。これ、アドレスバーにURL入れたときのGETの動作だと思うんですけど、FORMとかで入力するPOSTで送られる場合はどうなるんですか?
ジュン POSTの場合はね……。
Copyright © ITmedia, Inc. All Rights Reserved.