Androidアプリの使いやすさを左右する5つのレイアウト:Androidで動く携帯Javaアプリ作成入門(5)(3/3 ページ)
本連載で、SDKとEclipseを使ってAndroidの携帯端末で動くJavaアプリを作成し、Android Market配布を目指しましょう
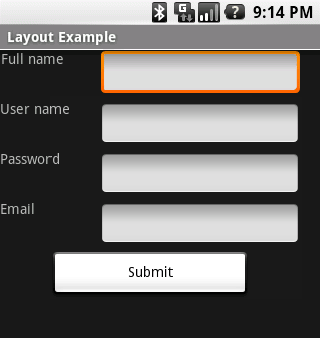
表示位置を絶対座標で指定する「AbsoluteLayout」
表示位置を絶対座標で指定するレイアウトです。
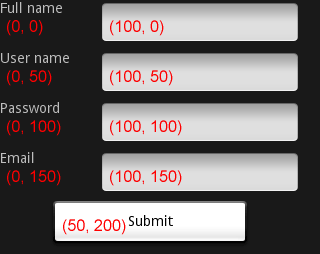
座標は、図12のように指定しています。
このレイアウトは余白を自動的に使用することはできず、ウィジェットの縦横のサイズを変えたい場合、自分で指定しなければなりません。
通常、デバイスごとに画面サイズが異なるため、絶対座標やサイズを指定すると、デバイスの画面に対して大き過ぎたり小さ過ぎたりすることがあるため、特別な理由がない限りこのレイアウトを使用することはお勧めできません。
AbsoluteLayoutの細かい設定
- TextView/EditText - android:layout_x="..."
対象のウィジェットのX座標を指定。単位はピクセル - TextView/EditText - android:layout_y="..."
対象のウィジェットのY座標を指定。単位はピクセル - EditText/Button - android:layout_width="..."
対象のウィジェットの幅を指定。単位はピクセル
最もシンプルな「FrameLayout」
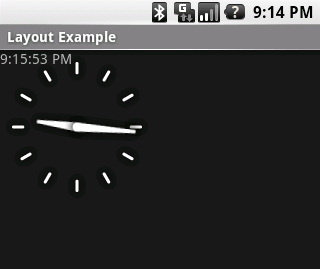
すべてのレイアウトの中で最もシンプルなレイアウトです。シンプル過ぎて、今回のお題のログイン画面は、このレイアウトでは構成できません。そのため、前回紹介したアナログ時計とデジタル時計を配置した画面で、このレイアウトの説明をします。
FrameLayoutは本来、1つのウィジェットを配置する目的で設計されています。複数のウィジェットを配置した場合、今回のように、後から配置したウィジェットが前面に描画される形になります。
また、配置するウィジェットの位置は設定できず、常に左上に配置されます。
Android Layout Editorでレイアウトを“入れ子”にしよう
今回は、Androidの一般的なレイアウトを一通り見てみました。レイアウトごとに特徴があり、どのような用途に向いているか理解してもらえたのではないかと思います。画面の構成を考えて、実際にAndroid Layout Editorでレイアウトする際には「レイアウトは入れ子にできる」ということをくれぐれも忘れないようにしてください。
今回のソースも以下のリンクからダウンロード可能です。
次回は、Androidの特徴の1つでもある組み込みデータベースをどのように使えばよいかを見ていきましょう。
- グーグルのAPIを使うときに欠かせないGoogle OAuthの作り方と使い方
- 細か過ぎて伝わってないけど開発者が知っておきたいAndroid Mの新機能まとめ
- 腕時計から電話をかけるAndroid Wearアプリの作り方
- Android Wear用アプリの花形、時計アプリ「Watch Face」の基本的な作り方
- Android 5.0発表&スマホと連動する音声認識Android Wearアプリの作り方
- ウェアラブル端末用Android Wearアプリ開発の基礎知識
- 変わらないと生き残れないAndroid Lの新機能まとめ
- Android WearやIoTで注目のAndroidセンサー機能8選
- ウェアラブル時代に見直したいAndroidの加速度/重力センサー、ジャイロスコープ
- あなたの知らないAndroid SDKの便利tools、14選まとめ
- Android 4.4のメモリ使用状況を把握する3つのツールの使い方
- Androidでリアルタイムマルチプレーゲームを開発するには
- 低性能端末でも使えるか? Android 4.4 KitKatの新機能39選
- もはや無料BaaS。ゲーム以外でも使いたくなるGoogle Play Game Servicesのデータ管理機能
- アプリにGoogle+のソーシャルグラフを持ち込めるGoogle Play Game Servicesの基礎知識
- あなたのアプリはクラウドにデータをバックアップできますか?
- Eclipse ADTに代わるIDEとなるか? Android Studioの基礎知識
- ActionBarで、アプリのUIはこんなにスマートになる
- Android 4.x時代のアプリにないと残念なActionBarとは
- 動的クラスローディングでAndroidアプリ“裏”開発
- Android 4.xのAndroidビームをアプリに組み込むには
- AndroidアプリでNFCタグを読み書きするための基礎知識
- 新タブレット時代を見据えるAndroid 4.2の新機能9選
- Androidからイヤフォンやヘルス機器とBluetooth通信するには
- Bluetoothを使ってAndroidアプリ同士で通信するには
- Androidアプリをアプリ内購読に対応してもうける方法
- 開発者が知らないと残念過ぎるAndroid 4.1の新機能36選
- Androidのプロセス間通信を自由自在にするAIDL
- Android 4.0のサービス/プロセス間通信の基本
- Androidアプリでマルチメディアを扱うための基礎知識
- Androidのウィジェットにノーティフィケーションするには
- Android 4.0で注目の顔認識をアプリに組み込むには
- Android 4.0でアプリ開発を始めるための環境構築
- 開発者が知らないと損するAndroid 4.0の新機能44選
- Android Compatibility packageで2.x系でもマルチサイズ対応
- Androidの画面の大きさの違いを解決するFragments
- Android 3.0の新APIで簡単ドラッグ&ドロップ実装
- 開発者が知って得するAndroid 2.3の新機能18選
- アニメーションでAndroidに独創的な画面エフェクトを
- Androidアプリで“アニメーション”するための基礎知識
- XMLレイアウトでAndroidアプリに“設定画面”を追加
- 開発者が知っておきたいAndroid 2.2の新機能12連発
- もはやケータイに必須のカメラをAndroidで制御しよう
- 地図/位置情報/GPSを使うAndroidアプリを作るには
- Android NDKでJNIを使用してアプリを高速化するには
- Android 2.1の新機能「Live Wallpaper」で作る、美しく燃える“待ち受け”
- iPhoneより多彩なAndroidのセンサをアプリで操作
- SurfaceViewならAndroidで高速描画ゲームが作れる
- Android 1.6のジェスチャーとテキスト読み上げを使う
- Androidのホーム画面に常駐するアプリを作るには
- Netbookにも広まるAndroidで、かつてないWeb体験を
- アプリを国際化してAndroid Marketから世界へ発信
- 常駐アプリが作成できるAndroidの“サービス”とは
- AndroidでSQLiteのDB操作をするための基礎知識
- Androidアプリの使いやすさを左右する5つのレイアウト
- 簡単でワクワクするAndroidウィジェット10連発!
- ブラウザや地図、ストリートビューの基、Intentとは?
- Androidアプリ作成の基本“Activity”とは何か?
- Android Market配布を目指しEclipseでHelloWorld!
Copyright © ITmedia, Inc. All Rights Reserved.