スマホでも動く無限横スクロールアクションのブラウザゲームを作る:enchant.jsでHTML5+JavaScriptゲーム開発入門(終)(1/5 ページ)
大人気のHTML5+JavaScriptベースのゲームエンジン「enchant.js」を使ってゲームアプリを作る方法を解説していく連載。最終回は、総集編として、無限に横スクロールするアクションゲームを、10ステップで作りましょう。キモは当たり判定です。
これまでの経験を基にアクションゲームを作ろう
こんにちは。連載最後となる今回は、これまでの総集編として、Webブラウサで動く横スクロールのアクションゲームを「enchant.js」で作りましょう。作るものは、こちらです。
以下は、ゲームの概要です。
- 自動で横スクロール
- タッチでジャンプ
- 障害物を避ける
- 走った距離がスコア→ハイスコアを目指そう
また、今回のサンプルで使っているenchant.jsのバージョンはv0.6.2です。それ以前のv.0.5.2でも同じ動きをさせることができますが、その場合はenchant.jsに同梱のライブラリ「tl.enchant.js」も読み込んでおく必要があります(参考:連載第4回「JavaScript製とは思えないゲームをenchant.jsで簡単に作るには」)。
完成したプログラムおよび画像素材などは以下からダウンロードできます。
このプログラムを作る過程を解説していきます。
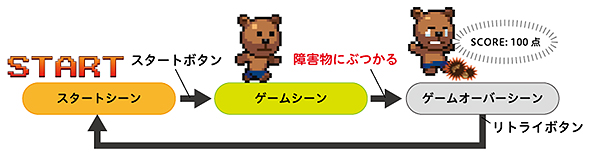
【Step1】ゲーム全体の流れを考える
まずは、ざっくりとしたゲームの流れを考えます。この時点では、「どんなシーンがあるか」「何が起きるとシーンが遷移するのか」ぐらいのことが分かる程度で構いません。
次に、この流れに沿ってゲームの枠組みを作ります。シーンの作成と遷移については連載第3回目の記事「enchant.jsで重要なスプライトとシーンを使うには」を参考にしつつ、実際に作成した枠組みは次のようになります。
この段階ではキャラクターも障害物も何もありませんので、ゲームオーバーシーンへの遷移はあくまで動作確認を目的として、「画面をタッチしたとき」と置き換えています(後で差し替えます)。これの枠組みを基に、ゲームを作っていきます。
【Step2】くまを配置する
次に、くまをゲームシーンに追加していきます。次のプログラムを追加してください(参考:第2回の記事「enchant.jsでスマホ向けゲームを作り始めるための基礎知識」)。
game_.preload(‘./img/start.png’, ‘./img/gameover.png’, ‘./img/retry_button.png’, ‘./img/chara1.png’); //画像をあらかじめロードしておきます
var createGameScene = function() {
// 固定の値であることを分かりやすくするために大文字で書いています
// 固定の値は「定数」と呼ばれ、言語によっては別の書き方をする場合があります
// JavaScriptにも「const」という書き方がありますが、対応していないWebブラウザがあるため使っていません
var GROUND_LINE = 250; // 地平線の高さ(固定)
var scene = new Scene(); // 新しいシーンを作る
scene.backgroundColor = '#8cc820'; // シーンの背景色を設定
var kuma = new Sprite(32, 32); // くまを作ります
kuma.image = game_.assets['./img/chara1.png']; // くまの画像を設定します
kuma.x = 80; // 画面やや左側に配置
kuma.y = GROUND_LINE - kuma.height; // くまの下端を地平線の高さと合わせる
scene.addChild(kuma); // シーンにくまを追加
…
これで、くまがゲームシーンの左下に表示されました。
【Step3】くまを走らせる
次に、くまが走っているように見せかけるため、足踏みしているアニメーションを追加しましょう(参考:第3回の記事)。毎フレームイベント(ENTER_FRAME)を追加し、くまのフレーム番号を随時変更するようにします。
var createGameScene = function() {
…省略…
// 毎フレームイベントをシーンに追加
scene.addEventListener(Event.ENTER_FRAME, function(){
// くまのフレームを0, 1, 2, 0, 1, 2…… と繰り返します
// 正確には0, 1, 2, 1, 0, 1, 2, 1, 0, 1…… ですが、
// 0, 1, 2, 0, 1, 2…… でも十分走っているように見えるため、良いものとします
kuma.frame ++;
if (kuma.frame > 2) {
kuma.frame = 0;
}
});
…
ここまで記述すると、くまが画面の左下で足踏みする様子が見られたと思います。
Copyright © ITmedia, Inc. All Rights Reserved.