連載
第1回 セレクタ編:連載:jQuery逆引きリファレンス(17/25 ページ)
やりたいことからコードが見つかるjQuery辞典。まずはセレクタ構文に関する「XXするには?」を24本一挙公開。jQueryは.NETでも公式サポート。
配下に指定された文字列を含む要素を取り出すには、「:contains(text)」フィルタを使います。「含む」といっているように、配下の文字列は部分一致となりますが、大文字/小文字は厳密に区別されます。
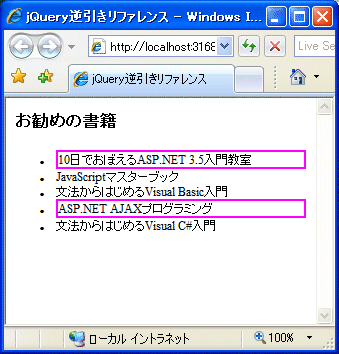
以下は、配下に「ASP.NET」という文字列を含む<li>タグに対して、枠線を追加する例です。
<script type="text/javascript">
$(function() {
$('li:contains("ASP.NET")').css('border', 'solid 2px #FF00FF');
});
</script>
……中略……
<h2 id="caption">お勧めの書籍</h2>
<ul>
<li>10日でおぼえるASP.NET 3.5入門教室</li>
<li>JavaScriptマスターブック</li>
<li>文法からはじめるVisual Basic入門</li>
<li>ASP.NET AJAXプログラミング</li>
<li>文法からはじめるVisual C#入門</li>
</ul>
リスト019 配下に特定のテキストを含んだ要素を取得(Contains.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
例えば、「<li>ASP.NET AJAXプログラミング</li>」を「<li>Asp.NET AJAXプログラミング</li>」のように変更して、枠線が外れることも確認してみましょう。
Copyright© Digital Advantage Corp. All Rights Reserved.