DNT(Do Not Track)ヘッダでプライバシーを配慮:HTML5とかtopi(7)(1/2 ページ)
「Do Not Track(私の行動を追跡しないで)」ヘッダでユーザーのライバシーを配慮する動きがホワイトハウスや米ヤフー、グーグルで活発だ
「Do Not Track」=私の行動を追跡しないで
本連載は、「Webプラットフォームの『今』をお伝えする」ことを目的としています。
ぼくが日々html5j.orgに投稿しているニュースの中から、ここ1、2週間で注目すべきトピックを厳選して取り上げていきつつ、ネタによっては掘り下げた解説を加えていきます。
今回は、2012/3/26から2012/4/6の、2週間における注目トピックです。
一般向けの注目トピック
■ HTML5/CSS3の実用例が続々と登場
最近に限った話ではありませんが、HTML5/CSS3を実際に活用したサービスがどんどん現れています。
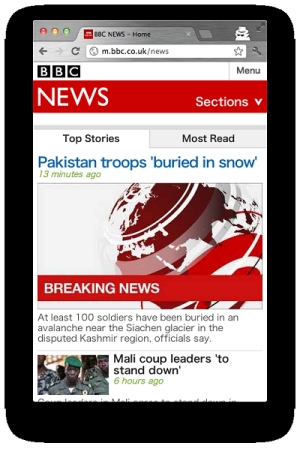
■ 米国BBCニュースがレスポンシブWebデザインを採用
例えば米国のBBCニュースは、自社のモバイル向けWebサイトをレスポンシブWebデザインで構築しました。
レスポンシブWebデザインとは、CSSメディアクエリという技術を活用して、1つのHTMLを複数のスクリーンサイズ向けに最適化する手法です。
前述のWebページを表示した状態でブラウザの横幅を縮めていくと、480pxを切ったあたりでメニューが1つにまとめられます。
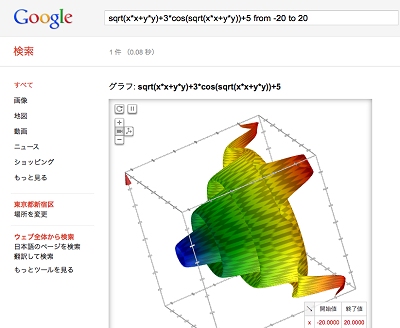
■ Google検索の結果で3次元グラフを表示 WebGLで実現(link)
Google検索がついにWebGLを採用です。検索クエリとして数式を入力すると、検索結果が3Dで表示されます。せっかちな人は、[こちら]のリンクをクリックしてみましょう。一目瞭然です。
■ ナイキのプロモーションサイト、「Air Jordan 2012」(link)
最近はやりの、スクロールを活用したインタラクションを全面に押し出したプロモーションサイト。ちょっとソースを見るだけでも、[Modernizr]、HTML5 Canvas、[Tween.js]など、新しめの技術のオンパレードです。何より、技術を知らない人にも訴求するそのセンスがたまりません。
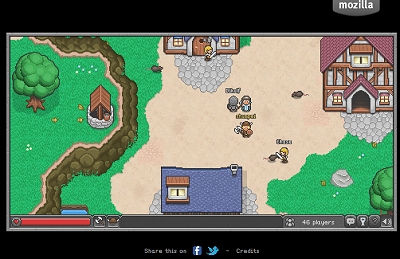
■ Mozilla、HTML5で構築したMMORPG「Browser Quest」を公開(link)
複数人でのプレイが可能な、古き良きRPGといった風体です。保守的な見た目とは裏腹に、内部的にはWebSocketによるリアルタイム通信、Canvasによるグラフィック描画、Web Workersによるワールドマップのバックグラウンドでの読み込みなど、最新技術のオンパレードです。
ぼく自身はクリアにこぎ付けていませんが、知り合いによると「数十分で終わる」とのことなので、時間のある方はトライしてみてはいかがでしょうか。
■ DNT(Do Not Track)をめぐるさまざまな動きが活発に
[DNT]は、「DNT」というヘッダをHTTPリクエストに含めることができるようにするという仕様です。DNTは「Do Not Track」、つまり「私の行動を追跡しないで」という意味のヘッダであり、そのヘッダを受け取ったWebサイトは、ユーザーのプライバシーを尊重して行動追跡を差し控える、といった動作が期待されます。
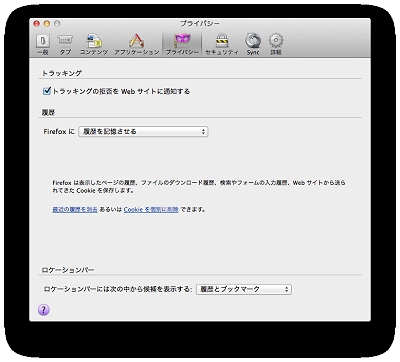
DNTをオンにするには、例えばFirefoxであれば、環境設定の「プライバシー」に設定項目があります。
今、Webサイトやモバイルアプリによるユーザーの行動追跡、それに伴うプライバシー侵害に対する懸念かがつてないほど高まっています。その気運を反映してか、DNTに関する動きが最近活発でした。
まずは少し前の話になりますが、[ホワイトハウスのサイトがDNTをサポートする]というアナウンスが行われました。米連邦取引委員会(FTC)も、業界に対してDNTの早期実用化を促すとともに、議会への法整備を働きかけているとのこと(「[ネット上の行動追跡を拒否する『Do Not Track』システム、米当局が早期実現を要請]」)
こうした動きを受けてか、米ヤフーは全社的にDNTの導入を行うことを発表しました[米ヤフー、初夏までに追跡拒否システム導入へ]。
また、DNTとは直接の関連はありませんが、グーグルも「アカウント アクティビティ」というサービスを開始し、消費者のプライバシーに対する配慮を強める方向性を打ち出しています。
オンラインのB2Cビジネスにおいては、技術や業界の発展と消費者のプライバシー保護は、ともすればトレードオフの関係になりがちです。こうした中、プライバシー保護の在り方を考える上で、DNTは中心的なキーワードになっていくのは間違いないでしょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 レスポンシブWebデザインを採用したBBCのモバイルサイト
レスポンシブWebデザインを採用したBBCのモバイルサイト グーグルの検索結果が3Dに
グーグルの検索結果が3Dに 最新技術満載、ナイキのプロモーションサイト
最新技術満載、ナイキのプロモーションサイト Browser Quest
Browser Quest Firefoxでは環境設定「プライバシー」でDo NOT Track設定できる
Firefoxでは環境設定「プライバシー」でDo NOT Track設定できる



