第1回 セレクタ編:連載:jQuery逆引きリファレンス(16/25 ページ)
やりたいことからコードが見つかるjQuery辞典。まずはセレクタ構文に関する「XXするには?」を24本一挙公開。jQueryは.NETでも公式サポート。
「:not(selector)」フィルタを利用することで、指定したセレクタ以外の要素を取り出すことができます。
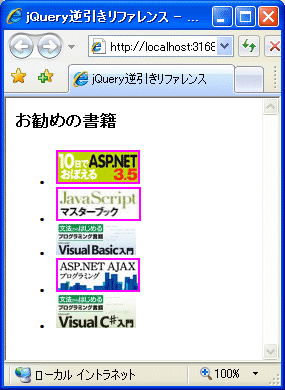
以下は、class属性が「wings」でない<img>要素に枠線を追加する例です。
<script type="text/javascript">
$(function() {
$('img:not(.wings)').css('border', 'solid 2px #FF00FF');
});
</script>
……中略……
<h2 id="caption">お勧めの書籍</h2>
<ul>
<li><img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="ASP.NET" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2708-0/978-4-8399-2708-0_logo.jpg" alt="JavaScript" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-89100-625-9/978-4-89100-625-9_logo.jpg" alt="Visual Basic" class="wings" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2438-6/978-4-8399-2438-6_logo.jpg" alt="ASP.NET AJAX" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-89100-624-2/978-4-89100-624-2_logo.jpg" alt="C#" class="wings" /></li>
</ul>
このHTMLを実際にブラウザで開く
リスト003(Class.html)と比べてみると理解が深まるかもしれません。Class.htmlの反対だからといって、「:not(.wings)」と書くことはできない点に要注意です(この場合は、class属性が「wings」でない、あらゆる要素がマッチしてしまいます)。
なお、jQuery 1.3以降では、:notフィルタの中でクラス名やid値を指定するほか、「#target p」「h2, .wings」のような複合的なセレクタ表現も指定できるようになっています。
Copyright© Digital Advantage Corp. All Rights Reserved.