iUIで始めるiPhone用Webアプリ開発の基礎知識:iPhoneで動かす業務用Webアプリ開発入門(2)(2/2 ページ)
業務用アプリのiPhone対応経験を基に、iPhoneで動かすための、業務で使えるWebアプリケーションを作成するときのコツを紹介します
iUIで「Hello World!」
まずは定番の「Hello World!」をiUIで作ってみたいと思います。iUIを展開したWebで共有されるディレクトリに、以下の内容で「hello.html」を作成してください。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
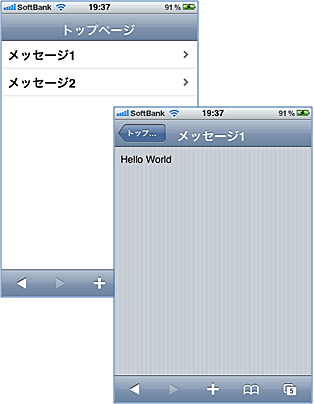
この作成した「hello.html」をiPhoneで表示すると、図4のようにトップページにHelloWorldページへのリンクが一覧で表示され、それをタップするとHelloWorldが開くアプリケーションが表示されます。
HelloWorldページには、タイトルバーにトップページに戻るためのボタンが表示され、それをタップすると、きちんとトップページに戻ります。この簡単なサンプルページで、iUIの基本を学んでいきたいと思います。
【1】viewportの指定
iPhone用のHTMLページで重要なのは、6行目の<meta>タグで指定されるviewportです。この行でiPhoneのモバイルSafariがページをどのサイズで表示するのかを指定します。
この行で「width=device-width」を指定しているため、モバイルSafariがHTMLを描画する際の仮想的なブラウザのウィンドウサイズがiPhoneの画面の横幅である320ピクセルとして扱われます。また「initial-scale=1」の指定は、画面の表示の縮小率を1.0倍として表示することを意味しています。この2つの指定により、横幅320ピクセルの画面サイズに対して等倍のサイズで文字や画像が表示されるようになります。
「maximun-scale=1, minimum-scale=1, user-scalable=0」の指定は、ユーザーのピンチイン、ピンチアウト操作によって画面の拡大・縮小を禁止することを意味しています。
つまり、全体では「iPhoneの画面に等倍で表示して、ユーザーの操作での拡大・縮小はできないようにする」という意味です。
ちなみに、iPhone 3G/3GSとiPhone 4では画面のピクセル数が異なりますが、モバイルSafari上からはどちらも320ピクセルの横幅を持つデバイスとして取り扱われます。
iPhone 4でhello.htmlを表示したときは、内部的には320ピクセル幅の画面を仮想的に用意してそれを2倍に拡大して表示していることになります。もちろん文字のフォントはiPhone 4の画面解像度で表示されますからiPhone 3G/3GS向けに作成したアプリケーションはそのままでiPhone 4上ではきれいなフォントで表示されます。
【2】iUIのロード
12行目以降で、iUIが提供するCSSとJavaScriptをロードしています。
実際にアプリケーションとして組み込む際には、iPhone上でキャッシュするようにキャッシュマニフェストファイルで指定する対象となるので、このサンプル上では「iui/」となっているディレクトリを、「iui-0.40-dev2/」のようにバージョン番号までを含んだディレクトリにしておくと便利です。
キャッシュの指定方法については、また後の連載で説明します。
【3】画面上部のタイトルバー領域
前回のiPhoneっぽく見せる5つのポイントの【ポイント1】で紹介したとおり、各画面のタイトルバーとして表示される部分を作ります。この<div>タグの中に画面のタイトルや、戻るボタンなどが表示されます。
【4】コンテンツ
iUIでは<body>タグの直下に並べた<ul>タグまたは<div>タグで各ページのコンテンツを作成します。
いくつ並べても、表示されるのはどれか1つのタグの内容のみです。従って、ページを最初にロードしたときに表示されるページのタグには、「selected="true"」を指定します。
また、それぞれのページを表示した際にタイトルバーに表示したいタイトルは、<ul>タグまたは<div>タグにtitle属性としてページのタイトルを指定しておきます。
<ul>タグを使うと、図4のトップページのように一覧で表示され、class="panel"を指定した<div>タグでは、図4のHelloWorldページのように表示されます。
ページ間の遷移は、<a>タグのhref属性で、ページのidを使って「<a href="#message1">〜</a>」というふうに指定します。
こんな簡単なHTMLですが、きちんとページの内容が表示されるだけでなく、タイトルバーに表示されるトップページに戻るボタンや、モバイルSafari自体の履歴を戻るボタンがきちんと動作するなどiUIライブラリの基本的な部分はしっかりと動作しています。
iUIをカスタマイズして使うには
iOS 4から日本語フォントの表示の際にベースラインの取り扱いがiPhone OS 3と変更されたため、タイトルバーに日本語フォントを表示するとベースラインが下にずれて表示されてしまいます。
この問題は、iPhone 4でも、iPhone 3G/3GSでiOS 4にアップデートした環境でも同様に発生してしまいます。
今回は、まずiUIを使ったアプリケーション作成の手始めとして、この問題を修正することから始めてみたいと思います。
先ほど作った「hello.html」と同じディレクトリに、以下の内容で、「my-iui.css」というファイルを作成してください。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
そして、hello.htmlの方では、iUIのロードの部分を以下のように修正して先ほどの「my-iui.css」を読み込むように変更します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
修正が終わったら、iPhoneでページをリロードしてみてください。図5の右の画面のように修正されたことが確認できるはずです。
カスタマイズの内容は、my-iui.cssで、iUIが標準で提供するCSSに、独自のスタイルを追加しただけです。
今回は、CSSで見た目をカスタマイズしましたが、動きをカスタマイズするには同じように独自のJavaScriptを追加することで対応します。
iUIは自由に修正して製品に組み込める!
このように、iUIだけではうまく表示できないような場合や、iUIの動作を変更したいような場合でも、iUI自体は修正BSDライセンスなので、自由に修正してクローズドソースの製品に組み込むことが可能です。
次回以降は、このサンプルページを基に静的なコンテンツだけでなくサーバ側と通信しながら表示する内容を変更していく方法と、localStorageを使ってサーバとの通信を削減する方法を説明していきます。それでは、また次回。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- iPhone向けWebアプリを作ろう
Safari Web Content Guide for iPhoneを読み解く - あなたのサイトはiPhoneで見られますか?
安藤幸央のランダウン(36) - デザイナは要注目! 明日から語れるHTML5&CSS3
一撃デザインの種明かし(13) - HTML5でWebページをマークアップする基礎知識
HTML5“とか”アプリ開発入門(2) - AptanaでAjax・AIR・iPhone用ページの開発を行う
どこまでできる? 無料ツールでWebサイト作成(2) - HTML+JavaScriptでiPhone/Androidアプリを作る
Web技術でネイティブアプリを作れるTitanium(1)