Chrome for Android登場!:HTML5とかtopi(3)
Chrome for Android、Google Chrome、Modernizr、CSSで変数を使う仕様、translate属性、WebRTC 1.0などHTML5関連トピック8連発
HTML5周辺の8つの話題
こんにちは、白石です。本連載は、「Webプラットフォームの『今』をお伝えする」ことを目的としています。
ぼくが日々html5j.orgに投稿しているニュースの中から、ここ1、2週間で注目すべきトピックを厳選して取り上げていきつつ、ネタによっては掘り下げた解説を加えていきます。
今回は、2012/2/6から2012/2/10の注目トピックです。
一般向けの注目トピック
■ Chrome for Android登場!
今週の一番大きなトピックは、なんといってもGoogle ChromeのAndroid版が出たことでしょう。現在はまだベータ版ということですが、その完成度はすでにかなりのレベルに達しているようです(残念ながら、ぼくはまだ試せていませんが)。
すでにいろいろなところで報じられていますので、詳細をご存じの方も多いと思いますが、Chrome for Androidについて簡単にまとめてみます。
- Android 4.0 (Ice Cream Sandwich)で動作する……残念ながら、現在のAndroid市場で主流のバージョン2系では試せません。
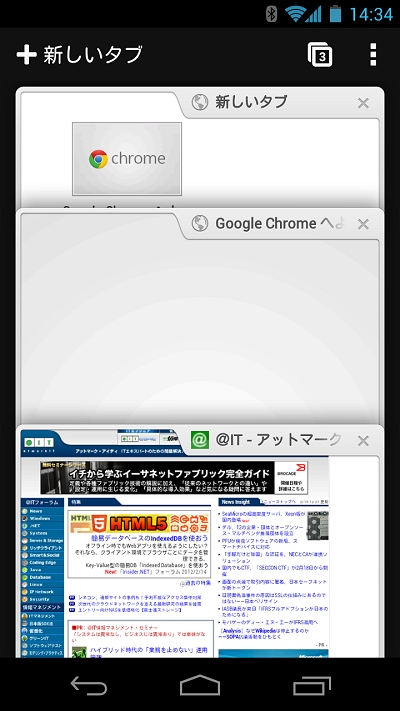
- モバイル向けに最適化……モバイル向けにUIが最適化されており、フリップ操作によるタブ移動などが行えます。また、タブレット版ではデスクトップ版Chromeと同様のUIが提供されます。
- Flashなどのプラグインが動作しません……Androidの標準ブラウザとは異なり、Flashが動作しません。
- デスクトップ版Chromeと同期……ブックマーク、サイトの訪問履歴(サジェストのため)、開いていたタブなども同期されるようです。
- リモートデバッグが可能……デスクトップ版のChromeからリモートデバッグを行えます。
また、Operaの社員の方によるChrome for Androidに関する写真付きの詳細なレポート記事もあります(WHEN IN CHROME... OUR FIRST IMPRESSIONS OF CHROME FOR ANDROID)。英語ですが、画像が多めでかなり分かりやすいレポートでした。
そしてなんといっても、「HTML5対応が世界で一番進んだブラウザをスマートフォンで利用できる」ことが、この連載を読んでいる皆さまにとっては一番気になるところではないでしょうか。
それについては、著名なAndroidプログラマである@adamrockerさんが、THE HTML5 TESTの結果を公開してくれています(Chrome for Android登場! - HTML5とか最新情報スレ)。File API、FileSystem API、Indexed Database API、WebSocketあたりに対応しているのはさすがの一言です。
こうなってくると、将来的にはChromeがAndroidの標準ブラウザとして統合され、さらにChrome Web StoreとAndroid Marketが統合される日も近いのではないかと思えてきます。統合については、今のところ名言を避けている(Android版Chromeが標準ブラウザになる? iOS版の可能性は? Google副社長に聞いてみた)そうです。
実際、Chrome Web AppやエクステンションをAndroid版で動かすようにするというイシューも上がっています(Add support for Chrome Extensions/Apps :chromium)し、Android端末にWebアプリをインストールできるようになる日は遠くないのではないでしょうか。
■ Google Chromeがバージョンアップ
6週間ごとのアップデートを約束しているGoogle Chromeですが、今週そのアップデートがありました(Stable Channel)。
今回のバージョンアップにより、安定版のバージョンは17になりました(ベータ版は18、開発者向けのDev版は19)。
安定版における変更としては、アドレスバー(OmniBox)でタイピングを開始すると、よく訪問するサイトでのURL補完と先読みが行われ、高速にページを読み込めるようになりました。
また、ファイルダウンロード時にマルウェアかどうかの検査が行われ、より安全にWebを利用できるようになりました。
またChrome拡張APIでは、HTTPリクエストをフックできるWeb Requestsが追加されました。
ベータ版における変更としては、グラフィック関係の高速化が図られ、古いGPU上でも高速化の恩恵を受けられるようになります(GPU accelerating 2D Canvas and enabling 3D content for older GPUs)。
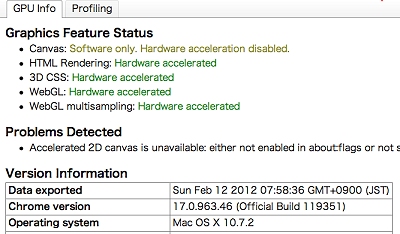
ちなみに、現在ご利用中のブラウザがハードウェアアクセラレーションの恩恵を受けているかどうかは chrome://gpu/ を見ると分かります。
開発者向けの注目トピック
■ THE CSS3 TESTが公開されました(link)
このサイトを利用すれば、現在利用しているブラウザでどのCSS3仕様を利用できるかがテストできます。
CSS3の、数多くある機能を学ぶのにも使えそうなサイトです。
ちなみに、HTML5や関連APIの実装度合いを調べるためのTHE HTML5 TESTもあります。
■ Modernizr2.5がリリースされました(link)
Modernizrは、HTML5やCSS3をどこまで利用できるかをプログラム実行時にテストするためのJavaScriptライブラリです。
以前のJavaScriptプログラミングでは、ブラウザの種類やバージョンで動作を変えるといった処理が散見されていましたが、ブラウザの種類やバージョンが多様化している現在、そうした方法を取ることには限界があります。
そこでModernizrのように、「実行時にプラットフォームの機能テストを行う(Feature Detectionといいます)」といったアプローチが重要になってきました。
Modernizrを使用すれば、以下のような記述でブラウザの機能テストを行えます。
if (Modernizr.canvas) {
// ブラウザがcanvasを利用できる場合の処理
...
}
バージョン2.5で追加された機能としては、ベンダプレフィックスを自動的に付与してくれるModernizr.prefixed()というメソッドがあります。
仕様が確定していない機能を先行実装するために、各ブラウザベンダは「ベンダプレフィックス」という特殊な接頭辞をAPIに付与するという慣習があります。この接頭辞はブラウザベンダごとに異なる(webkit、moz、ms、oなど)ため、1つの機能を利用するためだけに、ベンダプレフィックスを総当たりで調べる、もしくは利用するといったコーディングが必要とされてきました。
Modernizr.prefixed()を使用すると、こうした処理をかなり簡潔に記せます。例えば、「Modernizr.prefixed('boxSizing')」とすれば、Firefox上では'MozBoxSizing'、ChromeやSafari上では'WebkitBoxSizing'という文字列が返ってきます。
Modernizr.prefixed()は他にも、ベンダプレフィックス付きの関数やコンストラクタを自動的に判定し、返せます。さらに詳しく知りたければ、ドキュメントを参照するとよいでしょう。
■ W3Cが「W3C Nu Markup Validation Service」を発表(link)
W3Cの公式バリデータ(HTMLの妥当性をチェックするツール)として、新たに「Nu Markup Validation Service」が登場しました。
以前から http://validator.nu/ で公開されていたサービスと同じバックエンドを用いており、DTDを利用せずに検証を行うサービスです(そもそも、HTML5にはDTDがありません)。
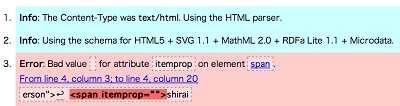
このバリデータの強みは、マイクロデータやRDFaといった、最新のセマンティックWeb技術についても対応していることです。例えば、以下のように誤りのあるマークアップをバリデータに入力します。
<!DOCTYPE html> <title>test</title> <div itemscope itemtype="http://schema.org/Person"> <!-- itemscopeは空文字を許容しない。誤り。 --> <span itemprop="">shiraishi</span> </div>
すると、以下のようにきちんとエラーを解釈した結果が表示されます。
仕様に関する注目トピック
■ CSSで変数を使えるようにするための仕様が公開(link)
CSS Variables Module Level 1という名のこの仕様は、長らく登場が待たれていた「CSSで変数を使う」という要望を満たすものです。
現在の仕様によれば、変数の宣言は'data-'という接頭辞に続けて変数名を記述する、という形で行うようです。例えば、以下は'color'という変数を定義し、値を'#000'としています。
/* 値の宣言 */
:root {
data-color: #000;
};
この値を使用するには、data()関数に変数名を指定します。
/* 値の使用 */
body { background-color: data(color); }
「CSSで変数を使う」といった要望を満たすには、現在LESSやSass、Closure StylesheetsといったCSS拡張言語を使用する他ありません。が、CSS Variables Moduleが実装された暁には、標準にのっとったより保守性の高い形でCSSにおける変数を取り扱えることになります。
仕様はまだまだドラフトの状態ですので、今後も仕様が変更される可能性はありますが、公式のドラフトが登場したことは大きな一歩といえるでしょう。今後も要注目です。
■ グローバル属性としてtranslate属性が追加(link)
ほぼすべての要素に対して使用することができる属性として、translate属性が提案されています。
この属性はyes、noの値を取ります。デフォルトはyesです。
この属性にnoを指定すると、そのWebページを機械翻訳した際、翻訳が不要な部位として認識されます。
これにより、Webページの翻訳精度が向上することが期待できますね。
■ WebRTC 1.0のドラフトが公開(link)
WebRTC(Web Real-time Communication)というのは、デバイスのカメラやマイクを利用したメディアデータの取り込みから、ブラウザ間のP2P通信までを包括的に取り扱う仕様です。この一文からも分かる通り、現在のWebアプリに大きく欠けている機能が賄える仕様として、非常に大きな期待が寄せられています(詳しくは、手前みそですが以前ぼくが書いたブログエントリ(最新のWeb RTC仕様について調べてみた)が参考になるかもしれません)。
公式のドラフトがW3Cテクニカルレポート(URLに「/TR/」と日付が入りました)という扱いになり、仕様の成熟度が一段階アップしました。
時を同じくして、Google Chromeによる実装も、以前より仕様に忠実になりました(WebRTC changes in Chrome Canary / Dev Channel)。
ちなみに、WebRTCを用いたメディアデータ取り込みの起点となるnavigator.getUserMedia() APIは、WebRTC本体とは別の仕様書(getusermedia: Getting access to local devices that can generate multimedia streams)に分かれたようです。
終わりに
今週はChrome for Androidの話題で持ちきりでしたが、仕様に関するトピックも地味にいろいろなアップデートがあり、やっぱり記事を書くのが大変でした(^^;
ではまた次回の記事でお会いしましょう。
著者紹介
白石俊平(@Shumpei)
シーエー・モバイルWeb先端技術フェロー
オープンウェブ・テクノロジー 代表取締役
Google API Expert(HTML5)、Microsoft Most Valuable Professional 2011 (IE)
HTML5開発者コミュニティ「html5j.org」管理人
趣味は読書、子どもたちと遊ぶこと。読書するエンジニアの会も月一開催中!
著書
・「HTML5&API入門」(2010 日経BP社)
・「Google Gearsスタートガイド」(2007 技術評論社)
Copyright © ITmedia, Inc. All Rights Reserved.


 chrome://gpuにアクセスすると、どの機能でハードウェアアクセラレーションが有効になっているかが一目で分かる
chrome://gpuにアクセスすると、どの機能でハードウェアアクセラレーションが有効になっているかが一目で分かる