第1回 セレクタ編:連載:jQuery逆引きリファレンス(15/25 ページ)
やりたいことからコードが見つかるjQuery辞典。まずはセレクタ構文に関する「XXするには?」を24本一挙公開。jQueryは.NETでも公式サポート。
「:nth-child(exp)」フィルタを利用することで、条件に合致した親要素(群)の中から特定の子要素を取り出すことができます。この:nth-childフィルタはなかなか高機能なフィルタで、odd(偶数)/even(奇数)、インデックス番号のような指定ができるほか、式を指定することでn行おきのような指定も表現できます。
以下、それぞれの指定による結果の変化を確認します。
(1):nth-childフィルタにより偶数/奇数番目の子要素を取得する
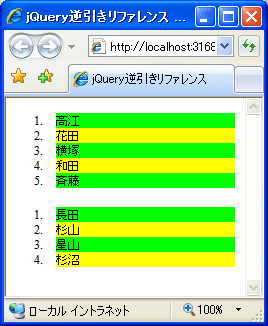
以下は、odd(奇数)番目、even(偶数)番目の子要素に対して、背景色(ライムと黄色)を指定する例です。
<script type="text/javascript">
$(function() {
$('ol > li:nth-child(odd)').css('background-color', 'Lime');
$('ol > li:nth-child(even)').css('background-color', 'Yellow');
});
</script>
</head>
<body>
<ol>
<li>高江</li>
<li>花田</li>
<li>横塚</li>
<li>和田</li>
<li>斉藤</li>
</ol>
<ol>
<li>長田</li>
<li>杉山</li>
<li>星山</li>
<li>杉沼</li>
</ol>
このHTMLを実際にブラウザで開く
前述の:odd、:evenフィルタとも似ていますが、2つの点で異なります。
1つに、:odd、:evenフィルタのインデックス番号は0始まりですが、:nth-childフィルタのインデックス番号は1始まりであるという点、もう1つは、:odd/:evenフィルタは「要素セット全体」からその奇数/偶数要素を取り出しますが、:nth-childフィルタは「親要素を基点に」それぞれの先頭末尾要素を取り出すという点です。後者の関係は、前述の:first/:lastフィルタと:first-child/:last-childフィルタのそれと同様といえます。
(2):nth-childフィルタにより指定インデックスの子要素を取得する
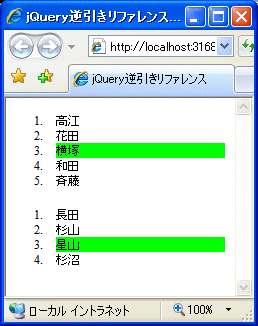
次に、親要素に対して3番目の子要素に対して、背景色を指定してみましょう。
<script type="text/javascript">
$(function() {
$('ol > li:nth-child(3)').css('background-color', 'Lime');
});
</script>
……中略……
<ol>
<li>高江</li>
<li>花田</li>
<li>横塚</li>
<li>和田</li>
<li>斉藤</li>
</ol>
<ol>
<li>長田</li>
<li>杉山</li>
<li>星山</li>
<li>杉沼</li>
</ol>
このHTMLを実際にブラウザで開く
:eqフィルタと似ていますが、先ほどの:odd/:evenフィルタと同じく、インデックス番号や基点となる要素が異なりますので要注意です。
(3):nth-childフィルタによりn行おきに子要素を取得する
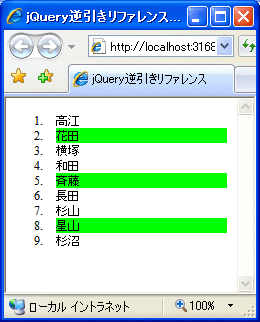
任意の式を指定することで、n行おきに子要素を取得することもできます。例えば、2、5、8行目……のように3行おきに(「3で割ったときの余りが2」番目の)要素を取得したい場合には、以下のように記述できます。
<script type="text/javascript">
$(function() {
$('ol > li:nth-child(3n + 2)').css('background-color', 'Lime');
});
</script>
……中略……
<ol>
<li>高江</li>
<li>花田</li>
<li>横塚</li>
<li>和田</li>
<li>斉藤</li>
<li>長田</li>
<li>杉山</li>
<li>星山</li>
<li>杉沼</li>
</ol>
このHTMLを実際にブラウザで開く
このように、指定した式(ここでは「3n + 2」)に、n=0、1、2、……と当てはめていったときの値がインデックス値として採用されるわけです。
Copyright© Digital Advantage Corp. All Rights Reserved.