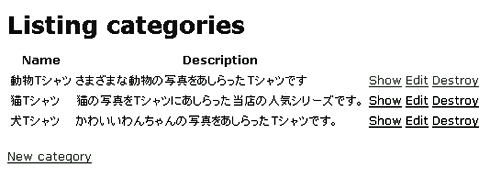
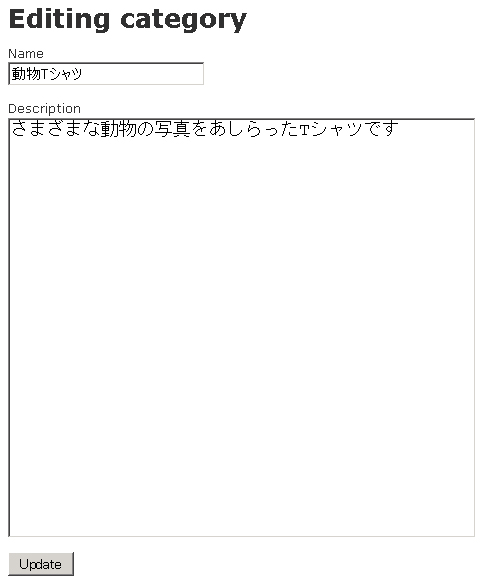
scaffoldで作った画面を確認
マイグレーションを実行し、Fixtureでサンプルデータを登録したら、scaffoldが作成してくれた画面を確認してみましょう。URLは次のようになります。
http://【Railsをインストールしたマシンのアドレス】:3000/categories/
どうでしょうか。Rubyコードを1つも書かずにここまでくることができました。慣れれば、この状態まで5分もかかりません。
scaffoldからRailsの組み方を学ぶ
いよいよここからは、scaffoldで作成されたひな型のソースコードを見ながらRailsの組み方を学んでいきます。
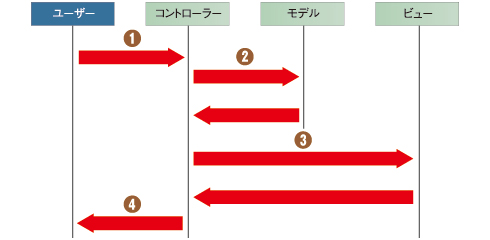
Railsの画面表示までの流れ
まず、Railsの画面表示までの流れを確認しましょう。RailsもほかのMVCフレームワークを利用したWebアプリケーション開発フレームワークと同様に、次のような流れで処理が実行されます。
- ユーザーがアクセスしたURLに応じて、コントローラーのアクションメソッドが実行される
- コントローラーは必要に応じてモデルを呼び出し、DBから値を取得したり、DBを更新したり、そのほかのビジネスロジックを実行したりする
- コントローラーは、必要に応じてモデルの実行結果をビューに渡しつつ、ビューに描画を命令する
- ユーザーは、ビューが描画した結果を受け取る
コントローラー:CategoriesControllerクラスのコードを確認
CategoriesControllerクラス(scaffoldが生成した
「app/controllers/categories_controller.rb」)のコードを確認してみましょう。
class CategoriesController < ApplicationController
# GET /categories
# GET /categories.xml
def index
…【略】…
end
# GET /categories/1
# GET /categories/1.xml
def show
…【略】…
end
# GET /categories/new
# GET /categories/new.xml
def new
…【略】…
end
# GET /categories/1/edit
def edit
…【略】…
end
# POST /categories
# POST /categories.xml
def create
…【略】…
end
# PUT /categories/1
# PUT /categories/1.xml
def update
…【略】…
end
# DELETE /categories/1
# DELETE /categories/1.xml
def destroy
…【略】…
end
end
Ruby言語の文法については、以下を参照してください。
コントローラークラスは、ApplicationControllerクラスを継承しています。ApplicationControllerクラス(「rails」コマンドで生成された
「app/controllers/application.rb」)の内容は次のようになっています。
class ApplicationController < ActionController::Base …【略】… end
ApplicationController::Baseを継承していますので、結果的にCategoriesControllerクラスはApplicationController::Baseと継承関係になります。
ApplicationController::Baseクラスが提供する機能により、各画面がWebブラウザによってリクエストされると、それに対応したアクションメソッドが呼び出される仕組みになっています。ActionController::Baseの詳細に興味があるなら、「Class: ActionController::Base」を参照してください。
各画面のURLとアクションメソッドの対応
下記に、Webブラウザからのリクエストに対応するアクションメソッドについてまとめました。
| 80%画面名 | メソッド名 | URL | HTTPメソッド |
|---|---|---|---|
| カテゴリ一覧画面 | index | /categories、または /categories.xml |
GET |
| カテゴリ詳細画面 | show | /categories/1、または categories/1.xml |
GET |
| カテゴリ新規作成入力画面 | new | /categories/new、または /categories/new.xml |
GET |
| カテゴリ編集入力画面 | edit | /categories/edit、または /categories/edit.xm |
GET |
| カテゴリ新規作成処理画面 | create | /categories、または /categories.xml |
POST |
| カテゴリ編集処理画面 | update | /categories/1、または /categories/1.xml |
PUT |
| カテゴリ削除処理画面 | destory | /categories/1、または /categories/1.xml |
DELETE |
| 表3 アクションメソッド | |||
※注意:URLが「/categories」「/categories.xml」のように、2とおりある理由は「コントローラーからビューの呼び出し」で解説します。
scaffoldによって生成されたアプリケーションは、以下のようなRESTの原則にのっとっています。
- URLで「リソース」を表現
- 「リソース」に対する「処理内容」をHTTPリクエストメソッドで表現(例:POST/categories/update/1ではなく、PUT/categories/1)
ただし、現状Webブラウザから、PUTメソッドやDELETEメソッドを送信することはできませんので、実際には下記のように、「_method」といった追加パラメータを送ることで、クライアントがPUTメソッドでリクエストを送信したと見なす設計になっています。
<form method="POST"> …【略】… <input type="hidden" name="_method" value="put" /> …【略】… </form>
REST対応はとても大きなテーマですので、今回はこの部分があまり理解できなくでも結構です。カテゴリ詳細画面は、show()アクションメソッドが処理を担当する、ということを理解してください。RailsのREST対応の詳細に興味があるなら、「Module:ActionController::Resources」を参照してください。
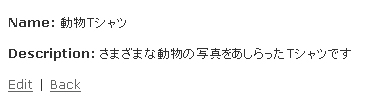
カテゴリ詳細画面:show()アクションメソッドを確認
ここからはブラウザがカテゴリ詳細画面をリクエストすると、呼び出される、show()アクションメソッドを詳しく見ていきます。
class CategoriesController < ApplicationController
…【略】…
# GET /categories/1
# GET /categories/1.xml
def show
@category = Category.find(params[:id])
respond_to do |format|
format.html # show.html.erb
format.xml { render :xml => @category }
end
end
…【略】…
end
Copyright © ITmedia, Inc. All Rights Reserved.