モバイルアプリ開発はHTML5が主流に:HTML5とかtopi(6)
モバイルアプリ開発者のHTML5採用が加速している。ネイティブコードとWeb Viewを組み合わせたハイブリッドアプリケーションの開発を検討しているらしい
jQuery Foundationも発足
本連載は、「Webプラットフォームの『今』をお伝えする」ことを目的としています。
ぼくが日々html5j.orgに投稿しているニュースの中から、ここ1、2週間で注目すべきトピックを厳選して取り上げていきつつ、ネタによっては掘り下げた解説を加えていきます。
今回は、2012年3月2〜23日の注目トピックです。前回から間が空いてしまったので、かなり盛り沢山な内容になっています。
一般向けの注目トピック
■ IE 6撲滅へ:日本マイクロソフト、2012年3月中旬よりIEの自動アップグレードを実施(link)
ついに、Internet Explorerの自動アップデートが日本でも開始されました。ぼくの手元でも、検証用にアップグレードしないでおいた、Windows 7上のIE 8が勝手にIE 9になってて涙目……なんて話はどうでもいいのですが、これでIE6、7、8のブラウザシェアがどう変わったのか、非常に気になります。
恐らく今年中にはIE 6、7はほとんど見かけなくなるのではないでしょうか。今年は、Webにとって大きな転機なのは間違いなさそうです。
■ Firefox 11の最新版がリリース(link)
Firefoxの最新版が公開されました。最近のFirefoxはアグレッシブでワクワクしますね。
今回のリリースにおける目玉機能はアドオンの同期機能です。
詳しくはMozillaブログのこちらのエントリを読んでいただくとよいでしょう。ブックマークやクッキーなどの情報をChromeからインポートする機能も新たに対応しました。
また、開発者向けの情報も含むリリースノートはこちらです。個人的には、SPDYへの対応とWebSocketからベンダプレフィックスが取れたのがうれしい。
そして、正式版のリリースから程なくして、ベータ版とAurora版(ベータよりも更に先進的で不安定なバージョン)も公開されました。
Firefoxの次期正式バージョンであるベータ版では、更新プロセスが改善され、ユーザーの手を煩わせることなく自動的にプログラムが更新される「サイレントアップデート」にかなり近づくとのことです。
また、Aurora版についてはCNETが日本語の解説を掲載しています。ついにSPDYがデフォルトでオンになります。今年はSPDYの採用がさまざまなWebサイトで進むことになりそうですね。
■ FirefoxがH.264をサポートへ(link)
Firefoxがついに、H.264をサポートする方向へ舵を切ります。
これが実現された暁には、メジャーブラウザの中でH.264に非対応なのはOperaのみ、ということになります。
少し歴史を紐解くと、Google、Mozilla、Operaはオープンなビデオフォーマットを普及すべく、GoogleがOn2 Technology社を買収後にオープンソース化した「WebM」というフォーマットを推進してきました。そして、GoogleはH.264のサポートを打ち切ることを2011年1月に表明していました。
しかし、現時点でもまだGoogle Chromeから実際にH.264のサポートが打ち切られてはおらず、また、Google ChromeはFlash Playerを直接サポートしている(内蔵している)ことから、結局「H.264でエンコードしておき、H.264をサポートしていないブラウザではFlash頼み」という状況が変わりそうにありません。
これに業を煮やしたMozillaが、今回の決定に踏み切ったということになります。
長らく問題視されてきた、HTML5の<video>における断片化の問題は、Mozillaのこの決定によって大きく変わっていくことになりそうです。動画コンテンツの事業者は、H.264でのコーデックのみを行えば、メジャーブラウザのほとんどでプラグインなしでの再生が可能になります。
H.264のプロプライエタリ性については今後も意見が分かれるところでしょうが、ビデオフォーマットの断片化という問題は、大きく前進する事になりそうです。
■ グーグルが数ヶ月以内にセマンティック検索を導入(link)
ウォールストリートジャーナル誌からの情報です。ついに、セマンティックWebが現実のものに近づいて来ました!
Googleの検索エンジンがより「セマンティック」になり、参照先の記事によれば、検索結果全体の10〜20%に影響を及ぼす可能性がある、とのことです。
SEOという言葉はあまり好きではありませんが、検索エンジンにとってより良いデータソースとなるためにも、マイクロデータやRDFaなどを含む、セマンティックなマークアップへの深い理解が求められることは間違いなさそうですね。
■ モバイルアプリ開発にHTML5を採用したいと考える開発者は8割に上る(link)
米IDC社と米Appcelerator社の合同調査により、HTML5がどれだけ開発者からの支持を得ているかを表す調査結果が公開されました。Emailなどを入力すれば、完全なレポートをPDFで得ることもできます。このレポートによれば、今年HTML5を採用する開発者は79%にのぼるそうです。これはすごい。
ただし、ほとんどの開発者がネイティブコードとWeb Viewを組み合わせたハイブリッドアプリケーションの開発を検討しているとのこと。
ブラウザ上で動作する「完全な」Webアプリを作りたいと考えている開発者はたった6%だそうです。この理由を推察すると、アプリストアが利用できること、デバイスAPIの実装が進んでおらず、機能が制限されることが大きいのではないかと考えます。
開発者向けの注目トピック
■ Sencha Touch 2.0リリース(link)
スマートフォンやタブレット向けのUIをHTML/JavaScriptで簡単に開発できる、Sencha Touchの最新版が公開されました。
今回のリリースにおける目玉はネイティブアプリの開発が可能になったということ。つまり前述の「ハイブリッドアプリケーション」をSencha Touchのみで開発できるようになったということです。
さらに、パフォーマンスも大きく向上したとのこと。たしかに、Sencha Touchのデモをいくつか見てみても(例:Kitchensink)、かなりサクサク動きます。
■ モバイルWebアプリのテストを容易にするAdobe Shadowがリリース
アドビがリリースした「Adobe Shadow」は、モバイルWebアプリのテストをかなり楽にしてくれそうで期待が持てるツールです。
複数のモバイルデバイスを手元に置き、PCのChromeを「母艦」として、それらのモバイルデバイス上のブラウザと同期がとれます。Shadowに関する日本語情報としては、Publickeyの記事が詳しいのでお勧めです。(アドビの新ツール「Shadow」は、モバイル用Webアプリ開発者必須のツール)
また英語ですが、こちらの記事では、認証が必要なアプリケーションのテスト方法など、進んだトピックが紹介されています。
■ jqMobi1.0リリース(link)
jQMobiは、zepto.jsやjquipといった、jQueryとある程度互換性を保ちながら、モバイルデバイス向けにサイズを最適化したフレームワークの一つです。ぼくの手元で、ミニファイされた非圧縮のバージョンで比較したところ、jQueryは94kbytes、zepto.jsは20kbytes、jQMobiは15.5kbytesといったところでした。zip圧縮してみると、jQueryは34kbytes、zepto.jsは8kbytes、jQMobiは5kbytes。だいぶ小さいですね。そのぶん機能は削られているはずですが、そのトレードオフをどこまでうまく調節しているかが見ものです。
■ JavaScriptが、PythonとPerlを抜く - 3月プログラミング言語人気(link)
JavaScriptの勢いが止まりません。もはやWebに携わる誰にとっても必須のスキルか。
■ AndroidやiPhoneのHTML、CSS、JavaScriptのバグまとめ(link)
これは、なんとうれしいまとめ。全部に目を通しておきたいくらいですね。
■ Source Mapsで、ミニファイされたJavaScriptをデバッグ可能に!(link)
開発効率を大きく向上させることが期待できる、非常に有望な新技術がWebKitに搭載されました。
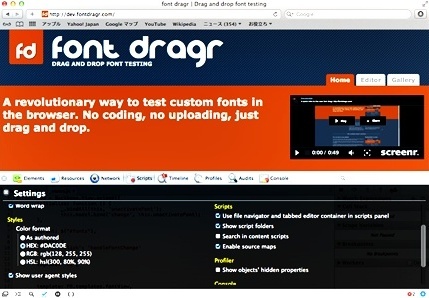
このSource Mapsというテクノロジーを使うと、ミニファイされたJavaScriptコードを、元のソースコード上でデバッグできます。Source Mapsはすでに最新版のWebKitには搭載されているので、WebKit Nightly BuildかGoogle Chrome Canalyビルドで試せます。これらのブラウザでfont dragrのサイトを訪問し、Webインスペクタの設定(右下の歯車アイコンをクリックすると表示できます)から「Enable source maps」にチェックを入れてみてください。
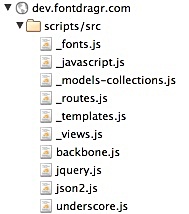
すると、本来はミニファイされ、1つに結合されてしまっているJavaScriptファイルが、Scriptsタブ上で個々のファイルとして分割表示され、そのソースコード上でデバッグ可能です。
Source Mapsが動作する仕組みは、ミニファイ後のソースと元のソースの対応表をWebKitが参照する、というものです。その対応表は「.map」という拡張子を持ち、現在は以下のツールが出力に対応しています。
- Closure Compiler・・・グーグル製作のJavaScriptミニファイツール
- Traceur・・・ECMAScript6のコードを通常のJavaScriptコードに変換するコンパイラ
- Google Web Toolkit・・・JavaコードをJavaScriptに変換するツール/フレームワーク
この仕組を利用すれば、将来的にはCoffeeScriptやProcessing.jsなどJavaScriptを出力とする別言語や、LESS/SASS/StylusといったCSSプリプロセッサのデバッグにも対応できると考えられます。
仕様に関する注目トピック
■ HTML5とHTML 4の違いをまとめたドキュメントがアップデート(英語)(link)
以前のバージョンはだいぶ古くなっていたので、アップデートは嬉しい。英語ですが、HTML5の新機能がコンパクトにまとまっているので、一読の価値あり。
■ CSS Values and Units Module Level 3がラストコールに(link)
この仕様における重要な機能を以下に挙げてみましょう。
- rem・・・フォントサイズの単位ですが、従来のemが親要素に対する相対サイズだったのと異なり、ルート要素に対する相対サイズになります。よければ、ぼくが最近書いたブログエントリも参考になるかもしれません。
- vw/vh/vmin・・・ビューポートの大きさに対する相対サイズです。vwはビューポートの幅の1%、vhは高さの1%、vminはvwとvhのうちの小さい方となります。ビューポートが変化すると、それに合わせて値が変化します。
- calc()・・・CSSプロパティの値に、動的な計算結果を指定することができるようになります。例えば、画面中央に幅100pxのブロック要素を表示したい場合など、「画面の真ん中から50px左」という位置を指定したい場合があります。その際、「width: calc(50% - 50px)」などと指定できるわけです。
- cycle()・・・継承されたCSSプロパティの値に応じて、実際のプロパティ値を切り替えられる機能です。inheritの動作を調整できる機能といってもいいでしょう。例えば、「em { font-style: cycle(italic, normal); }」とすると、emは基本的にイタリック表記となりますが、イタリックスタイルを継承している場合は通常のスタイルとなります。cycle()という名の通り、スタイルは繰り返し利用されます。例えば「ul { list-style-type: cycle(disk, circle, square); }」という指定が行われた場合、ulが入れ子で使用されると、リストの先頭が「黒丸→白丸→黒四角→黒丸...」という順序で変化していきます。
- attr()・・・要素の属性値を参照して、CSSのプロパティ値として利用できます。
■ DOM⇔文字列のパースとシリアライズに関する仕様が登場(link)
文字列からDOMを生成するDOMParserや、その逆を行うXMLSerializerについての仕様です。innerHTMLなどについても触れられています。
■ DNT(Do Not Track)に関する仕様が公開(link)
最近Webのプライバシーに関する話題が非常にホットな中、DNTに対応したWebサイト作成についても、研究しておく必要がありそうです。
DNTとは「Do Not Track」の略で、「DNT=1」というヘッダを含むHTTPリクエストを受け取ったサービスは、ユーザーの情報を追跡しないような挙動をすることが求められます。
また、DNTについてよくまとめられた日本語記事として、以下の記事を紹介しておきます(via ZDNet)。
DNTを意識したサイトが意識したサイトが今後増えれば、Webが今より安心・安全になることが期待されます。米国ではそのための法整備も検討されているとのこと「ネット上の行動追跡を拒否する「Do Not Track」システム、米当局が早期実現を要請」。
■ Navigation Timingが勧告候補に(link)
Webアプリのパフォーマンス測定に使用できる仕様が勧告候補に。うまく使って、Webアプリのパフォーマンスを向上させる役に立てたいですね。
■ window.performance.now()が公開&ラストコール(link)
上記のNavigation Timingにも関連した仕様。performance.timing.navigationStartからの経過時間をミリ秒よりも高い精度で返します。公開とラストコールが同時なんて珍しいですが、メソッド1つだけの仕様ですしね。
■ RDFa関連の3仕様が勧告候補に(link)
RDFa Core 1.1, RDFa Lite 1.1, XHTML+RDFa 1.1の3つの仕様が勧告候補になりました。
RDFaは、マイクロデータと同様に、属性を付与することで要素のデータ的な意味合いを指定することのできる、セマンティックWebに関連した仕様です。
■ CanvasにPathという新しいインターフェイスが追加(link)
Canvasのパス操作を容易にする新しいインターフェイス、Pathが提案されました。現在よりもCanvasプログラミングが容易になることが期待できます。
■ Media Fragments URI 1.0(basic)が勧告案に(link)
Media Fragments URIというのは、URIクエリ(?以降、#以前の文字列)やURIフラグメント(#以降の文字列)を利用してメディアデータの再生条件などを細かく指定するための仕様です。
例えば、「http://www.example.org/video.ogv?t=60,100#t=20」というURLは、サーバに対して60-100秒の動画を返すように要求し、ユーザーエージェントは先頭から20秒経ったところから再生を開始する、といった意味になります。
■ Web Audio APIのドラフトが公開(link)
Googleが提案した音声操作のAPIが、ドラフト公開にこぎつけました。
■ CSS3 Speechモジュールが勧告候補に。実装を呼びかけ(link)
Webページの音声読み上げに関するさまざまなプロパティを定義したCSS3モジュールが勧告候補になりました。Webアクセシビリティの向上につながるものと思われます。
その他
■ jQuery Foundationが発足(link)
jQuery関連の開発を促進するための非営利団体が発足したそうです。今後も活発な開発が期待できますね。
■ 「Web先端技術味見部」という勉強会を始めます(link)
「渋谷発、世界一『速い』勉強会。」というスローガンのもと、「世界一キャッチアップが速い」勉強会を目指しています。少人数を旨とした勉強会ですので、すでに定員はいっぱい(ATNDでの告知ページ)ですが、ITmediaへのレポート掲載やUstreamなどでの情報共有に努めますので、乞うご期待!良ければ上のFacebookページで「いいね!」を押してやってください。今後の情報発信は、基本的にhtml5j.orgのメーリングリストとFacebookページで行う予定です。
終わりに
前回の記事から間が開いてしまったおかげで、まとめるのが大変でした。記事の分量も多くなってしまい、読むのも大変で申し訳ないです。
ではまた、次回の記事でお会いしましょう!
著者紹介
白石俊平(@Shumpei)
シーエー・モバイルWeb先端技術フェロー
オープンウェブ・テクノロジー 代表取締役
Google API Expert(HTML5)、Microsoft Most Valuable Professional 2011 (IE)
HTML5開発者コミュニティ「html5j.org」管理人
趣味は読書、子どもたちと遊ぶこと。読書するエンジニアの会も月一開催中!
著書
・「HTML5&API入門」(2010 日経BP社)
・「Google Gearsスタートガイド」(2007 技術評論社)
Copyright © ITmedia, Inc. All Rights Reserved.