リクエストをいじれば脆弱性の仕組みが見えるのだ!:もいちどイチから! HTTP基礎訓練中(2)(1/3 ページ)
第1回でHTTPを実際に体感したクウ。ブラウザが隠してくれていた作業を手で行うことで、エンジニアの魂に火がつき、好奇心はもう止められないようです。Webの基本、HTTPをひもとく、クウの長い長い探求の道、第2回をお送りします(編集部)
telnetでリクエストを打つのは面倒……
クウ 「うーん。めんどくさい……」
ジュンさんにWebアプリエンジニアとして重要な基礎、HTTPのしくみを教えてもらったクウは、引き続きHTTPと格闘中だ。
クウはジュンさんに教わったとおりtelnetを使ってHTTPを勉強していた。しかし、telnetで静的ファイルの閲覧などは比較的簡単にできるのだが、肝心のWebアプリケーションの閲覧を行うには非常に面倒であった。
ユウヤ 「どうしたの?」
クウ 「HTTPの勉強しようと思ったんだけど、コマンドをいちいち打ち込むの大変なんだよね……」
ユウヤ 「なんかそういうの、簡単にできるツールあるんじゃないの?」
クウ 「ああ、そうか。よく考えたらそういうのありそうだね。ちょっと探してみよっと」
ユウヤ 「まあ、それはいいとしてだ。昨日頼んでおいた資料ってどうなった?」
クウ 「ああっ。ごめん! 共有サーバに置いたって伝えるの忘れてた……」
HTTPリクエスト書き換えツール、いったい何をやってるの?
クウが調べたところ、telnetで行ったように最初から全部HTTPリクエストを打ち込むのではなく、ブラウザが送信するHTTPリクエストを直接書き換えるツールというものをいくつか見つけることができた。
- Burp Proxy(PortSwigger)
- Fiddler(Microsoft)
- Odysseus(Wastelands Technologies)
- Paros Proxy(Chinotec Technologies)
- WebScarab(OWASP)
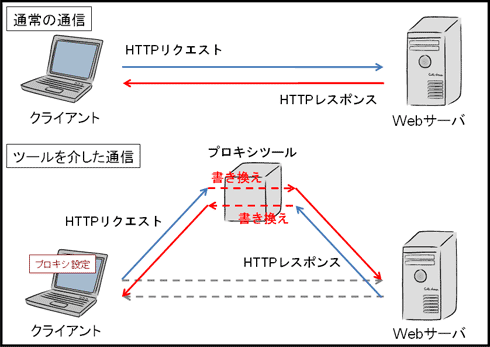
上記ツールでは、HTTP通信をツールで取得するためにブラウザのプロキシ設定で、ツールが待ち受けているアドレス・ポートを指定させ、プロキシのように振る舞いつつ、通信内容を書き換えることができる。
クウ 「なるほど……。途中で捕まえて書き換えられるのか。けど、HTTPSとか暗号化されているけどできるのかな?【注1】 まあ、やってみれば分かるか」
【注1】
telnetでもHTTPS通信はできない。telnetでHTTPS通信を行う場合にはOpenSSLなどを利用することになる。
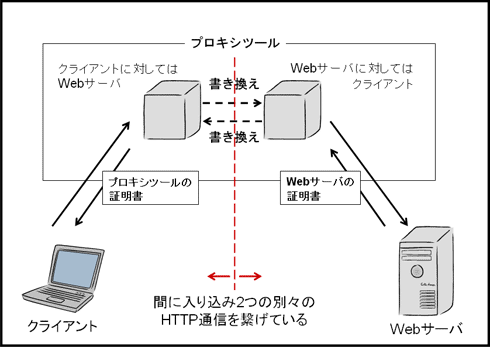
HTTPSの通信を行う場合、間に介在するツールが通常のプロキシとして動作するが、当然暗号化がなされているために通信内容の書き換えはもちろん、閲覧も行うことができない。そこで、これらのツールでは、クライアントに対してツール自らの証明書を提示し【注2】、クライアントとツールの間で通信を行い、通信内容を取得する。そのうえで取得した内容を書き換え、Webサーバに対してクライアントのように振る舞う。
このようにしてHTTP、HTTPSのいずれかにかかわらず、通信内容を容易に書き換えることが可能となる。
【注2】
ツールの証明書を提示するため、当然ながらブラウザでは証明書のエラーが出ることになる。
クウは試しにツールをダウンロードし、使ってみることにした。
Copyright © ITmedia, Inc. All Rights Reserved.


 図1 HTTP通信の書き換えを行うツールの仕組みの概要
図1 HTTP通信の書き換えを行うツールの仕組みの概要 図2 HTTPS通信の書き換えを行う場合
図2 HTTPS通信の書き換えを行う場合 



