発掘! Webの“あるある”問題点−ステートの常識:Webアプリの常識をJSPとStrutsで身につける(6)(3/3 ページ)
本連載は、JSP/サーブレット+StrutsのWebアプリケーション開発を通じて、Java言語以外(PHPやASP.NET、Ruby on Railsなど)の開発にも通用するWebアプリケーション全般の広い知識・常識を身に付けるための連載です
■「ステートフル」を疑似的に
それでは、「ステートフル」を疑似的に実現している簡単なプログラムを作成して確認してみましょう。まず、「PKG\Hello\pages」配下に、下記のJSPファイルを作成してください。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
次に、Javaパッケージを作成します。Eclipseから「Hello」プロジェクトの[ソース・フォルダー](「WEB-INF/src」)で右クリックして、新規の[Java パッケージ]を選択します。
[ソース・フォルダー]で「Hello/WEB-INF/src」を参照し、[名前]で「state」と入力して[終了]ボタンを選択します。同様の操作で「state.form」パッケージも作成します。これで、新規のJavaパッケージの作成は完了です。Javaパッケージを作成したら、「state.form」パッケージ配下に以下の.javaファイル(StateForm.java)を作成します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
「state」パッケージ配下に、以下の.javaファイル(State01Action.java、State02Action.java)と.propertiesファイル(State_ja.properties)を作成します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
最後に、WEB-INFフォルダのstruts-config.xmlを以下の内容に編集します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
これで、サンプルプログラムの作成は完了です。Eclipseで[プロジェクト]の[クリーン]を選択してHelloプロジェクトをコンパイルします。
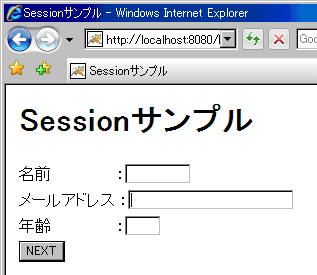
コンパイルが終わったら、Eclipse上から「Tomcat起動」アイコン(猫マーク)を押して、起動してみてください。コンソールが何やら動き出しましたね。早速確認してみましょう。WebブラウザからURL「http://localhost:8080/hello/pages/State01.jsp」を参照してみてください。すると、下記の画面が表示されたかと思います。
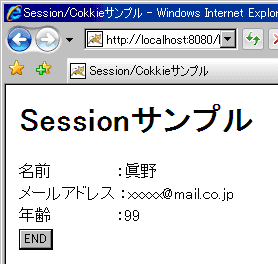
入力画面に、「名前」「メールアドレス」「年齢」を入力して「NEXT」ボタンを押してください。すると、下記のような画面が表示されると思います。これは、入力画面(State01.jsp)で入力した情報(StateForm)をState01Action.javaでセッションにセットし、出力しています。
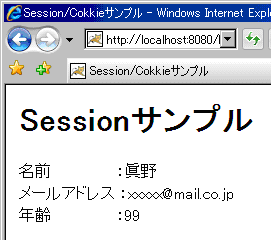
それでは、「END」ボタンを押してみてください。すると、下記の画面が表示されます。
一見、前の画面と変わっていないと思いますが、「END」ボタンを押した際の処理はState02Action.javaを実行しています。
State02Action.javaでは、画面の遷移の処理です。しかし、State01Action.javaの処理の際、セットされたセッションの情報を保持したままの状態のため、State02Action.javaを経由しても同じ情報を出力することが可能なのです。
このようにセッションやCookieを利用することで、「ステートフル」を疑似的に実現しているWebアプリケーションを実現できます。
■<bean:message>タグ
<bean:message>タグはメッセージリソースからメッセージを読み込みます。今回は入力画面のボタン「NEXT」の値や「END」の値を定義ファイル(State_ja.properties)の情報を取り出し、属性「key」で指定して出力しています。
■<bean:include>タグ
<bean:include>タグはほかのページを動的に読み込むためのものです。<jsp:include>と同様の使い方です。今回は、ヘッダー部分(Header.jsp)を動的に読み込んでいます。ヘッダー部分を共通で使用する場合、この仕組みを使えば1つのJSPを編集するだけで済みます。
次回は、バリデーションとテンプレート
このように、今回はセッションやCookieの仕組みを利用したWebアプリケーションにおけるステートについて説明しましたが、いかがでしたでしょうか。[戻る]ボタンや2度押し、[F5]キー連打の問題の根底にあるものが理解できたかと思います。Webアプリケーション開発にぜひ生かしていただければ幸いです。
次回は、Webアプリケーションにおけるバリデーションやテンプレートエンジンについて説明していきたいと思います。
今回のサンプルは、こちらからダウンロードできます。
プロフィール
眞野 寿彦(まの としひこ)
株式会社メセナ・ネットコム所属
SEとして充実した日々を送っている。現在はStrutsを使ったWebアプリケーション開発を担当中。「信頼されるプロジェクトマネジャー」を目指し、自分に必要なことを常に考え、行動し、「真の技術者」として日々成長している。
趣味はボウリング、ビリヤード、ダーツ
尊敬する人はティム・バーナーズ=リー
- JavaScript/Ajaxで知るWebアプリとスクリプトの常識
- Webアプリにおける11の脆弱性の常識と対策
- JUnitとEclipseを使って学ぶ、“テスト”の常識
- Hibernateで覚えるO/RマッピングとBeanの常識
- MySQLの常識を知りセットアップしてJSPからDB操作
- Webアプリ開発の常識、バリデーションとテンプレート
- 発掘! Webの“あるある”問題点−ステートの常識
- もはやWeb利用者の常識、“URL”の意味を理解しよう
- HTMLやStrutsに必須の“タグ”と“サブミット”の常識
- Webアプリにおけるサーバとクライアントの常識
- Strutsの常識を知り、EclipseとTomcatの環境構築
- いまさら聞けない、Webアプリケーションの常識
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- Strutsを使うWebアプリケーション構築術
ステップ・バイ・ステップの解説で誰にも分かるStruts講座。効率の高いWebアプリケーション開発をマスターしよう - Java開発者のためのFAQ集
Java開発者が 最低限押さえておくべきJavaに関する基礎知識、実際のソリューション構築の場面で定石とされるノウハウ、プログラミングTIPSなどのFAQをご紹介していきます。 - サーブレットの基礎知識と活用
- JSPの基礎知識と活用
- セッション管理
- Servlet/JSPリファレンス
- Javaプログラミングに役立つテクニックとノウハウ集
- JSP/サーブレット(JSTL、Google活用なども)
- Apache/Jakarta(Struts、Ant、Excel活用なども)
- やり直し「JSPとTomcat」
途中までかじったが挫折した。スキルチェンジしたい!という読者のために、Tomcatの最新バージョンを使いながらJSPを基礎から解説していく - プログラマーの常識をJavaで身につける
Javaコアパッケージは応用範囲が広いため、普段使わないクラスに意外な発見があるはずです。そこから、さまざまな「常識」を学びましょう
![図6 新規[Java パッケージ]](https://image.itmedia.co.jp/ait/articles/0901/21/r2006.gif)