ブラウザもOSもFacebookもHTML5に本気モード:HTML5とかtopi(5)
Windows 8/Mozillaの新OSとマーケットプレイスについて、FacebookのモバイルWeb対応など12本のHTML5関連ネタをお届けする
MozillaもWindows 8もFacebookもHTML5モード
こんにちは、白石です。
本連載は、「Webプラットフォームの『今』をお伝えする」ことを目的としています。ぼくが日々html5j.orgに投稿しているニュースの中から、ここ1、2週間で注目すべきトピックを厳選して取り上げていきつつ、ネタによっては掘り下げた解説を加えていきます。
今回は、2012/2/27から2012/3/2の注目トピックです。今週は、スペイン・バルセロナで開催されているMobile World Congress 2012で多数のエキサイティングな発表があり、かなり盛りだくさんな内容になっています。
一般向けの注目トピック
■ Windows 8 Consumer Preview登場、IE10プレビュー版もアップデート
今週のトピックといえば、やはりWindows 8 Consumer Previewが登場したことでしょう。今年度中のリリースに向けて、すさまじい勢いで開発が進んでいることが誰の目にも明らかになりました。
今回のプレビュー版については、さまざまなところで次々と新しい情報が紹介されているので、この記事であらためて取り上げる必要もないでしょう。ここでは、コンパクトにほしい情報がまとまっていると思える、ITmediaのこちらの記事にリンクしておきます。
さて、この記事をお読みの方はHTML5にご興味をお持ちだと思うので、Web技術にフォーカスしたお話を。
○ Internet Explorer 10の新しいプレビュー版が登場
Windows 8には、Internet Explorerの最新版であるバージョン10が搭載されることが決定しています(IE10はWindows7でも動作するようになる予定です)。
IE10は、昨年の9月に開発者向けプレビュー、11月にプラットフォームプレビューがリリースされていました。今回は5つ目のプレビュー版ということになります。
IE10の新機能については、こちらのページにコンパクトにまとまっています。英語ですが、HTML5/CSSや周辺のAPIに詳しい方なら、一見して把握できるでしょう。
個人的には、アプリケーションキャッシュやIndexed Database API、File APIといったオフラインWebアプリケーションの機能が充実したこと、そしてなんといってもWebSocketに対応したことに注目しています。これらのAPIは、Webアプリケーションの在り方を大きく変えていくのが間違いないだけに、IE10が対応したことでWebの有様が一変するのではないかと期待しています。
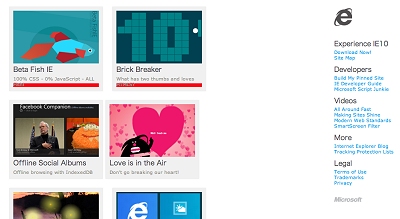
また、Internet Explorer 10の新機能をアピールするためのサンプルが集められたサイトとして、「Internet Explorer 10 Test Drive」があります。なかなか凝ったサンプルもありますので、一度見ておくことをお勧めします。
○ Windows 8のMetro対応アプリはHTML5で開発可能
すでにさまざまなところで紹介されている情報ですが、Windows 8では、Web技術を使ってWindowsアプリを作成することが可能です。マイクロソフト自身も、HTML5/JavaScriptで自社アプリケーションを開発していると宣言(外部サイト)しており、Web技術はWindowsアプリ開発において重要な位置を占めているといって間違いないでしょう。
今回のプレビューから利用可能になった、Windows専用のアプリストア「Windows Store」は、Windowsの膨大なユーザベースに対してアプリケーションを販売できる、非常に有力なチャネルと目されています。
陳腐化しないオープンな標準技術を習得してさえいれば、こうしたプラットフォームを利用できる可能性が開かれているというのは、技術者にとっても非常にうれしいことです。
■ Mozillaが新モバイルOS搭載デバイスとアプリマーケットを披露
○ Boot to Gecko搭載デバイスが公開
Mozillaが「Boot to Gecko」(B2G)というプロジェクトで、モバイル向け新OSを開発していることは少し前から知られていました(mozilla vision 2012の講演スライド(PDF)がこちらにあります)。
今回ついに、Telefonicaというベンダと協力して開発された、B2G搭載デバイスがお披露目されました。Open web deviceと名付けられたその製品は、こちらで動作するデモを見られます。
こうして現実に動作する様子を見ると、ついにMozillaがOSベンダになろうとしているのだな、と想像できます。iOS、Android、Windows Phone、Blackberryなどと競合することになるわけですね。Boot to Geckoがどれくらいの成功を収めるか、その結果が分かるのは少し未来のことになるでしょう(Boot to Geckoの正式リリースは2012年中を予定)。しかし、とにかくWebとモバイルを中心として、OSレベルのプラットフォームにおいても一層競争が激化していくのは間違いないようです。
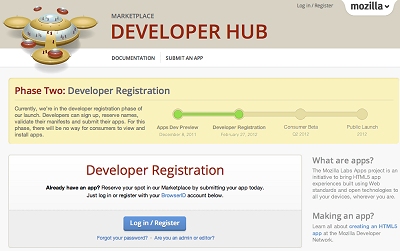
○ Mozilla Marketplaceが開発者向けに公開
Mozilla Marketplaceが開発者向けに公開されました。Webアプリの配布と課金が可能になります。
こちらも、正式なローンチは2012年中を予定しており、一般ユーザーがマーケットプレイスからアプリをインストールできるようになるのは少し先のことになります。現在は開発者登録とアプリケーションの登録を受け付けている段階です。今のうちからコミットしておく価値は十分にあるのではないでしょうか。
■ FacebookもモバイルWebの課題解決に向けさまざまな動き
○ モバイルWebの断片化を解決するコミュニティグループ設立
「Core Mobile Web Platform Community Group」と名付けられたこのコミュニティは、れっきとしたW3C公認のコミュニティグループです。
現在のモバイルWebが抱える大きな問題点は、さまざまなブラウザが多岐にわたる機能を個別の優先順位で実装しているため、結局お目当ての機能が使えないことです。このグループは、そうしたモバイルWebの「分断化」を防ぐため、「実装すべき機能の優先順位」をコミュニティから提案していくことにあるようです。
キャリアやブラウザベンダ、デバイスベンダを含む30社がすでに協力を表明しているとのことです。以下が賛同企業のリストです。Googleが参加していないのが少し気になります。
Samsung、 HTC、 Sony Mobile Communications、 Nokia、 Huawei、 ZTE、 TCL Communication、 AT&T、 Verizon、 Vodafone、 Orange、 Telefonica、 KDDI、 ソフトバンクモバイル、 Qualcomm Innovation Center, Inc.、 NVIDIA、 ST-Ericsson、 Intel Corporation、 Texas Instruments、 Broadcom、 Mozilla、 Opera、 Microsoft、 Adobe、 Netflix、 VEVO、 Zynga、 @WalmartLabs、 Electronic Arts、 Sencha, Bocoup
こうした動きがモバイルWebブラウザの機能平準化に寄与することで、デバイス関係のJavaScript APIを積極的に使っていけるような時代が思ったよりも早く到来することになりそうです。
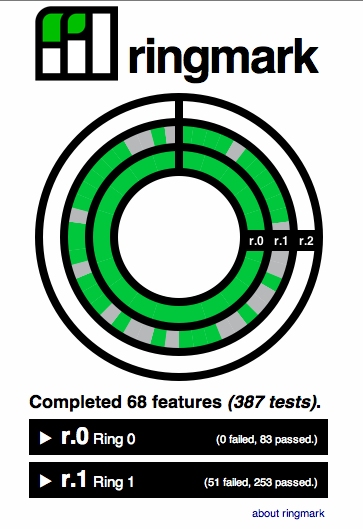
○ モバイルブラウザ向けテストスイート、RingMarkを公開
RingMarkは、ブラウザの機能テストを行うための新しいテストスイートです。
特徴的なのは、そのUIです。3つの輪からなるデザインは、輪が内側に行くほど「実装が望まれる」機能のセットを表しています。このUIは、前述したコミュニティグループの話題と関連しており、「開発者にとって優先順位の高い機能から実装するよう、ブラウザベンダに呼び掛けていく」という役割を可視化したものだといえます。
○ Facebookアプリの購入に際してキャリア課金を利用可能に
こちらも大きなニュースでした。以下のようなキャリアが、アプリを購入する際のキャリア課金に対応しています。
AT&T、 Deutsche Telekom、 Orange、 Telefonica、 T-Mobile USA、 Verizon、 Vodafone、 KDDI、 ソフトバンクモバイル
KDDIやソフトバンクモバイルが含まれているのが非常に関心を引きます。モバイルWebの世界でも、Facebookの影響力は一層大きくなっていくのが間違いなさそうです。
■ Operaの動きも見過ごせない
○ Opera モバイルストアがリニューアル(link)
世界中のOpera搭載デバイスから利用できるモバイルストアがリニューアルし、よりアプリを見つけやすくなりました。Opera Mobile、もしくはOpera Miniから利用できます。
○ Operaがモバイル課金の仕組みを提供(link)
Opera Miniとシームレスに統合された課金のプラットフォーム(Opera Payment Exchange:OPX)をリリースしたとのこと。モバイルの世界でかなりのユーザベースを誇るOperaだけに、影響力はかなりのものがありそうです。
○ Opera Mobile 12 for Androidがリリース(link)
WebGL(ブラウザ上で3Dを実現するためのAPI)が動作し、navigator.getUserMedia() (デバイスのカメラからメディアデータを取り込めるAPI)も使えます!
開発者向けの注目トピック
■ jQuery Mobileを使った国内スマホサイトまとめ(link)
jQuery Mobileがどこまで実際に利用されているのか、ぼくはよく知らなかっただけに、非常にうれしいまとめ記事でした。各社やはり相当なカスタマイズは行っているようですが、確実に役立つフレームワークであることが立証されたといってもいいのではないでしょうか。
ちなみに、ぼくも以前jQuery Mobileの本を監訳しました!(宣伝)
■ jQuery Mobile 1.1RCが早くも登場(link)
そんな人気のjQuery Mobileですが、早くも次期バージョンがリリースされようとしているようです。固定のヘッダ・フッタの実現や、画面切り替えのアニメーションがスムーズになったとのこと。これはうれしいですね。詳しくはリンク先の記事を参照してください。
■ WebKitの進化が止まらない(link)
WebKitの進ちょく状況をたまに見ると、信じられないような速度で新機能が実装されていくさまに驚きます。
例えばstyle要素のscoped属性がサポートされ、ページの一部にのみ適用するスタイルが実現可能になりました。
また、WebSocketの通信を圧縮する拡張(WebSocketは、拡張可能なプロトコルとして設計されています)にも対応したそうです。フレームごとの圧縮を可能にするこの拡張は、こちらの仕様書で標準化が進められています。
他にも、Vibration APIに対応したことでデバイスのバイブレーターを起動できるようになったり、IndexedDBを管理・操作できるUIが搭載されたり、CSS3 Grid Layoutのサポート、ベンダプレフィックスを除去することが望まれるCSSプロパティについて警告を出す機能などなど……挙げればきりがないほどです。
■ FlashからHTML5コンテンツを書き出すツールキット CreateJSの発表(link)
アドビシステムズの製品Flash ProfessionalからHTML5コンテンツを書き出すツールがお目見えしたとのこと。正式名称はAdobe Flash Professional Toolkit for CreateJSだそうです。
EaselJSというフレームワークを活用したコードを吐き出すのが特徴とのことで、開発者にとって把握しやすいコードが出力されることが期待できます。正式リリースの時期は未定とのことですが、登場が待ち望まれます。
■ jdb.js - Indexed Database APIを使いやすくするフレームワーク(link)
手前みそですが、こんなフレームワークを作ってみました。まだまだ粗削りですが、一応役には立ちそうというめどが立ったので公開しちゃいます。Indexed Database APIの使いにくさにへきえきして、最小限のコードでDB操作を行えるようなフレームワークに仕上げていく予定です。フィードバック・コントリビュート、大歓迎です!世界を狙いたい!
仕様に関する注目トピック
■ CSS Transformsの公式ドラフトが公開(link)
要素の3D変換も可能にする、CSS 3Dトランスフォームも含めた仕様となっています。公式のドラフトで3Dトランスフォームがサポートされたことの意義は非常に大きいといえるのではないでしょうか。
3DトランスフォームはInternet Explorer 10でもすでにサポートされていますし、今後Webの3D化が加速していくのは間違いなさそうです。
■ CSS Fragmentation Module Level 3の公式ドラフトが公開(link)
最近のCSS3仕様では、例えばよくある電子書籍のように「ページ」化されたドキュメント(そのための仕様として「CSS3 Paged Media」があります)や、コンテンツを自動的に複数カラムに分けて表示するための「CSS Multi-column Layout」、複数に区分けされたレイアウトを実現するための「CSS3 Regions」など、1つのコンテンツを自動的に分割する仕組みがいくつか提案されています。
今回公開された「CSS Fragmentation Module Level 3」は、こうした仕様と併せて用いることで、ユーザーエージェントによるコンテンツの分割を制御するための仕組みです。例えばブロック要素に対して、「break-before: always」と指定すると、そのブロック要素の前で常にブレーク(ページであれば改ページ、マルチカラムであれば次のカラムへ)が発生します。以下のようなプロパティで、ブレークを制御できます。
- break-before (ブロック要素の直前でブレーク)
- break-after (ブロック要素の直後にブレーク)
- break-inside (ブロック要素内でのブレークを許容するか)
- orphans (ブロック要素内でブレークする際、「前」のページ/カラム/リージョンに何行残すか)
- widows (ブロック要素内でブレークする際、「次」のページ/カラム/リージョンに何行送るか)
■ SPDYの仕様が提案(英語)(link)
SPDYというのはHTTPの欠点を補うべく新たに提唱されたネットワークプロトコルです。Google ChromeやFirefoxのベータ版で実装されているほか、GmailやGoogle Docs、Amazon SilkなどのWebサービスが利用を始めています。
「HTTP2.0」という文脈でも、以前非常に話題になったプロトコルですが、まずはSPDYという名称そのままに、IETFでの標準化が進められることになったようです。
SPDYについては以前の連載記事でも触れたことがあるので、そちらを参照するといいでしょう。
終わりに
今週は非常に大きなニュースが目白押しで、目まぐるしい1週間でした。この記事を書くのも大変でした……。
ではまた、次回の記事でお会いしましょう!
著者紹介
白石俊平(@Shumpei)
シーエー・モバイルWeb先端技術フェロー
オープンウェブ・テクノロジー 代表取締役
Google API Expert(HTML5)、Microsoft Most Valuable Professional 2011 (IE)
HTML5開発者コミュニティ「html5j.org」管理人
趣味は読書、子どもたちと遊ぶこと。読書するエンジニアの会も月一開催中!
著書
・「HTML5&API入門」(2010 日経BP社)
・「Google Gearsスタートガイド」(2007 技術評論社)
Copyright © ITmedia, Inc. All Rights Reserved.