快適なWeb開発環境を構築する、Firefoxアドオン10選:エンジニアがお薦めする 現場で使えるツール10選(2)(2/5 ページ)
ITエンジニアの業務効率を改善するために、現役エンジニアが実際の現場で利用している便利ツールを、10回にわたり紹介します。
テキスト入力エリアが狭すぎて長い文章が打ちにくい
問い合わせフォームなどで長文を入力する際にテキスト入力エリアのサイズが小さくて、入力しにくかったという経験はないだろうか。Webサイトのデザインを考慮してテキスト入力エリアのサイズはあまり大きくできないのも理解できるのだが、使い勝手としては大きい方がうれしい。
そこで、テキスト入力エリアのサイズを自分で好きに調整できるアドオン「Resizeable Textarea」をインストールしておこう。
アドオン2★Resizeable Textarea
Resizeable Textarea :: Firefox Add-onsからアドオンをインストールする(インストール後にFirefoxを再起動)。
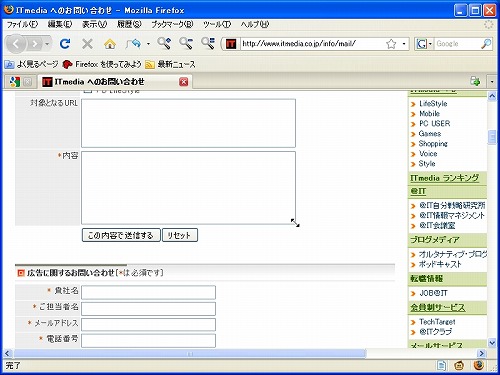
フォームのテキスト入力エリア(実際には、HTMLのTEXTAREAタグで書かれている部分)の右下の枠にマウスカーソルを合わせるとサイズ変更のカーソルに変わる。
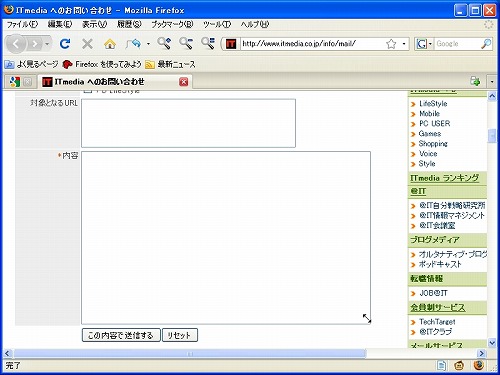
そこでドラッグするとテキスト入力エリアを広げることができる。
最近では、JavaScriptなどでテキスト入力エリアを調整できるようにしているWebサイトがあるが、まだまだ対応していないところの方が多いので、Resizeable Textareaを使って自分で調整できるようにしておくのがベターだ。
入力フォームのテストを素早く行いたい
Webサイトを開発している人にとって一番面倒なのが、フォームがあるページのテストだろう。よくあるのが、ECサイトなどの購入フローをテストする際に注文フォームに何度も同じ内容を入力しなければならないとき。ものすごく面倒に感じる。
そこで、一度入力したフォームの内容をブックマークとして登録しておき、2回目はそのブックマークをクリックするだけでフォームの内容が復帰できる「Form Saver」をインストールしておこう。
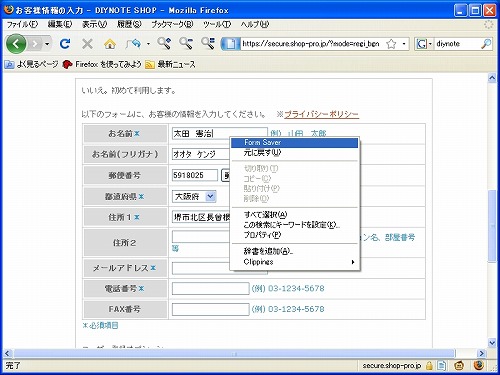
フォームに入力した状態で右クリックし、Form Saverを選ぶと、ブックマークの保存先や保存対象のフィールドを選ぶダイアログが表示される。
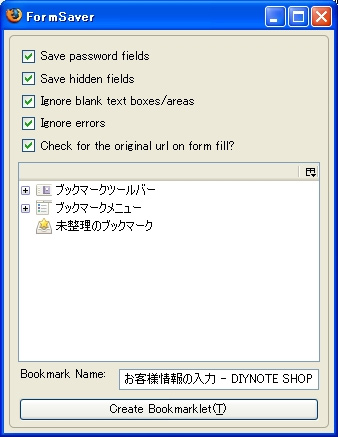
ダイアログのチェックボックスにすべてチェックを付けて、「Create Bookmarklet」ボタンをクリックするとフォームの内容を記憶したブックマークが生成される。
次回は、同じフォームのあるページで生成したブックマークをクリックするだけで入力フォームに情報を貼り付けることができる。
テストのパターン分のブックマークを生成しておけば、効率よくテストを進めることができる。
Copyright © ITmedia, Inc. All Rights Reserved.