Dreamweaver+PhoneGapでjQuery Mobileアプリのネイティブ化:PhoneGapで始めるWeb→スマホアプリ制作入門(2)(2/3 ページ)
Dreamweaver環境をセットアップし簡単なWebアプリを作ってAndroidで動くネイティブアプリにする手順を紹介します。
Dreamweaverの機能で簡単jQuery Mobileアプリ作成
デフォルトで用意されるサンプルファイルをアプリにするだけでは、アプリの機能として物足りないので、記事「スマホ用JavaScriptフレームワーク5つ+1を徹底研究」で作成した「カラーチェッカー」を基に、ネイティブアプリケーション化したいと思います。コードの説明に関しては、上記記事を参照してください。
■ ソースコードの基本的な変更
デフォルトのindex.htmlを変更していきます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
これを以下のように編集します。
- <title>要素と<h1>要素をカラーチェッカーに
- 18行目を「<div data-role="content" style="text-align:center">」に
- 19〜23行目の改ページのリストを削除
- 25〜27行目のページフッタを削除
- 30〜64行目までを削除
以下は、編集した結果のソースです。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ここから18行目と20行目の「<div data-role="content">?</div>」の中に、必要なコンテンツを挿入していきます。
■ ボックスを配置
まずは、以下のように<div>タグで作ったボックスを配置します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
■ jQuery Mobileの[スライダー]コンポーネントを挿入
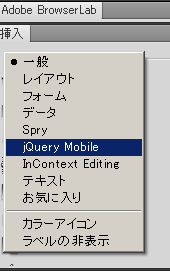
続けて、Dreamweaverの右側にある[Adobe BrowserLab]の挿入タブ下の[一般]をクリックして、ドロップダウンメニューを開き、[jQuery Mobile]を選択します。これにより、jQuery Mobileで作ることのできるコンポーネントをクリック一発で指定個所に挿入できます。
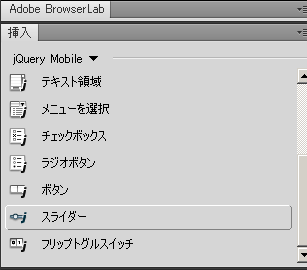
先ほどの<div>要素の下にカーソルを配置し、先ほどのコンポーネントの中から、[スライダー]を選択します。
<label>タグと<input>タグを内包した<div>タグが挿入されます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
<label>タグの中身と、<input>タグのid名、max値を以下のように変更します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
同じ要領で、スライダーを3つ作り、それぞれを以下のように変更してください。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
■ <script>タグを挿入
最後に、下記のJavaScript(jQuery)を<head>の閉じタグの直前に追加します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
以下は、最終的なソースコードです。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
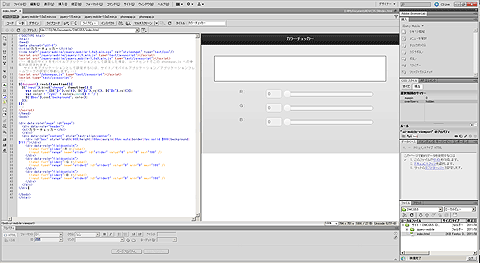
Dramweaver上では、以下のようになっていると思います。
次ページでは、いよいよネイティブアプリとして書き出して動かしてみます。
Copyright © ITmedia, Inc. All Rights Reserved.