変数とfunctionで、はてなボックス出現!:初心者のためのJavaScript入門(3)(3/3 ページ)
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)
functionを使ってみる
関数は、名前を付けて作っただけでは動きません。作った関数を呼び出して、初めて使うことができます。
早速、関数を使ってみましょう。
テキストエディタを起動し、以下のサンプルをコピー&ペーストして、保存してください。
<html>
<body>
<script type="text/javascript">
function nibai(x) {
var y=x*2;
return y;
}
document.write(nibai(4));
</script>
</body>
</html>
保存したファイルをWebブラウザで開くと、次のような画面が表示されます。
使い方はこれだけです。関数の使い方といってもdocument.writeに書いただけです。簡単ですね。サンプルを詳しく見てみましょう。
4〜7行目までが、先ほど作った「数字が2倍になる関数」です。8行目に第1回で説明したdocument.writeがあります。
document.writeのカッコの中に「nibai(4)」と書いてあります。それなのに、表示が「nibai(4)」ではなく「8」になるのは何故でしょうか。
それは、ここで関数を使っているからです。関数を呼び出すには、このように作った関数の名前を書けば良いのです。なお、当たり前のことかもしれませんが、書いていない関数は呼び出せません。関数は呼び出す前に書くようにしてください。
関数を使うときに、" "(ダブルクオーテーション)でくくる必要はありません。
document.write("nibai(4)");
のように、くくってしまうと関数が呼び出されず、「nibai(4)」と表示されます。
さて、nibaiは関数の名前ですが、「(4)」は何でしょう。これは関数を呼び出したときに、関数の入り口に入れる数字です。「nibai(4)」と書くことで、関数nibaiの入り口に用意した、変数xに4を入れられます。
仕組みが理解できたら、4を色々と書き換えてみてください。
イベントから関数を呼び出す
関数の使い方が理解できたところで、次はイベントから関数を呼び出してみましょう。ちょっと複雑になってきましたが、これまでの応用編です。いままで覚えたこと組み合わせることで使い方がどんどん広がります。
テキストエディタを起動し、次のサンプルをコピー&ペーストして、保存してください。
<html>
<body>
<script type="text/javascript">
function nibai(x) {
var y=x*2;
return y;
}
</script>
<input type="text" id="num">
<input type="button" value="2倍にする" onclick="alert(nibai(num.value))">
</body>
</html>
7行目まではさっきのサンプルと同じです。8行目にあったdocument.writeを消して、スクリプトを閉じています。スクリプトを閉じてしまっても、後から関数を呼び出して使うことができます。
9行目:<input type="text" id="num">
テキストフィールドを作って、numという名前を付けています。テキストフィールドに名前(id)を付けて、JavaScriptで「num.value」と書けば、このテキストフィールドに入力されている値(value)を使えるようになります。
10行目:<input type="button" value="2倍にする" onclick="alert(nibai(num.value))">
ボタンを作っています。ボタンを押すと何が起きるのかが分かりやすいように、ボタンに「2倍にする」と表示しています。そして、イベントonclickで、ボタンがクリックされたら警告ダイアログを表示するようにしています。
alertの使い方は覚えていますか。
alert(★)
と書くことで、★の部分に書かれた内容を警告ダイアログに表示します(忘れてた人は第2回を読んで、思い出してくださいね)。
今回のサンプルでは、★の部分に「nibai(num.value)」と書いてあります。関数nibaiを呼び出して、関数の入口にnum.valueを入れています。このように書くことで、テキストフィールドnumに入力されている値を関数に入れられます。
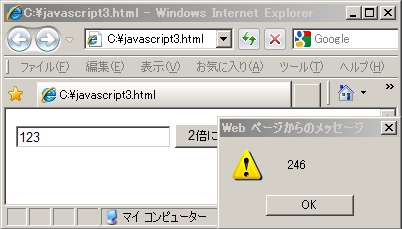
試しに、テキストフィールドに123と入れて、「2倍にする」ボタンをクリックしてみてください。
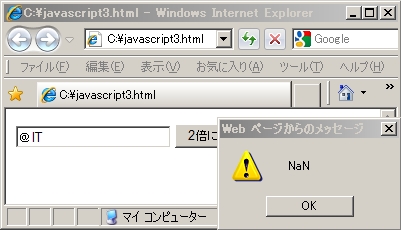
数字以外を入力すると、NaNと表示されます。
これは第1回でやりましたね。NaNはNot a numberの略で、数字じゃないという意味の表示です。数字以外を計算しようとすると、答えとしてNaNが返ってきます。
警告ウィンドウを閉じても、ボタンをクリックすれば何度でも関数が呼び出せます。これで、いちいちJavaScriptを書き換えないでも、関数を使って好きな数字を2倍することができるようになりました。
もちろん、JavaScriptを書き換えれば、3倍にしたり、4倍にしたり、2乗や3乗を求めたりできます。だんだんとプログラムっぽくなってきましたね!
次回までの課題
今回は、変数とfunctionを覚えました。次回までの課題として、「足し算ができる関数」を使ったJavaScriptにチャレンジしてみてください。
【ヒント1】次のようなテキストフィールドを使って、2つの数字を入力します。
<input type="text" id="num1"> <input type="text" id="num2">
これで、「num1.value」と「num2.value」とすれば、それぞれに入力された値をJavaScriptとして使えます。
【ヒント2】いままでやった関数は入り口が1つしかありませんでした。2つの数字を関数に入れて足し算するには、入り口が2つ必要です。
そんな時は、
function tasizan(a,b)
と「,」で区切って2つの入り口の変数(引数)を作ることができます。
呼び出すときは、
tasizan(5,9)
のように書けば、変数aには5を、変数bには9を、それぞれ入れられます。
さて、入り口の変数aとbに、テキストフィールドの数字を入れるにはどうしたらいいでしょうか。考えてみてください。
この課題ができたら、掛け算や割り算、入力された文字をつなげるなど、いままで学んできたことを応用して、さまざまな関数を作って実験してください。
次回は、条件によって動作を変えるJavaScriptを取り上げます。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- いまさらアルゴリズムを学ぶ意味
コーディングに役立つ! アルゴリズムの基本(1) - Zope 3の魅力に迫る
Zope 3とは何ぞや?(1) - 貧弱環境プログラミングのススメ
柴田 淳のコーディング天国 - Haskellプログラミングの楽しみ方
のんびりHaskell(1) - ちょっと変わったLisp入門
Gaucheでメタプログラミング(1)