プログラミング初心者でもタッチで手軽にTwitter読み上げHTML5アプリを作れるTouchDevelop:iPad上でアプリ開発は、どこまでできるのか(3)(3/4 ページ)
タッチデバイスで手軽にアプリを作れる新しい開発ツ−ルの概要や使い方を解説。プログラミングの基本も学べる連載です。今回は、自分で作らずに公開済み画像が使える「art」機能やTwitter/Facebookの検索、音声読み上げ機能の使い方、HTML5アプリとしてクラウド上に公開する方法を紹介します。
しゃべるTwitter検索アプリを作ろう
さて、たった1行でTwitterの検索ができてしまいましたが、これだけでは面白くないので、検索したツイートを読み上げるアプリにしてみましょう。
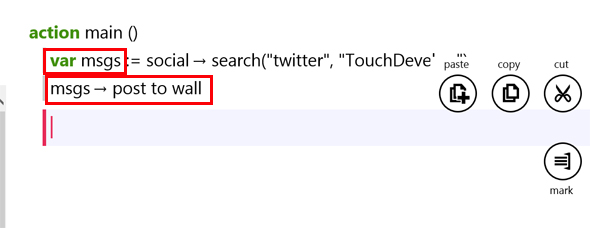
まず、検索結果を変数に格納します。その後post to wallします。
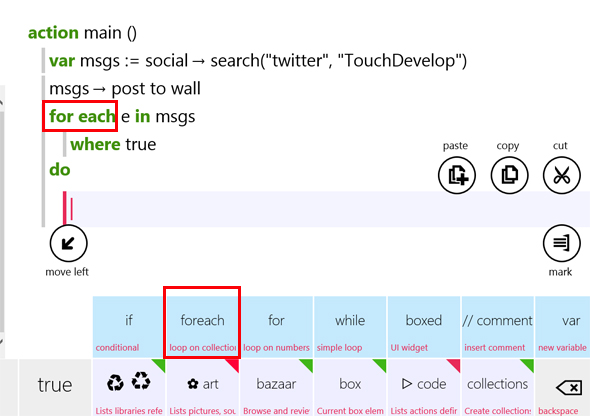
次に「foreach」でツイート1つ1つに対して処理を行います。
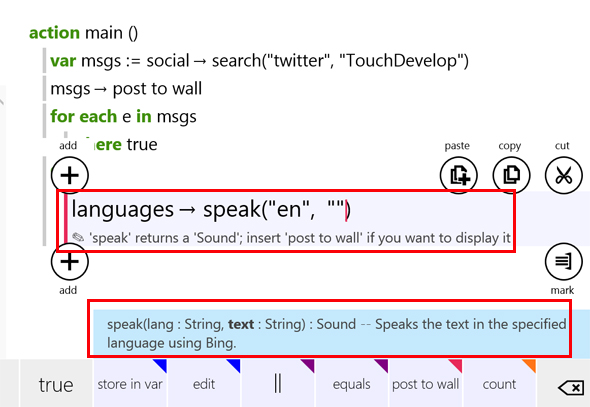
TouchDevelopでは「languges → speak」でテキストから音声を出力できます。これを使って、ツイートを読み上げてみましょう。「languges → speak」はキーボードで「speak」と入力するか、予測的オンスクリーンコードキーボードで入力します。
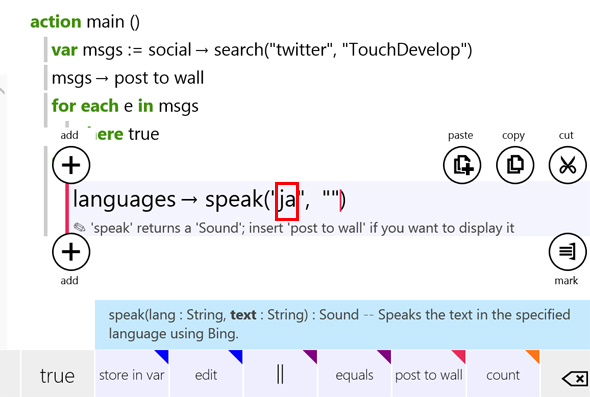
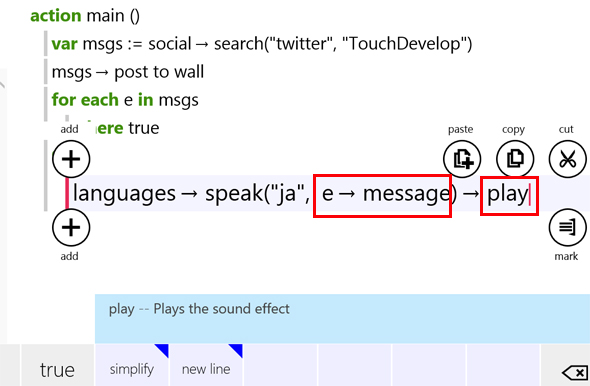
まず、第1引数の「en」を「ja」に書き換えて、日本語を読み上げるように設定します。
ツイート1つずつの本文は「e → messages」で取得できるため、以下の画像のように記述して、「play」します。
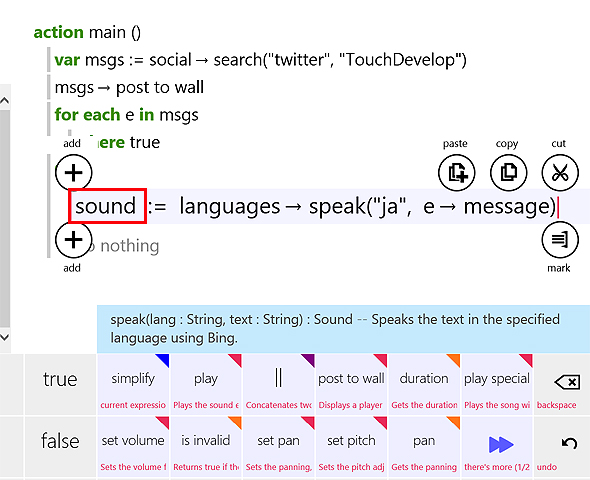
実行してみましょう。ツイートが読み上げられます……。が、すべてのツイートを一斉に読み上げ始めてしまいます。順番に読み上げるようにScriptにスリープ処理を入れてみましょう。「play」を1度消して、変数化します。
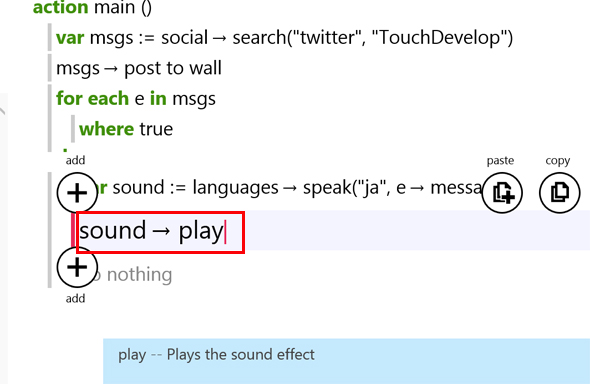
次に、変数「sound」を「play」で再生します。
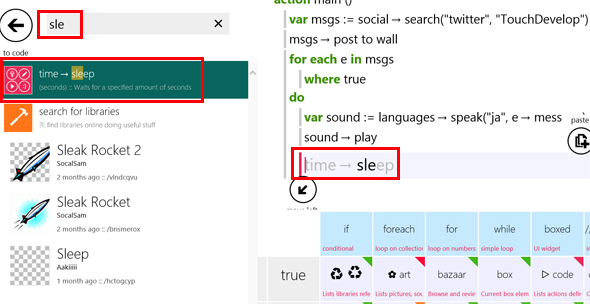
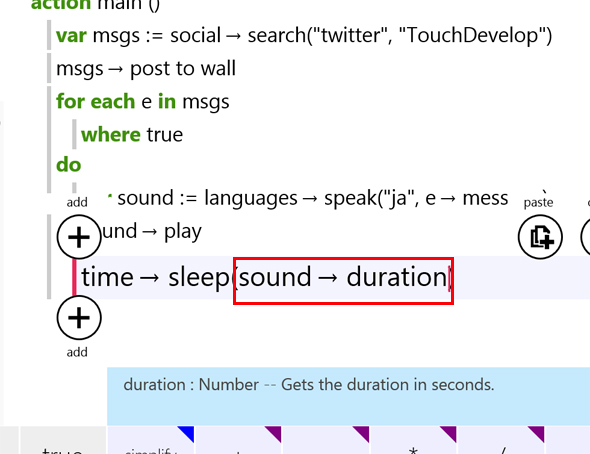
次に、1ツイートの音声が再生され始めたら、その音声の長さ分をスリープする処理を追記しましょう。スリープ処理は「time → sleep」で行います。
音声の長さは「sound → duration」で取得できます。これを使って、1ツイートが読み上げが完了するまでスリープさせます。
実行してみましょう。検索結果を1つずつ読み上げるアプリの完成です。
もし、一斉に再生されてしまう場合は、「sound → duration」で「infinity」が返って来ている可能性があります。その場合は1度、Webブラウザを閉じて試してみるか、Webブラウザが対応していない場合があります。その場合は「infinity」が返って来ている場合、再生しないなどといった処理が必要になります。
Copyright © ITmedia, Inc. All Rights Reserved.