発掘! Webの“あるある”問題点−ステートの常識:Webアプリの常識をJSPとStrutsで身につける(6)(1/3 ページ)
本連載は、JSP/サーブレット+StrutsのWebアプリケーション開発を通じて、Java言語以外(PHPやASP.NET、Ruby on Railsなど)の開発にも通用するWebアプリケーション全般の広い知識・常識を身に付けるための連載です
Webブラウザの“あるある”問題点
さて、読者の皆さんはWebアプリケーションを作る際に、Webブラウザの仕組みに起因する下記のような問題点を、どうやって解決するかを考えながらプログラミングをしていますでしょうか?
- [戻る]ボタン
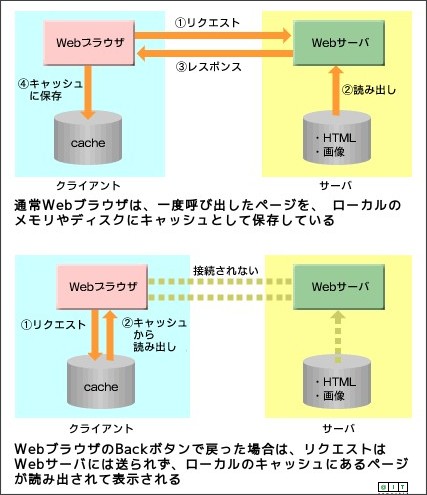
ログインからログアウトまでの手順があるWebサイトで、ログアウトした後に[戻る]ボタン([Alt]+[Left]キー)を押すと、前に入力した値がそのまま表示されてしまう
- サブミット2度押し
Webアプリケーションのサブミットボタンの複数回押下や完了画面の再読み込みなど更新処理で2度押しが発生した場合に、処理が2回実行されてしまう - [F5]キー([更新]ボタン)連打
[F5]キーを連打することで、Webサーバに対して大量のリクエストを送ることができる。複数の人間が時間などを申し合わせて一斉に「F5の連打」を行うと、サーバはもちろんのこと回線、通信機器に過剰な負荷が掛かり、最悪の場合ダウンしてしまうこともある。悪意あるユーザーからのDDoS攻撃として実行されるケースも多い
対策としては、例えば下記のような方法があります。
■[戻る]ボタン対策
[戻る]ボタン押下時に、「警告:ページの有効期限切れ」というページへ遷移するようにします。例えば、Javaサーブレットを使ったWebアプリケーションの場合は、Actionクラスに下記の処理を組み込みます。
response.setHeader("Pragma","no-cache"); |
■サブミット2度押し対策
JavaScriptを用いて各イベントクリック時にフラグを立てることで、2度目のクリックであるかを判定し、処理の2回実行を防ぐ方法があります(参考:Submitボタンの2度押しへの対策、JavaScriptによるフォームの制御)。
■[F5]キー連打対策
IPとタイムスタンプをアクセス時に保持してアクセスごとに当該IPのタイムスタンプの差を判定するというのが一番ポピュラーな防止方法だと思います。
■“あるある”問題点は、なぜ?
なぜ、このような対策が必要なのでしょうか。このような問題点を理解するには、セッションやCookie、同期/非同期通信、ステートレス/フル、スコープなどWebブラウザ上で動くWebアプリケーション上で保持する情報のやりとりの仕組みについて理解しなければなりません。今回はこれらを1つ1つ解説していきます。
Webのやりとりの単位、セッションとは?
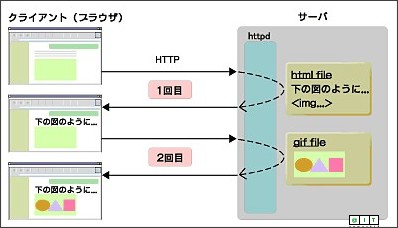
セッションとはWebサイトを訪れた訪問者が行う一連の行動のことです。前回「もはやWeb利用者の常識、“URL”の意味を理解しよう」のHTTPの説明の中で、リクエストとレスポンスのデータのやりとりを説明しましたが、このやりとりを「トランザクション」といいます。
HTTPというプロトコル上では、一画面遷移するたび最低1回のトランザクションが発生します。
つまり、ECサイトのような複数の画面を遷移して1つの取引を行う場合、トランザクションが複数回発生するということです。この場合、Webアプリケーション側では、最初から最後まで処理が完了する間、リクエストを送ってくるのがどのユーザーなのか特定し続ける必要があり、個々のリクエストが誰からの要求であるのか判断できなくなる問題が発生する危険性があります。こうした問題を解消するために、セッションを利用します。
セッションの情報を管理することで、最初から最後まで処理が完了する間、訪問者の情報や取引情報などを保存して管理できるので、訪問者に適切な情報をレスポンスとして返すことができます。
甘くない“Cookie”
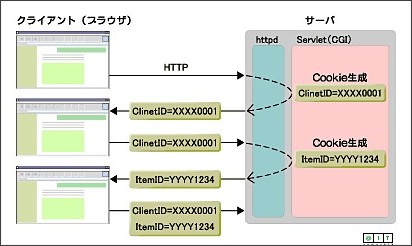
Cookieとは、Webサイトを訪れたユーザーに関する情報を一時的に保存する仕組みです。Cookieは、HTTPのリクエストに含まれているテキスト文字列で、ユーザーが特定のページに再度アクセスしたことをサーバに伝える機能を持っています。
例えば、あるWebサイトから別サイトへ移り、再び元のサイトへ戻ってきたときでも、ユーザーが同一人物と認識できて、認証情報も保時された状態になります。そのため、ページを遷移するたびに情報を入力するといった手間が省け、前に選択したWebサイトの機能を手軽に使用できます。
またCookieには、有効期限が設定可能で、有効期限を過ぎたCookieは自動的に消滅する仕組みとなっています。
Cookie情報が保持されるファイルはOSまたはWebブラウザのバージョンにより異なりますが、例えば以下のようなフォルダやファイルに記録されます。
- C:\Program Files\Netscape\Users\UserName\cookies.txt
- C:\Program Files\Netscape\Navigator\cookies.txt
- C:\Document and Settings\ユーザー名\Cookies
- C:\Windows\Cookies\〜.txt
次ページでは、実際にCookieの情報を使ってみましょう。そして、同期/非同期やステートレス/フル、そしてスコープについて解説します。
Copyright © ITmedia, Inc. All Rights Reserved.