快適なWeb開発環境を構築する、Firefoxアドオン10選:エンジニアがお薦めする 現場で使えるツール10選(2)(3/5 ページ)
ITエンジニアの業務効率を改善するために、現役エンジニアが実際の現場で利用している便利ツールを、10回にわたり紹介します。
Webページ全体のキャプチャを撮りたい
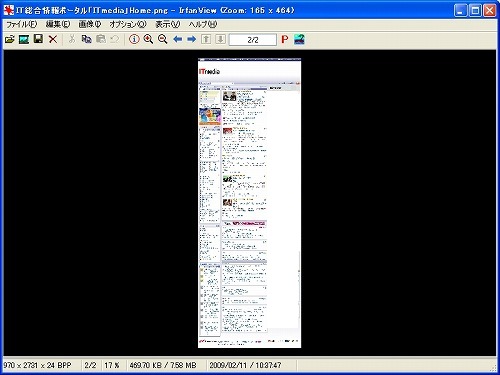
マニュアルや仕様書などのドキュメントにWebページのキャプチャを貼り付けることがある。スクリーンキャプチャをすればディスプレイに表示されている部分はキャプチャすることができるが、スクロールバーが表示されているような縦に長いページなどの場合はキャプチャすることができない。
そこで、Webページ全体を画像キャプチャして取り込むことができる「Page Saver」をインストールしておこう。
アドオン4★Page Saver
Pearl Crescent Page Saverで「Install Page Saver Basic」を選んでアドオンをインストールする(インストール後にFirefoxを再起動)。
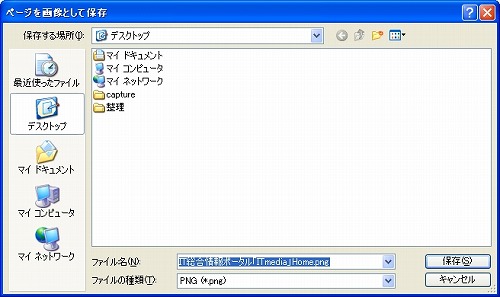
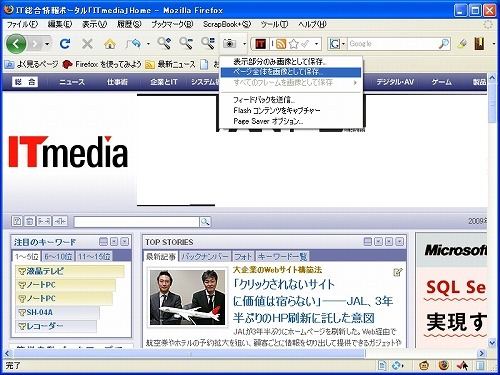
キャプチャしたいページでPage Saverアイコンをクリックするとファイル保存のダイアログが表示される。
ファイル名は自動的にページのタイトルになっているのでそのまま画像ファイルを保存しよう。
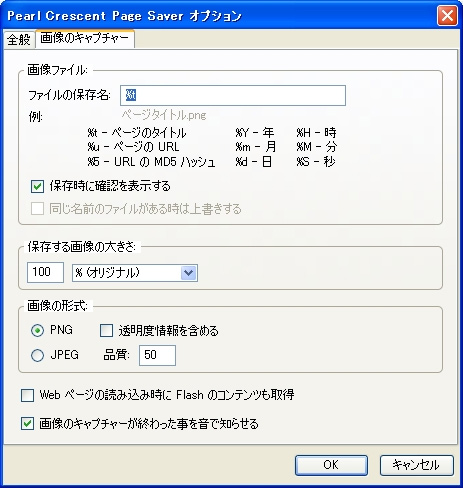
画像ファイルの形式はデフォルトでPNG形式になっている。Page SaverのオプションでJpeg形式で保存するようにしたり、ファイル名のパターンを変更することもできる。
PageSaverアイコンの横の矢印をクリックすると表示部分のみをキャプチャしたりFlashコンテンツをキャプチャすることもできる。
好きなエディタでソースを開きたい
表示したページのHTMLを確認したい場合がある。しかし、Firefox標準のソースビューアはエディタではないので使いづらい。
そこで普段使っているエディタでソースを表示できる「ViewSourceWith」をインストールしておこう。
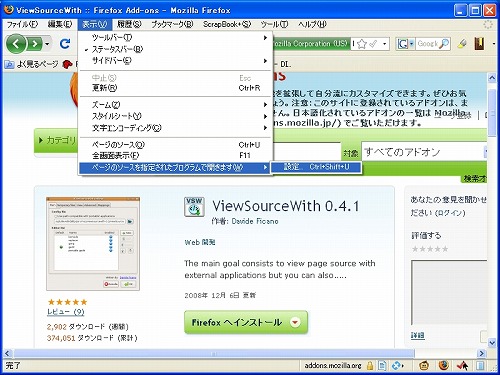
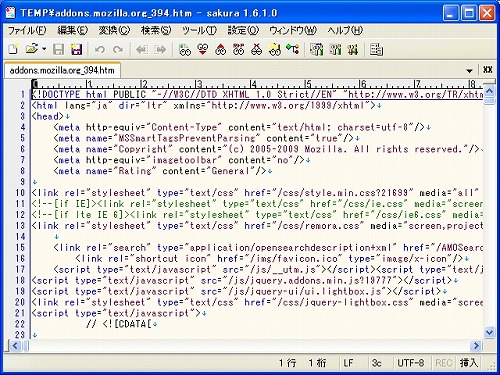
ViewSourceWithをインストールすると、表示メニューに「ページのソースを設定されたプログラムで開きます」が追加される。右クリックのコンテキストメニューにも同じメニューが追加されている。
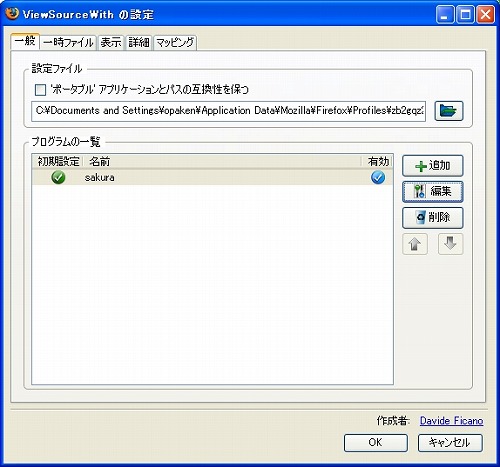
エディタを登録するには、このメニューから設定画面を開き、プログラム一覧の追加ボタンをクリックしてエディタのプログラムを登録する。
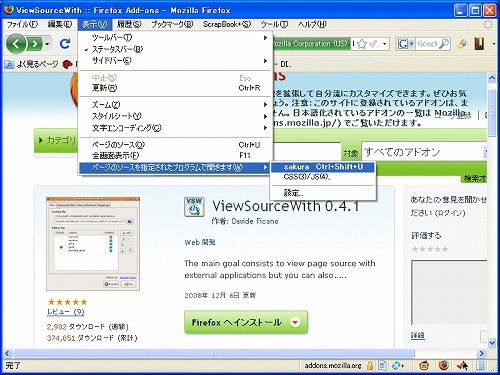
登録したエディタでソースを開くには、先ほどのメニューから選ぶかCtrl+Shift+Uキーのショートカットで開くことができる。
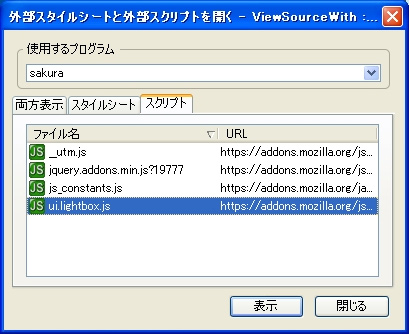
ViewSourceWithがすごいのは、ソースだけでなくCSSやJavaScriptのファイルも開くことができるところだ。先ほどのメニューの中にある「CSS/JS」を選ぶと、そのページで使っているCSSとJavaScriptのファイル一覧が表示されるので、ファイルを選んで表示ボタンをクリックすると登録したエディタでそのファイルを開くことができる。
Copyright © ITmedia, Inc. All Rights Reserved.