HTML5アプリ開発基盤「Meteor」がすごい:HTML5とかtopi(8)(1/2 ページ)
サーバもクライアントもJavaScriptで記述できる「Meteor」が注目を集めている。サーバ上のコードが変更されると、クライアントも自動的に変更されるという
Wikipedia MobileのiOS版がHTML5に
今年は、HTML5を使用したネイティブアプリ開発(ハイブリッドアプリと呼ばれます)が盛り上がりつつありますが、強力な事例が登場しました。WikipediaのiOSアプリがApache Cordova(PhoneGapのオープンソース版)を使って書き直され、Android版と同じソースコードを使用するようになったそうです(詳細:New Wikipedia app for iOS(and an update for our Android App))。
Opera 12ベータ版リリース
Operaの次期メジャーリリースが近づいて来ました(リリース)。
一番大きな変化は、Opera UniteやOpera Widgetsが廃止に向かうことでしょう。これらの機能はデフォルトではオフとなり、今年一杯をめどに廃止されるそうです。今後、これらの機能が担っていたブラウザの機能拡張はOperaエクステンションに統一されます。
開発者から見た一番大きな変化は、WebカメラにアクセスするためのAPI、navigator.getUserMedia()に対応したことです。getUserMedia()は、Google Chromeでもすでに対応済み(デフォルトでは無効。chrome://flagsから有効にする必要がある)ですし、長らく待ち望まれていたカメラやマイクへのアクセスがWebアプリからも可能になりそうです。
その他、Do Not Trackヘッダ、CSS3アニメーション/トランジション、ドラッグ&ドロップ、Cross Origin Resource Sharing、オプトインで利用できるハードウェアアクセラレーションなども盛り込まれています。
Chrome for Androidがアップデート
PC版のWebサイトを表示するよう、リクエストできるようになったとのこと(リリース)。
Firefox12リリース
今回のアップデートにより、Windowsユーザーは自動更新時にユーザーアカウント制御(UAC)ダイアログが表示されないようになりました。開発ツールにもなんと85以上の改良が施されたとのこと。細かい修正点はこちらのページ(Firefox 12 の主な新機能を紹介します<Mozilla Developer Street)を参照するといいでしょう。
アドビのHTML5に向けた動きが活発に
ここ最近、アドビのHTML5に向けた動きが非常に活発でした。
■ アドビ、Creative Suite 6日本語版を発表
ここ最近のアドビに関する一番大きなニュースは、なんといってもCreative Suite 6が発表されたことでしょう。FlashやDreamweaver、Fireworksといった製品群がHTML5を意欲的に取り込んだアップデートを行っており、HTML5開発者としては目が離せません。
開発・デザインツールの不在が、HTML5普及の大きな阻害要因であっただけに、今後もアドビの動きに要注目です。
■ HTML5フレームワーク群「CreateJS」が公式サイトを公開
先行して公開されていたEasel.jsやTween.jsとともに、フレームワークのセットとして公開されました。Easel.jsやTween.jsは、Flash開発者にも親しみやすいAPIでリッチなWebコンテンツを作成することのできるHTML5フレームワーク。ぼくもTween.jsを使ったことがありますが、メソッドチェーンを多用した使いやすいインターフェイスが印象的でした。
CreateJSは、アドビと直接関係があるわけではありませんが、すぐ後に紹介する「Flash Professional Toolkit for CreateJS」では、CreateJSを使用したコードが生成されるという点で関連が深いです。
■ Flash Professional Toolkit for CreateJS の発表
Flash ProfessionalからHTML5のコードを生成するためのツール、「Flash Professional Toolkit for CreateJS」が発表されました。
このツールキットは、Flash Professional CS6に対する機能拡張として提供され、Flash Professionalで作成したアニメーションをCreateJSを使用したコードに変換します。このツールキット単体では、だいぶ機能は限られるようですが、生産性の向上に大きく寄与してくれそうです。
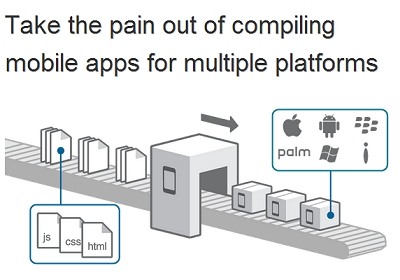
■ Dreamweaver CS6はPhoneGap Buildに対応
PhoneGap Buildというのは、PhoneGapを使用して作成されたアプリケーションを、iOS、Android、Windows Phoneなど複数のプラットフォーム向けにビルドしてくれるクラウドサービスです。
Windows Phone 7への対応もつい最近発表されたばかりで、注目度は日々増しています(html5j.orgでも、PhoneGap Buildを使用した方の投稿がありました)。「Site > PhoneGap Build」メニューから一発で利用できるそうです。
■ Adobe & HTMLというサイトが公開
以上のように、HTML5に対して精力的な取り組みを見せるアドビですが、そうした取り組みを分かりやすくまとめた「Adobe & HTML」が公開されました。
■ mod_spdy登場
ついに、ApacheでSPDYプロトコルが試せるようになりました(詳細はGoogle Developer Blog)。かなり身近になってきたSPDYを試すべく、5/17開催の「Web先端技術味見部」でも、SPDYを取り上げる予定です。
■ Googleのリッチスニペットテストツールが新しくなった
テキストエリアにソースを書いて試せるようになりました(Google Announces Updates to Rich Snippets<semanticweb.com)。これはうれしい。マイクロデータを試しまくりですね。
■ Google HTML/CSS スタイルガイド
グーグル制作のスタイルガイド(Google HTML/CSS Style Guide)。
HTML5になり、マークアップの流儀も少しずつ変化しつつあることから、どのようなスタイルが望ましいのか指針を求めていらっしゃるエンジニアも数多いのではないでしょうか。そんな方々に、このスタイルガイドは参考になりそうです。
ただし、内容はだいぶアグレッシブ。「URLのhttp:やhttps:は省略する」「省略できるタグはすべて省略する」「script要素、style要素のtype属性は省略する」など、コードをコンパクトに記述するため、従来のXHTMLスタイルとはだいぶ離れています。好き嫌いは分かれそう(ちなみに、ぼくは省略する方が好きです)。
新たなWebアプリ開発基盤「Meteor」登場
この新たなプラットフォーム「Meteor」は、登場するなり、開発者の間で大きな話題となりました。
Node.jsを基盤としており、サーバもクライアントもJavaScriptで記述できます。MongoDBと統合され、サーバ上のDBをあたかもクライアント上からも操作できるかのようなプログラミングモデルを実現しています。
全体的にWebSocketを多用しており、サーバ上のコードが変更されるとクライアントが自動的に変更されます。複数クライアント間でデータが同期されたり、サーバ上のデータが変更された際に、クライアントに自動的に通知してくれます。プログラミングのパラダイムそのものを大きく変える可能性すら秘めていると感じています。
すでに日本語のリソースも数多く出ているので、興味がある方は検索してみてください(先日行われた第2回Web先端技術味見部でも取り上げたので、@ITにレポート記事がアップされる予定です)。
Copyright © ITmedia, Inc. All Rights Reserved.