Dreamweaver+PhoneGapでjQuery Mobileアプリのネイティブ化:PhoneGapで始めるWeb→スマホアプリ制作入門(2)(3/3 ページ)
Dreamweaver環境をセットアップし簡単なWebアプリを作ってAndroidで動くネイティブアプリにする手順を紹介します。
DreamweaverにAndroid SDKをインストール
Mac OS X版ではiOS(iPhone/iPad/iPod touch)アプリもAndroidアプリも作成できますが、Windows版ではAndroidアプリのみ作成可能です。今回は、どちらのOSでもビルドできるAndroidアプリを作成します。
Androidアプリとしてビルドを行うには、Android SDKが必要です。Dreamweaverでは、簡単にインストールできるので、Android SDKをインストールしたことがない人でも安心です。
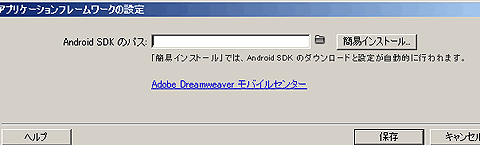
メニューから[サイト]→[モバイルアプリケーション]→[アプリケーションフレームワークの設定]を選択します。[アプリケーションフレームワークの設定]ダイアログが開きます。
すでにAndroid SDKをインストールしている場合はAndroid SDKのパスを入力し、[保存]ボタンを押します。まだAndroid SDKをインストールしていない場合は[簡易インストール]ボタンを押し、好きな場所にフォルダを新規作成します。
その後、保存ボタンを押すと、Android SDKのインストールを促されるので、[はい]を選択します。
すると、Android SDKのインストールが始まるので、インストールが終了するまで待ちましょう。
インストールが完了したら、アプリの設定を行います。もし、簡易インストールがうまくいかなかった場合は、正規のAndroid SDKをインストールしましょう。インストールの仕方は、連載第1回を参考にしてください。
ネイティブアプリとしての設定
ここからがネイティブアプリケーションとしての設定です。メニューから[サイト]→[モバイルアプリケーション]→[アプリケーション設定]を選択します。
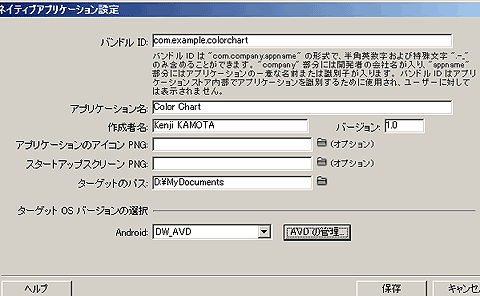
[ネイティブアプリケーション設定]ダイアログが開きます。
[バンドルID]は、デフォルトで入っている文字列で構いません。バンドルIDの詳しい説明は、ウィンドウ内にも書いてありますが、自分で所有しているドメインがあれば、「【トップレベルドメイン】.【所有ドメイン】.【ユニークな識別子】」です。他のアプリと被らないようなIDにしましょう。
[アプリケーション名][作成者名]は自由に入力してください、[ターゲットのパス]は「マイドキュメント」など好きな場所で構いません。他は、デフォルトのままで問題ありません。アイコンやスプラッシュを付けたい場合は、おのおの用意してみてください。
アイコンは横72px、縦72px、スプラッシュは横480px、縦640pxで用意するといいでしょう。
以上で、アプリケーション設定は完了です。いよいよビルドします。
Androidアプリとしてビルドしてみる
メニューから[サイト]→[モバイルアプリケーション]→[ビルドおよびエミュレート]→[Android」を選択します。すると、「AVD(Android Virtual Devices)」という、Android SDKに付属するAndoridアプリのシミュレータが起動します。
Andoridのシミュレータが起動するには少し時間がかかりますが、しばらく待ちましょう。もしもエラーが表示されて、AVDが立ち上がらない場合は、Android SDKを再インストールしてみましょう。
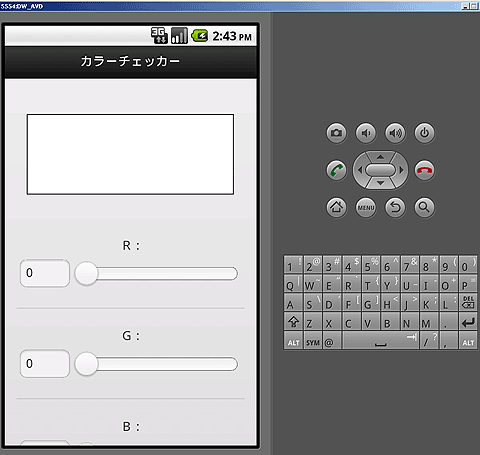
下記のような画面が表示されれば、ビルドに成功しています。
[ネイティブアプリケーション設定]で指定した[ターゲットのパス]の中に、「バンドルID_Andorid」というフォルダが作成されています。APKファイルは、その中の「bin」フォルダ内に、「アプリケーション名-debug.apk」という名前で格納されています。
Androidの実機にインストールするには
前回紹介したように、Eclipseを使ってPhoneGapのアプリを作るときは、USBケーブルで接続することで、アプリをインストールできますが、Dreamweaver CS 5.5ではビルドしたAPKファイルをサーバにアップして、ダウンロードすることでアプリをインストールします。
レンタルサーバなどに、APKファイルをアップし、Webブラウザからそのファイルを参照することで、ダウンロードできます。インストールする際、Androidの設定で[アプリケーション]→[提供元不明のアプリ]を許可しておく必要があります。
次回から、PhoneGapのネイティブAPIを使う
このように、Dreamweaver CS 5.5を使うと、簡単にアプリが制作できます。Eclipseなどに比べると環境設定が簡単で、Webデザイナにとっては普段から親しんでいるDreamweaverでアプリが制作できるので、活用してみてはいかがでしょうか。
次回から、PhoneGapのネイティブAPIを使ったサンプルアプリを紹介していきます。
著者プロフィール
鴨田 健次(かもた けんじ)
1980年生まれ。東京都出身。アシアル株式会社所属。
大学卒業後、Web制作会社やデザイン事務所、コンテンツポータル会社で、Webデザイナ・HTMLコーダー・グラフィックデザイナとして腕を磨く。2010年よりアシアル株式会社にてWEBディレクタ/デザイナとして勤務。
座右の銘はSimple is Best。シンプルで見やすいデザインがモットー。
共著に『PhoneGap 入門ガイド(Smart Mobile Developer)』(翔泳社)がある
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- スマホ用JavaScriptフレームワーク5つ+1を徹底研究
jQuery Mobile、iUI、jQTouch、Sencha Touch、Wink toolkit、PhoneGapとは 各々の概要・特徴を紹介し、3つのフレームワークで同じ機能を実装して比較します - FlashもHTML5/jQueryもスマホアプリに変えるCS5.5
アドビに聞く、ツールの使い分けポイント Flash Pro/Flash Builder、Dreamweaver、シミュレータ「Device Central」を使ったスマホアプリ開発のポイントを聞いた - jQuery+PhoneGap+Dreamweaverでスマホ開発?
D89クリップ(21) jQuery Mobileとの連携機能搭載を宣言したDreamweaver CS5の今後の方向性や便利機能について聞いた。Dreamweaverは「IDE」になってしまうのか? - App Store登録もOK! JavaScriptで作るiPhoneアプリ
これ、俺ならこう使う(5) HTML+JavaScriptでiPhoneアプリをWebアプリ的に開発しつつ、App Storeで販売できてしまう一挙両得のハイブリッド手法でCoCoTwitter作りました - HTML+JavaScriptでiPhone/Androidアプリを作る
Web技術でネイティブアプリを作れるTitanium(1) iPad/iPhone VS Androidに戸惑っているWebデザイナ/開発者のためにオープンソースの開発ツールを紹介します