Visual Studio 2010でデータベース開発:特集:Visual Studio 2010で社内C/Sシステム開発(後編)(4/4 ページ)
社内向けのクライアント/サーバ型システムを、最新の.NET環境で開発するには? 特にデータベース関連の処理を解説。
■ユーザー選択(=簡易ログイン)の実装
ユーザー登録処理が完了したので、簡易ログイン処理を実装する。ログインといっても、単に「現在、利用しているユーザー」が選択できるだけで、パスワードもなければ、権限管理もない単純なものだ。
●コンボボックスへのデータ・バインディング
前回、ユーザーの選択を行うためのコンボボックス(=ComboBoxコントロール)をすでに追加しているので、これにデータセットのUserデータテーブルをデータ・バインディングする。これをメイン・ウィンドウ(=<RibbonWindow>要素)のLoadedイベント・ハンドラ(MainWindow.xaml.cs/.vbファイル)に実装したのが、次のコードである。
private void RibbonWindow_Loaded(object sender, RoutedEventArgs e)
{
……省略(前述)……
UserSelection.ItemsSource = ObentoDS.User;
UserSelection.DisplayMemberPath = "Name";
// 前回選択されていたユーザーの選択(割愛)
……省略……
}
Private Sub RibbonWindow_Loaded(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded
……省略(前述)……
UserSelection.ItemsSource = ObentoDS.User
UserSelection.DisplayMemberPath = "Name"
// 前回選択されていたユーザーの選択(割愛)
……省略……
End Sub
このほかに、アプリケーション起動時に「前回、選択されていたユーザー」をロードしてコンボボックスで選択する処理や、コンボボックスの選択が切り替えられたときにその選択を保存する処理が必要である。また、選択されたユーザーがお弁当当番の場合は[お弁当当番のメニュー]を開き、そうでなければ閉じる処理も実装する。これらの実装についての説明は、本文では省略する(詳しく知りたい場合は、本稿の最後に提示するリンクからサンプル・プログラムをダウンロードして、コード内容を確認してほしい)。
以上、ここまでの解説だけで、実は、後編に必要な解説はほとんど終わってしまった。データグリッドについても、「詳細」の開発方法とそれほど変わらないので、ここまでの解説内容を理解して、実際に開発できるようであれば、本特集で作成するサンプル・アプリケーションは自力で実装できるだろう。そこでこれ以降では、簡単に実装上のポイントを紹介するにとどめる。
■[お弁当登録]コンテンツ(詳細)の開発
[お弁当登録]コンテンツの実装手順は、[ユーザー登録]コンテンツの実装手順とほぼ同じだ。ContetObentoEntry.xamlファイルをWPFデザイナで開いて、[データ ソース]ウィンドウからObentoデータテーブルをドラッグ&ドロップする。WPFデータ・バインド・コントロールは[詳細]を選択し、各列項目のコントロールは、下記の表のとおりに選択する。
| 列名 | コントロール |
|---|---|
| ID | [なし] |
| Name | TextBox |
| Description | TextBox |
| Photo | Image |
| Order | [なし] |
| Obentoデータテーブルの各列に割り当てるコントロール | |
実装コードとして、[ユーザー登録]コンテンツでは「User」データテーブル/テーブルアダプタを扱っている個所が、[お弁当登録]コンテンツでは「Obento」データテーブル/テーブルアダプタに変わる点に注意してほしい。
特に[ユーザー登録]コンテンツと違うのは、画像ファイルを指定できる処理を追加しているところだ。[参照]ボタンをクリックして、ユーザーが画像ファイルを指定すると、そのプレビューをImageコントロールに表示する。このImageコントロールは、(自動生成されたものではなく)独自に追加したものだが、ユーザーに両者の区別が付かないように、同じ位置に同じサイズで表示するようにしている。
次の画面は[お弁当登録]コンテンツの実行例。
■[ユーザー一覧]コンテンツ(データグリッド)の開発
[ユーザー一覧]コンテンツの実装手順は、「詳細」が「データグリッド」に変わるだけで、ここまでに解説した「詳細」の実装手順とほぼ同じだ。ContetUserList.xamlファイルをWPFデザイナで開いて、[データ ソース]ウィンドウからUserデータテーブルをドラッグ&ドロップする。各列項目のコントロールは[ユーザー一覧]コンテンツの場合と同じだが、WPFデータ・バインド・コントロールには[DataGrid]を選択する。
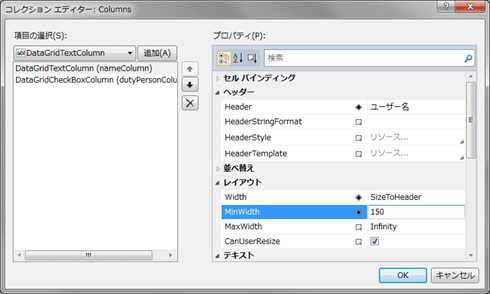
列項目のタイトルやデザインを編集するには、[プロパティ]ウィンドウの[Columns]プロパティ欄に表示される[...]ボタンをクリックして、そこで表示される[コレクション エディター: Columns]ダイアログで行う。次の画面は、そのダイアログの例。
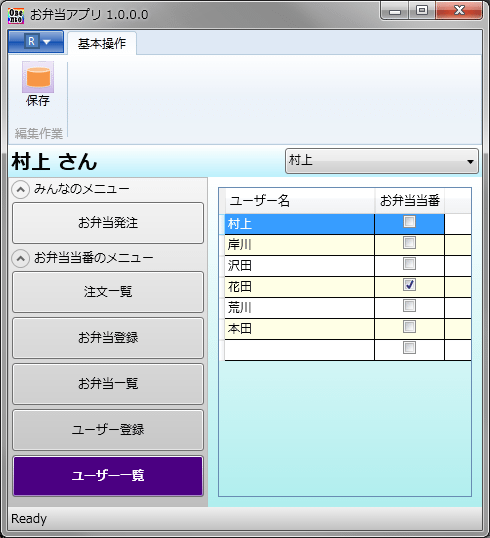
データグリッドの各行で交互に違う背景色を設定するために、AlternatingRowBackgroundプロパティを設定する。
このデータグリッドは、新規作成や編集を可能にするので、すべてのデータ変更をデータベースに適用するのは、ユーザー・コントロールがアンロードされるタイミング(つまりUnloadedイベント・ハンドラ)で行うことにする。これらの処理は、[ユーザー登録]コンテンツで説明した内容の範囲で実現できる。
次の画面は[ユーザー一覧]コンテンツの実行例だ。
■[お弁当一覧]コンテンツ(データグリッド)の開発
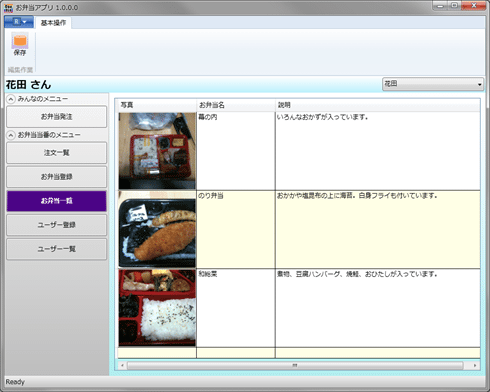
[お弁当一覧]コンテンツの実装は、[ユーザー一覧]コンテンツとほとんど同じで特筆すべきものはない。
次の画面は[お弁当一覧]コンテンツの実行例。この例では列の順序を入れ替えている。
■[お弁当発注]コンテンツ(独自)の開発
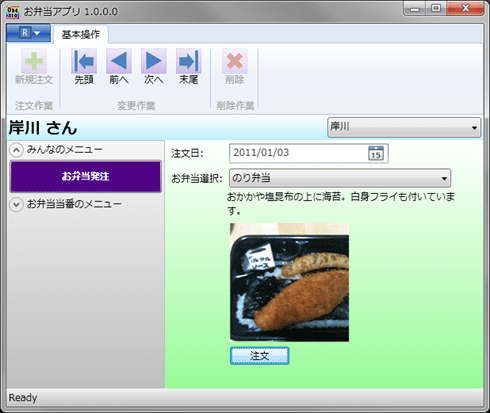
[お弁当発注]コンテンツの処理内容は少し複雑なので、独自にコントロールを配置して実装する。といっても、ここまでの内容を実装できる実力があれば、(データ・バインディングなどの基本は変わらないので)それほど苦労しないだろう。要は、画面上にコントロールを配置して、コード側でデータセット/データテーブルからデータを取得したり、保存したりすればよい。従って、詳細は割愛する。興味がある場合は、本稿最後に提示するサンプル・プログラムをダウンロードして、ソース・コードを確認してほしい。
次の画面は[お弁当発注]コンテンツの実行例。
なお、前述のデータセットの作成時に、Orderデータテーブルのテーブルアダプタの追加クエリとして、(引数として「ユーザーID」を指定できる)FillByメソッドを追加したが、このメソッドを活用することで、ユーザーごとの注文データのみに絞り込みを行っている。
■[注文一覧]コンテンツ(データグリッド)の開発
[注文一覧]コンテンツの実装は、[ユーザー一覧]/[お弁当一覧]コンテンツと基本的に同じ実装になる。[データ ソース]ウィンドウからOrderListデータテーブルをドラッグ&ドロップする。WPFデータ・バインド・コントロールは[DataGrid]を選択し、各列項目のコントロールは、下記の表のとおりに選択する。
| 列名 | コントロール |
|---|---|
| ObentoName | TextBox |
| ObentoCount | TextBox |
| AllUserNames | TextBox |
| OrderListデータテーブルの各列に割り当てるコントロール | |
ただし、入力は行えない仕様にするので、DataGridコントロールのIsReadOnlyプロパティに「True」を設定して、データグリッドを読み取り専用にしておこう。
さらに、日付を選択できるようにするため、[ツールボックス]から[DatePicker]コントロールもドラッグ&ドロップする。データセットの作成時に、OrderListTableAdapterのFillメソッドには、引数として日付を指定できるようにした。従って、このメソッドを活用することで、日付ごとの注文データに絞り込みを行う。
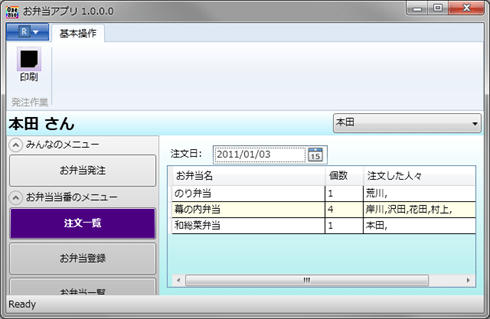
次の画面は、[注文一覧]コンテンツを実行したところだ。
●簡易な印刷機能の実装
最後に、お弁当の注文データを出力する方法として、ここでは「FAXでお店に注文を送信する」と想定して、[注文一覧]コンテンツ内のGridパネルをそのまま印刷する処理を実装しよう。本稿では簡易な実装として、下記のコードを記述した(※単に画面を印刷しているだけなので、注文データが複数の用紙にわたるような場合には対応できていない)。
using System.Windows.Controls;
……省略……
public ContetOrderList()
{
InitializeComponent();
// MainWindowを取得。各リボン・ボタンのイベント・ハンドラを追加
main = (MainWindow)Application.Current.MainWindow;
main.ButtonPrintOrderList.Click +=
new RoutedEventHandler(ButtonPrintOrderList_Click);
}
void ButtonPrintOrderList_Click(object sender, RoutedEventArgs e)
{
e.Handled = true;
DateTime? orderDate = OrderDatePicker.SelectedDate;
if (orderDate.HasValue == false)
{
MessageBox.Show("日付が選択されていません。");
return;
}
// 印刷ダイアログを表示
PrintDialog dialog = new PrintDialog();
dialog.PageRangeSelection = PageRangeSelection.AllPages;
dialog.UserPageRangeEnabled = true;
bool print = dialog.ShowDialog() ?? false;
if (print)
{
// [お弁当一覧]コンテンツ内のGridパネルを印刷
dialog.PrintVisual(ContentGridPanel,
((DateTime)orderDate).ToShortDateString() + "の注文");
}
}
……省略……
……省略……
Public Sub New()
InitializeComponent()
// MainWindowを取得。各リボン・ボタンのイベント・ハンドラを追加
main = CType(Application.Current.MainWindow, MainWindow)
AddHandler main.ButtonPrintOrderList.Click,
AddressOf ButtonPrintOrderList_Click
End Sub
Private Sub ButtonPrintOrderList_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
e.Handled = True
Dim orderDate As Nullable(Of DateTime) =
OrderDatePicker.SelectedDate
If orderDate.HasValue = False Then
MessageBox.Show("日付が選択されていません。")
Return
End If
// 印刷ダイアログを表示
Dim dialog As New PrintDialog()
dialog.PageRangeSelection = PageRangeSelection.AllPages
dialog.UserPageRangeEnabled = True
Dim print As Boolean = If(dialog.ShowDialog(), False)
If print Then
// [お弁当一覧]コンテンツ内のGridパネルを印刷
dialog.PrintVisual(ContentGridPanel, _
CType(orderDate, DateTime).ToShortDateString() + "の注文")
End If
End Sub
……省略……
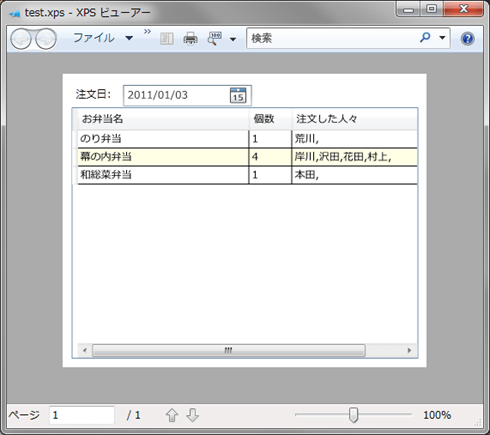
次の画面は、試しにXPSドキュメントとして印刷して、それをXPSビューアで開いたところ。
今回作成したプログラムのソース・コードは下記のリンクからダウンロードできる。
本稿で解説したのは、あくまでVS 2010での社内向けアプリ開発のファースト・ステップである。今後さらに、さまざまな技術を使いこなせるようにいろいろとチャレンジしていってほしい。
Copyright© Digital Advantage Corp. All Rights Reserved.