Windows Azure上にアプリを配置
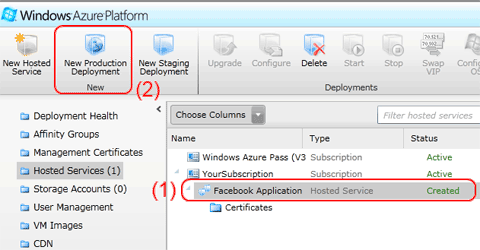
サービスパッケージ作成後、Windows Azure Platform管理ポータルを開き、先ほど作成したホストサービスを選択しリボンメニューから[New Production Deployment]メニューをクリックします。
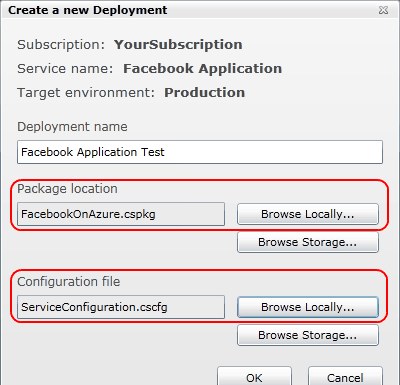
[Create a new Deployment]ダイアログが表示されるので任意の名称の入力と、[Browse Locally]ボタンをクリックして先ほど作成したサービスパッケージ(.cspkgファイル)とサービス設定ファイル(.cscfgファイル)を選択し、[OK]ボタンをクリックします。
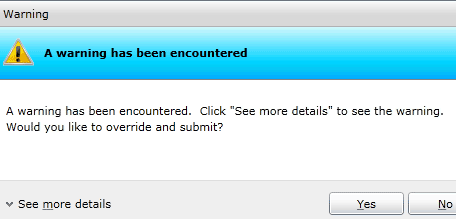
なお本稿のサンプルでは、サービスインスタンス(稼働させるWindows Azure上の仮想マシンの台数)を1インスタンスに指定しているので、SLAが満たせない旨のメッセージボックスが表示されます。
SLAが満たせない旨に同意し続行するには、[Yes]ボタンをクリックします。
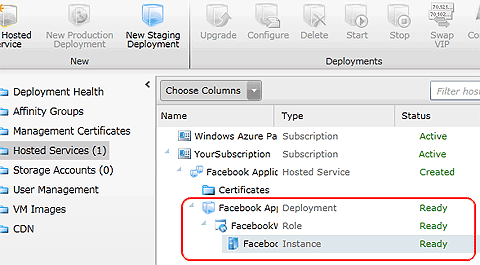
作成したサービスパッケージおよびサービス設定ファイルに問題がなければ、配置が開始されます。配置後、10〜30分程度でステータスが[Ready]となりアプリケーションが稼働した状態になります。
以上でWindows Azureへの展開は完了です。
Windows Azureホストサービスを作成する際に入力したURLにアクセスし、正しくFacebookキャンバスページにリダイレクトされ、Facebook内にWebアプリが表示されることを確認します。
作成後は、Facebook上の「アプリケーションプロファイル」ページを友達に告知し、実際に利用してもらうことができます。
アプリの通知とFacebookページへの登録
Facebookでは、アプリケーションを友達へお知らせすることや、自分のFacebookページ(旧称「Facebookファンページ」)上にショートカットを追加できます。
Facebookページに追加したり、シェアするには「アプリケーションプロファイル」ページから行います。アプリケーションプロファイルページはアプリケーションごとに作成されるので、アプリケーションの更新情報やQ&Aなど、通常のFacebookと同様にカスタマイズし情報を共有可能です。
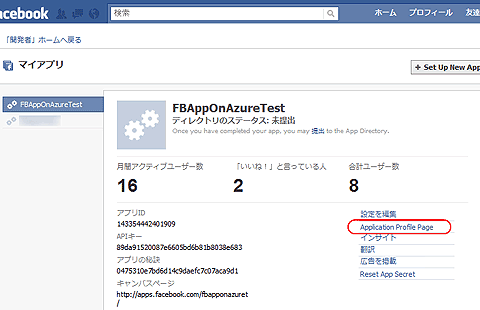
まずは、開発者アプリケーション内にあるアプリケーションの設定画面から「Application Profile Page」リンクを選択し、プロファイルページを表示します。
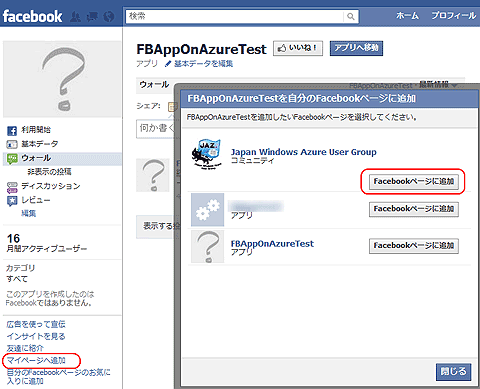
次に、左バナー下部にある「マイページへ追加」リンクをクリックし、「Facebookページに追加」ボタンをクリックします。
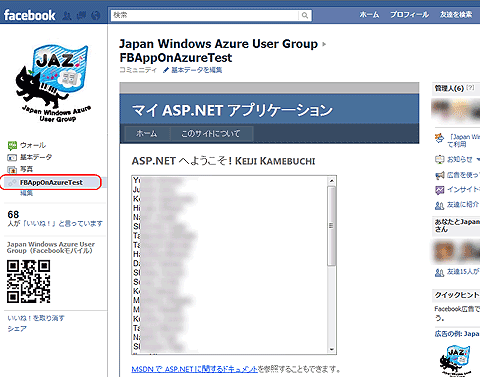
対象のFacebookページにアプリケーションのリンクが追加され、動作することを確認します。
アプリケーションプロファイルページでは、Facebook上の友達にアプリケーションをお勧めしたり、ウォール上に追加することで簡単にシェアできます。
次回は、スマホのWeb用Facebookアプリ
このようにWindows Azureは、クラウド・プラットフォームとして利用できるさまざまな機能を持っており、全世界にアプリを簡単に公開できます。SNSに対応したアプリ、特にソーシャルゲームようなアプリは利用者数の予測が難しく、爆発的に人気が出る可能性があります。そのような場合でもクラウドを使用することで、最小限の構成とコストでスモールスタートし、負荷に応じて台数や構成を変化させる(スケールアウトさせる)ことが容易に行えそうです。
FacebookとWindows Azureを組み合わせたことによる、世界最大級のソーシャルネットワークに対応したあなたのアプリが公開し動作することの凄さを感じ取っていただけたでしょうか。
次回は、前回作成したアプリをスマートフォンのWebブラウザで動くようにしたいと思いますので、お楽しみに。
■ 参考リンク
以下のURLに、FacebookおよびWindows Azureの開発者向け情報が記載されています。より本格的な開発を行う場合に参照することをお勧めします。
- Facebook Developers
- Facebookプラットフォームと開発者サポート
- Windows Azure Platform開発者向け情報
- Windows Azure Platform 開発者向け技術情報
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- 書籍転載:Facebook SDK for iOSアプリ開発ガイド
iOS用のFacebook SDKを使って、iPhone/iPad/iPod touchアプリにさまざまなFacebook連携機能を盛り込む方法を解説します - Windows Azure 1.3の新機能の概要
クラウド環境Windows Azure Platformが更新。リモート・デスクトップなど、待望の新機能/機能強化を開発者向けに解説 - PHP+EclipseでWindows Azureアプリを開発しよう
マイクロソフトのクラウド環境Windows Azure向けのPHPアプリを開発する方法とは? 人気新刊書籍からの転載スタート - PHP開発者もクラウド開発を始めよう!
PHPなのになぜWindows Azureなのか? PHPアプリをWindows Azureに乗せる方法とコツとは?ReMIX Tokyo 09セッションをレポート - AzureのストレージをJavaで扱えるWindowsAzure4j
AzureストレージサービスのデータをJavaから参照・更新・削除するプログラムや、そのための無料Eclipseプラグインの使い方を紹介