Dreamweaver+PhoneGapでjQuery Mobileアプリのネイティブ化:PhoneGapで始めるWeb→スマホアプリ制作入門(2)(1/3 ページ)
Dreamweaver環境をセットアップし簡単なWebアプリを作ってAndroidで動くネイティブアプリにする手順を紹介します。
連載第1回の「PhoneGapでAndroidアプリを作るための基礎知識」では、PhoneGapの開発環境のセットアップから、「Hello World!」アプリの制作までを紹介しました。前回紹介したときのPhoneGapのバージョンは、0.96でしたが、その後7月29日に、正式版としてPhoneGap 1.0がリリースされました。
詳細は、記事「HTML5のモバイルアプリを“ネイティブアプリ化”する「PhoneGap」が正式版に。オンラインでの変換サービスも発表 ? Publickey」をご参照ください。
今回は、Dreamweaver+PhoneGap+jQuery Mobileを使って、スマートフォンで動く簡単なネイティブアプリケーションを作る手順を紹介します。
Dreamweaver CS 5.5のセットアップ
Dreamweaver CS 5.5は、30日間は機能制限なく使うことのできる体験版として無料でダウンロードできます。まずは、ダウンロードアシスタント「AdobeDownloadAssistant.exe」をダウンロードしてください。ダウンロードアシスタントを起動するには、Adobe AIRの実行環境のアップデートが必要な場合もあるので、こちらも最新版をダウンロードしてインストールしておいてください。
また、体験版のダウンロードには、Adobe IDが必要です。あらかじめ登録しておくか、ダウンロードアシスタントから作成するかして、入手しておいてください。
無事にDreamweaverのインストーラがダウンロードできたら、セットアップを始めます。インストールに関しては、手順通り進めれば問題ありません。
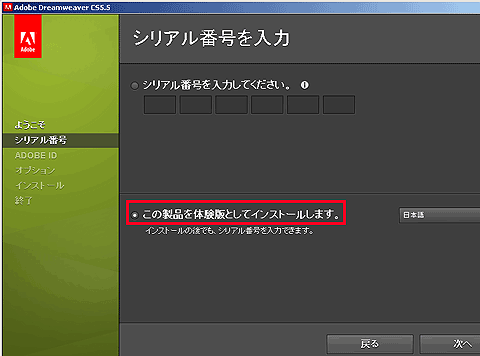
途中でシリアル番号を聞かれるところがありますが、体験版として使用する分にはシリアル番号は必要ありません。
jQuery Mobile+PhoneGapアプリ作成の準備
Dreamweaverを起動すると、どのタイプのファイルを作成するか聞かれるので、[新規作成]欄の一番下にある[詳細情報]を選択します。
■ 新規ドキュメント作成
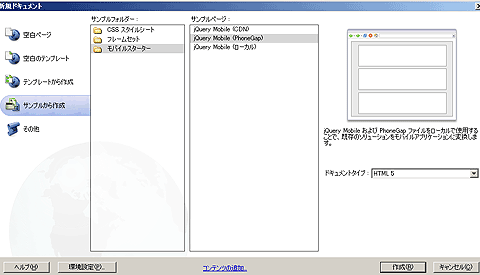
[新規ドキュメント]ウィンドウが開くので、[サンプルから作成]を選択し、サンプルフォルダで[モバイルスターター]、サンプルページで[jQuery Mobile(PhoneGap)]とし、作成ボタンを押します。
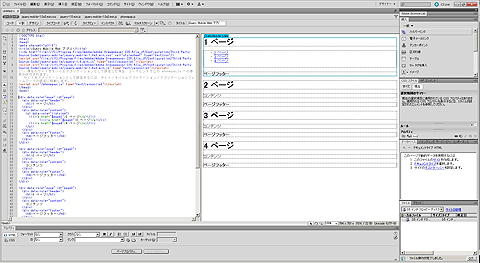
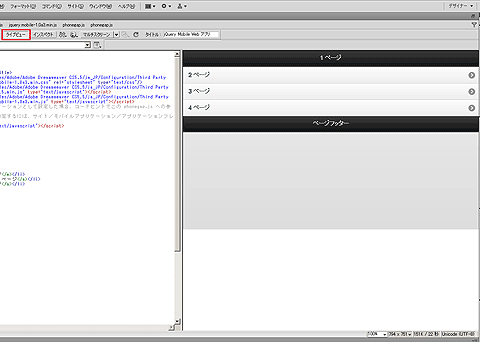
すると、jQuery MobileとPhoneGapがセッティングされたHTMLファイルが作成されます。そのままでは、[デザインビュー]であっても、実際のアプリ/Webブラウザでの見た目と違っています。
■ [ライブビュー]
実際の見た目をDreamweaver上で確認するには、[ライブビュー]ボタンを押します。jQuery Mobileが適用された、実際の見た目と動きを確認できます。Dreamweaver付属のサンプルでは、トップページから各サブページへの遷移アニメーションを確認できます。
マシンのスペックが低いと、アニメーションがキレイに表現されませんが、あくまでプレビューですので、心配ありません。
■ 新規サイト作成
次に、アプリ作成に必要な、サイトの設定を行います。メニューの[サイト]→[新規サイト]を選択します。
[サイト名]を「PhoneGap」、[ローカルサイト]はマイドキュメント内に新規フォルダを作成することをお勧めします。後述のDreamweaverでネイティブアプリを作成する際の設定で、フォルダを参照する際に、英数字や一部の記号で表せるパス以外の場所だと、設定を完了できないためです。
[保存]ボタンを押し、新規サイト作成は終了です。
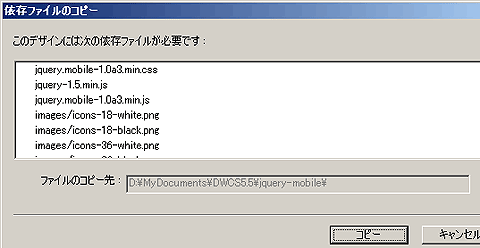
■ [依存ファイルのコピー]
ここで、いったんファイルを保存しましょう。先ほど作成したサイト内に「index.html」ファイルとして、サンプルのファイルを保存してください。その際、依存ファイルの[コピー]を選択します。この作業によって、jQuery Mobileに関するファイルがサイト内にコピーされます。
次ページでは、Dreamweaverの機能で簡単にjQuery Mobileのアプリを作ります。
Copyright © ITmedia, Inc. All Rights Reserved.