XSSは知ってても、それだけじゃ困ります?:もいちどイチから! HTTP基礎訓練中(1)(3/3 ページ)
Webアプリケーションのセキュリティを取り巻く環境は大きく変化してきている。攻撃は複雑さを増し、複数の脆弱性を利用する攻撃も増えている。しかし、基本を理解せずに個別の脆弱性について対応しても、表面的な対策となってしまう。本連載では、Webアプリケーションのセキュリティにおいて理解しておく必要のある基本技術について解説を行う。
POSTの場合——GETと何が違う?
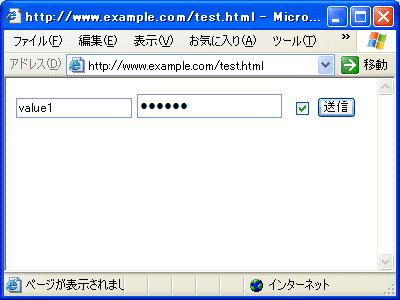
例えば、HTML内で以下のようなformが記述されていた場合を考える。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
このときにブラウザで送信されるHTTPリクエストは次のようになる。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
GETの場合のHTTPリクエストと大きく違うところは、HTTPヘッダより下の部分に「post1=value1&post2=value2……」という形で、inputタグで指定した値が挿入されている部分となる。ブラウザ上では、アドレスバーに「http://www.example.com/test.html?get1=value1&get2=value2」と表示されているだけとなるが、実際には、GETパラメータと同様の形でPOSTパラメータが送信されている。
ここで注目してほしいのが、HTML内に記載されているinputタグのtype属性である。送信されている4つのパラメータそれぞれで異なる値を指定しているが、HTTPリクエスト内ではその違いがなくなっているのである。Webアプリケーション側でユーザーから送信されてくる値を処理するときには、ブラウザ上で表示される形式と、実際に送信されるHTTPリクエストとは関係がなくなっていることに注意する。
@IT messenger v1.20
クウ へぇ〜。POSTの場合ってこういうふうにパラメータが送られているんですね。GETとPOSTって基本的にはあんまり変わらないんだ……。結構違うものだと思っていました【注3】。
【注3】
ファイルアップロードなどで利用されるマルチパートリクエストでは形式が大きく違う場合がある。
ジュン ブラウザで考えると、アドレスバーにパラメータが表示されているかいないかで大きな違いがあるけど、HTTPリクエストで見たら、同じ形式で送信されているからあまり変わらないね。
クウ HTTPリクエストは何となく分かったんですけど、Webアプリケーションとどうつながるのかってあんまりイメージできないかもしれないです……。
ジュン ふむ。なにげにそこの仕組みを理解しておくのって、セキュリティを考えるうえでは結構重要なんだけどねぇ。
もう寝るから続きはまた今度でー!
クウ あ、もうこんな時間! 長いことありがとうございました!
ジュン いえいえー。このくらいのことだったら気軽にまた聞いてくださいな。実際にHTTPリクエストをいじって挙動見ると面白いと思うよ。
クウ そしたら、今度いろいろいじってみます!
ジュン そいじゃおやすみー。
クウ はいっ。おやすみなさい。
システム ジュンはオフラインになりました
HTTP基礎の世界を探検しよう
ジュンと話を終えたクウは、いままで当たり前のものと思っていたHTTPについてあまり理解していなかったことに気付いた。
クウ (WebアプリケーションとHTTPの関係なんて考えたこともなかったなぁ……)
さらに深くHTTPについて知っておくべきだと感じたクウは、ジュンにいわれたようにHTTPリクエストを自分でいじってみることにしたのである。
次回予告:
HTTPリクエストを実際にいろいろいじって、Webアプリケーションに与える影響を把握しよう!
(Illustrated by はるぷ)
Profile
株式会社ユービーセキュア 技術本部 テクニカルサービス部 セキュアオーディットコンサルタント
杉山 俊春(すぎやま としはる)
セキュリティコンサルタントとして、主にWebアプリケーションのセキュリティ検査やWebアプリケーション検査ツールの開発などに従事している。大手ショッピングサイトなどの検査実績を持つ。
Copyright © ITmedia, Inc. All Rights Reserved.