Metro版のIE10がFlash Playerに一部対応:HTML5とかtopi(9)
Metro版のIE10では、プラグインを実行できない「プラグインフリー」にする方針だったが、暫定的にFlash Playerに対応していく
IE10、レスポンシブWebデザイン、Twitter……
本連載は、「Webプラットフォームの『今』をお伝えする」ことを目的としています。
ぼくが日々html5j.orgに投稿しているニュースの中から、ここ数週間で注目すべきトピックを厳選して取り上げていきつつ、ネタによっては掘り下げた解説を加えていきます。今回から、ネタをさらに厳選することで、コンパクトで読みやすい記事を心がけるようにしました。読者の皆様からのフィードバックをお待ちしております。
今回は、2012/4/30から2012/5/25の間における注目トピックです。
IE10を巡るさまざまな攻防戦――RTは? Flashは?
Windows 8のリリースを今年後半に控え、デフォルトブラウザであるInternet Explorer 10をめぐっても、さまざまな話題や憶測が飛び交っています。
そうした話題の一つに、「ARM版Windows 8(のクラシック環境)において、IE以外のブラウザが締め出される」というものがあります。
ARM版のWindows 8は「Windows RT」と呼ばれており、従来型のクラシックスタイルと新しいMetroスタイルが利用可能です。Windows RTのクラシックスタイルでは、IE以外のブラウザはOSの限られた機能にしかアクセスすることができず、実質的にIE以外を締め出しているというものです。この問題に対して、「ユーザーの選択肢を不当に制限している」と、まずMozillaが問題を指摘し、続いてGoogleがその意見を支持しました。この件は、米上院司法委員会が調査に乗り出すという事態に発展しつつあり(外部サイト:「Windows RT」のブラウザー締め出し問題で米当局が調査へ――米メディアが報道)、今後の展開から目が離せません。
また、IE10でFlash Playerが利用できるかどうかも、改めて注目の話題になりつつあります。Metro版のIE10では、Flash Playerなどのプラグインを実行できないようにするという方針を以前打ち出していましたが、Publickeyの記事(マイクロソフト、IE10にFlash Playerを統合。MetroスタイルでもFlashコンテンツが利用可能に。Silverlightは含まず)によれば、IE10はFlash Playerをブラウザ内部に組み込む形で配布するそうです(このアプローチは、現在Google Chromeが取っているアプローチと同様です)。
ただし、Metro版 IE10では、あらかじめリストアップされたサイトにしか、Flash Playerの実行を許可しないとのこと。あくまで、「プラグインフリーなWeb」が実現するまでの暫定的な処置という意味合いが強いように思えます。
レスポンシブな画像読み込みのための属性が追加
現在注目のテクニックとして、レスポンシブWebデザインという言葉をお聞きになったことがある方も多いでしょう。同テクニックを用いると、1ソース、1URLでさまざまなスクリーンサイズに対応したWebサイトを作成できます。開発の工数を削減できる可能性と、保守性の向上が見込まれています。
ただ、複数のスクリーンサイズに対して同じコードで対応しようとする際、問題になるのが画像の取り扱いです。PCブラウザ向けの画像は、スマートフォンブラウザで表示すると、画像サイズもファイルサイズも大きすぎます。巨大な画像を読み込んで、ブラウザにサイズ調整を行わせるのは、ネットワークリソースもCPUリソースも限られる、モバイルデバイスにとっては負荷が高く、無駄の多い処理となります。そこで、デバイスの要件に応じて、読み込む画像を切り替えることのできる仕組みが望まれています。
そして先日、この「レスポンシブイメージ」の問題について、一歩前進がありました。WHATWGがメンテナンスしているHTML仕様において、img要素に新たな属性「srcset」が追加されたのです。
srcset属性の値には、「画像URLとスクリーンの条件」をカンマ区切りで複数指定できます。スクリーン条件に合致するURLの画像のみが読みこまれ、それ以外の画像は読み込まれません。以下の例を見て下さい。
<img alt="The Breakfast Combo" src="banner.jpeg" srcset="banner-HD.jpeg 2x, banner-phone.jpeg 100w, banner-phone-HD.jpeg 100w 2x">
srcset属性の値には「画像URL Nw Nh Nx, ...」のように指定します(Nは数値を表す)。
wはビューポートの最大幅、hは最大の高さ、xはピクセル密度を表します。
srcset内の条件式が現在のスクリーンの条件に合致する場合、その画像が読み出されるという仕組みになります。
まだ、提案されて間もない仕様で、今後も大きく変更される可能性はありますが、まずは大きな前進を果たしたといえるでしょう。
また、ブラウザの実装を待つことなく、srcset属性を試すことのできるライブラリとして、Responduというものもあります。このライブラリを使用すると、レスポンシブイメージをうまく取り扱えるだけではなく、srcset属性とは別の仕様提案であった<picture>要素を使用することもできます(<picture>についてはここでは説明しません)。
TwitterもDNT(Do Not Track)に対応
以前こちらの連載でも取り上げたDNT(Do Not Track)ですが、ついにTwitterが対応を表明しました。
DNTについては、前述のリンク先の記事でも取り上げていますが、ここでも簡潔に説明しましょう。
DNTは、DNTは「Do Not Track」、つまり「私の行動を追跡しないで」というリクエストをWebサイトに伝えるための仕組みです。具体的には、「DNT」というヘッダをHTTPリクエストに含めることで実現されます。
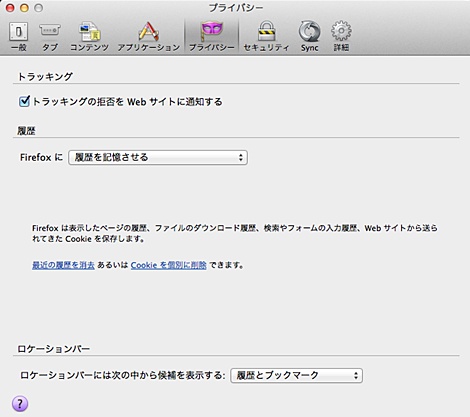
そのヘッダを受け取ったWebサイトは、ユーザーのプライバシーを尊重して行動追跡を差し控える、といった動作が期待されます。DNTをオンにするには、例えばFirefoxであれば、環境設定の「プライバシー」に設定項目があります。
DNTにはこれまでにも、Google、Yahoo!、Microsoftなどが対応を約束していました。Twitterの動きは、こうした動きの最先端であるといってよいでしょう。
なお、DNTについては、Mozillaの浅井智也さんの「オンラインプライバシー勉強会〜行動追跡の現状とブラウザ業界の動向〜」に詳しくまとまっているので、ご興味のある方はぜひ一読をおすすめします。
Web Components仕様が公開
Web Componentsは、HTMLのコンポーネント化を促進するための仕様です。この仕様(群)が目指すものは、より高い生産性と保守性を持った、リッチなUIを容易に実現できるよう、HTMLプラットフォームを拡張することです。
WebのリッチなUIを実現するためのフレームワークは、例えばjQuery UI、Ext.js、Yahoo UI Library、Dojo Toolkit、Google Closure Libraryなどさまざまなものがあります。これらはそれぞれ利用方法が異なり、使い方を覚えるのに一定の学習コストを必要とします。
これらのフレームワークはリッチなUIを実現するために、自らがHTML要素オブジェクトを作り出し、DOM(Document Object Model:文書オブジェクトモデル)を更新しますが、それらの(多くの場合込み入った)DOMは、デバッグの障害にもなりえます。そうしたUI要素は、DOMのみならず、CSSやイベントハンドラなどの点においても、うまくカプセル化されていません(本来、UIコンポーネントはブラックボックスであることが望まれます)。
Web Componentsは、こうした状況を改善しようとするものです。Web Componentsは以下のような技術要素からなり、UIフレームワークの統一的な利用法と、UIコンポーネントのカプセル化を促進します。
- テンプレート……<template>要素を使用して、再利用可能なHTMLテンプレートを作成が可能
- デコレータ……<decorator>要素と<content>要素を使用して、既存要素を修飾する「デコレータ」を定義できる。CSSが見栄えの変更だけなのに対し、デコレータはDOMをカスタマイズできる(ただしそのDOMは不可視で、操作もできない)
- カスタム要素……<element>要素を使用して、既存要素をカスタマイズした新たな要素を作成できる。こちらも、デコレータと同じくDOMをカスタマイズできる
- Shadow DOM……デコレータやカスタム要素を用いて生成されるDOMは、不可視でDOM操作が制限され、コンポーネントの外側にあるCSSの影響も受けない。そうした特殊なDOMのことをShadow DOMと呼ぶ
このようにWeb Componentsは、HTMLに幾つかの新しい要素をもたらします。それらの要素がHTMLマークアップにもたらす影響は計り知れないものがあります。よりよいコンポーネント化の方法論が数多く議論され、今よりたくさんのフレームワークが登場することでしょう。Web Componentsの実装が広まるには1〜2年を要するとは思いますが、来る「激変」の時に向けて、学習を怠らないでおきたいものです。
著者紹介
白石俊平(@Shumpei)
シーエー・モバイルWeb先端技術フェロー
オープンウェブ・テクノロジー 代表取締役
Google API Expert(HTML5)、Microsoft Most Valuable Professional 2011 (IE)
HTML5開発者コミュニティ「html5j.org」管理人
趣味は読書、子どもたちと遊ぶこと。読書するエンジニアの会も月一開催中!
著書
・「HTML5&API入門」(2010 日経BP社)
・「Google Gearsスタートガイド」(2007 技術評論社)
Copyright © ITmedia, Inc. All Rights Reserved.