HTMLやStrutsに必須の“タグ”と“サブミット”の常識:Webアプリの常識をJSPとStrutsで身につける(4)(1/3 ページ)
本連載は、JSP/サーブレット+StrutsのWebアプリケーション開発を通じて、Java言語以外(PHPやASP.NET、Ruby on Railsなど)の開発にも通用するWebアプリケーション全般の広い知識・常識を身に付けるための連載です
前回は、「Webアプリにおけるサーバとクライアントの常識」と題し、サーバとクライアントの関係性をソースコードから説明しました。
今回は、前回と前々回の「Strutsの常識を知り、EclipseとTomcatの環境構築」で少しだけ触れたHTMLタグやStrutsなどに備わっている「タグライブラリ」や“サブミット”ボタンについて詳しく説明していきます。
そもそもHTML、HTMLタグ、そして“サブミット”とは?
「HTML」とは、Web作成のためのマークアップ言語です。HyperText Markup Languageの頭文字を取った略称で、W3Cによって標準化されているWebページを構成する言語です。HTMLタグは、下記のように<>記号で囲まれている文字列となります。例えば、「<title>HTMLタグ</title>」といった記述の仕方になります。
<タグ名> タグ機能を影響させる文字列 </タグ名> |
また、下記のようにタグ1つだけというものもあります。例えば、改行の<BR>や横線の<HR>などです。
<タグ名> |
タグに対してより詳細な設定をする場合、「属性」を記述することもできます。例えば、「value="あああ"」とか「size="10"」といった記術の仕方になりますが、「="属性値"」は省略することもできます。
<タグ名 属性名="属性値"> タグ機能を影響させる文字列 </タグ名> |
「タグ名」は「要素名」「要素型」と説明される場合もあります。詳細は記事「タグと要素(エレメント)の違いを説明してください」を参照してください。
HTML自体についての詳細は、下記記事をご参照ください。
■HTMLの<form>タグ
クライアント端末がWebブラウザで、Webサーバに即時に情報を送り返すために用意されている仕組みとして、HTMLでは<form>タグが提供されています。
<form>タグは、データを入力するための手段と、その内容から構成されるセクションです。このセクションに、送信するデータと送信先、そして送信方法を指定します。
■<form>タグの属性
<form>タグの属性の1つ「method」は、HTMLを通信するためのプロトコルであるHTTPのメソッドとして、「POST」または「GET」のどちらかを指定します。指定しない場合は、GETメソッドが適用されます。
- GET
フォームのデータをURLとして送信するメソッド。送信データ量に制限がある - POST
フォームのデータのみ送受信するメソッド。一度に大量のデータを送信できる
<form>タグのもう1つの属性「action」は実行するCGIスクリプトのURLまたは、メールアドレスを記述します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> |
■データ送信は“サブミット”ボタンから始まる!
データを送信するボタンを作成するためには、<form>タグ内の<input>タグの「type」属性を「submit」(サブミット、英語で「服従する」「提出する」「委ねる」の意)に設定したもので使われます。「value」属性を指定すれば、ボタンのラベルを好きなものに変えることができます。
| “サブミット”の記述例1 | |
|
| “サブミット”の記述例2(Strutsのタグライブラリ(後述)を使った場合) | |
|
便利なタグの集まり、「タグライブラリ」とは?
HTMLのタグとWebブラウザからの具体的なデータ送信方法が分かったところで、ここからはStrutsを例にして「タグライブラリ」について説明していきます。
■仕組みから理解するJSPとタグライブラリ
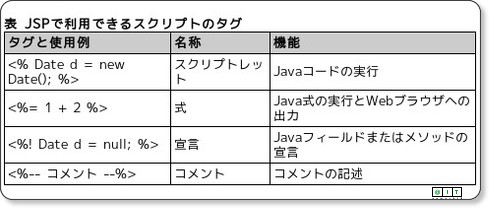
StrutsなどのWebアプリケーションフレームワークには、HTMLタグのような形式の独自のタグのライブラリ(集まり)を備えているものがあります。JSPにも標準のHTMLタグにはない独自のタグ(<jsp:XXX>タグ)や、以下のものが用意されています。
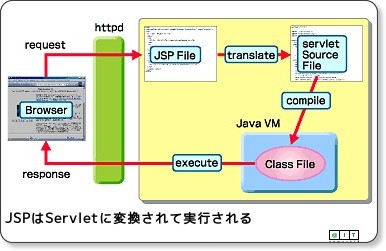
例えば、Strutsのタグライブラリは、Struts特有のJSPタグライブラリとして提供されています。タグとして定義することで、上記のように記述が長くなりがちなJSP内でプログラムを短く簡潔に記述できます。個々のStrutsタグの処理方式に従って、下記のようなJSP/サーブレットの仕組みを使って、「HTMLを出力する機能」を持っているのです。
■タグライブラリを使うメリット
タグライブラリを使用した場合のメリットは、次のとおりです。
- 開発効率が向上する
- 作業分担が容易になる
- 画面デザインの変更に強い
- 一定の品質を保てる
- 柔軟な画面遷移が実現できる
- HTML(JSP)ファイルの可読性を向上する
さらに、Strutsにおけるタグライブラリのメリットは、HTMLの<form>タグとActionFormクラスを関連付け、その値に連動して画面に表示できることです。<form>タグとActionFormクラスの関連性やデータの流れについては、前回をご参照ください。
■カスタムタグを定義するTLDファイルとは?
TLD(Tag Library Descriptor)ファイルはJSPファイルの中で使用可能なタグライブラリの情報を含む記述子で、XML形式で記述します。TLDファイルはタグ名とJavaのクラスを関連付けます。JSPは、このファイルにタグを増やす記述を追加することで、自分独自のカスタムタグを作成することもできます。
Sturtsなどのタグライブラリは、さまざまな企業・オープンソース団体、または個人が作成しているカスタムタグの1つなのです。
■Struts以外のタグライブラリ
ほかのタグライブラリとしては、Strutsと同じくWebアプリケーションフレームワークである「JSF」や「jMaki」の機能の一部としてのタグライブラリや、「JSTL」「Jakarta Taglibs」「Google Tag Library」などのタグライブラリがあります。いずれにしても「各々の独自タグによって、HTMLやJavaScriptを出力する機能」と覚えておいて問題ないと思います。
次ページからは、Strutsのタグライブラリについて解説していきます。
Copyright © ITmedia, Inc. All Rights Reserved.


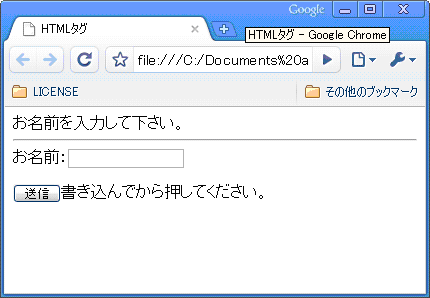
 図1 上記HTMLをWebブラウザ(
図1 上記HTMLをWebブラウザ(