連載
第3回 画面は「XAML」で作る(後編):連載:Windowsストア・アプリ開発入門(7/7 ページ)
前編ではWindowsストア・アプリ開発に必要な基礎知識を学んだ。今回の後編ではアプリのメインとなる画面などを作成する。
テストする
これでメインの画面が完成した(ただし、検索ボックスは第10回で説明予定)。テストしてみよう。
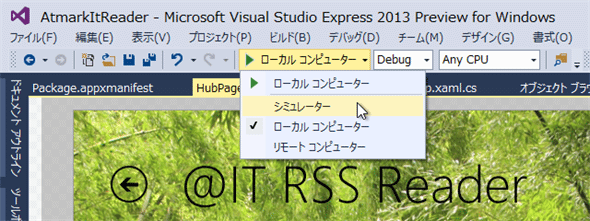
VS 2013のツールバーに[ローカル コンピューター]と表示されているドロップダウンがある。これを[シミュレーター]に切り替える(次の画像)。これでデバッグ実行すると、シミュレータが立ち上がって、そこで実行される。
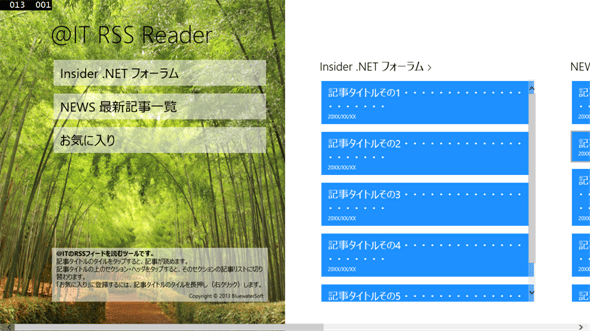
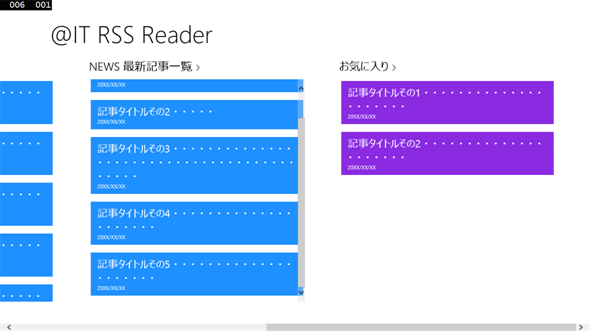
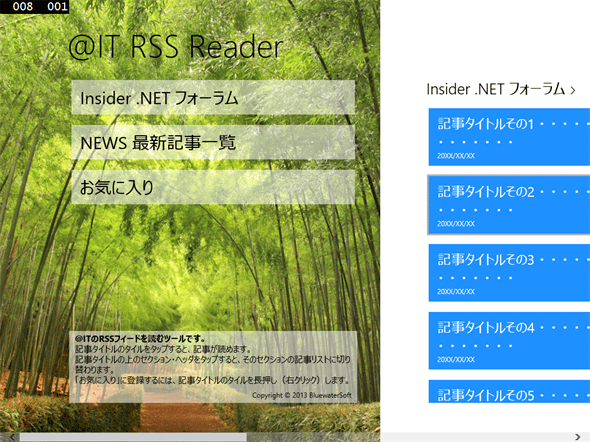
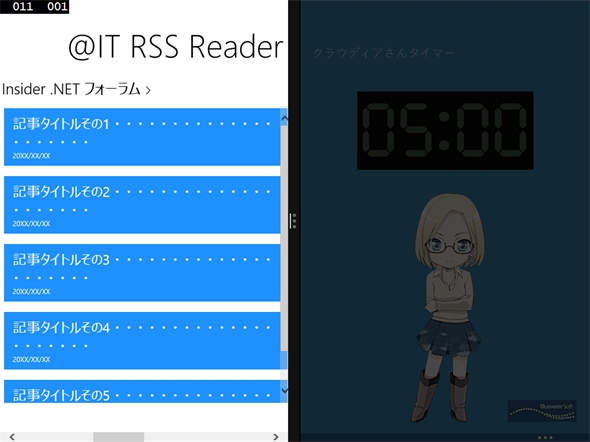
シミュレータでは、さまざまなサイズの画面を試せる。いろいろ切り替えて試してみよう(次の画像)。
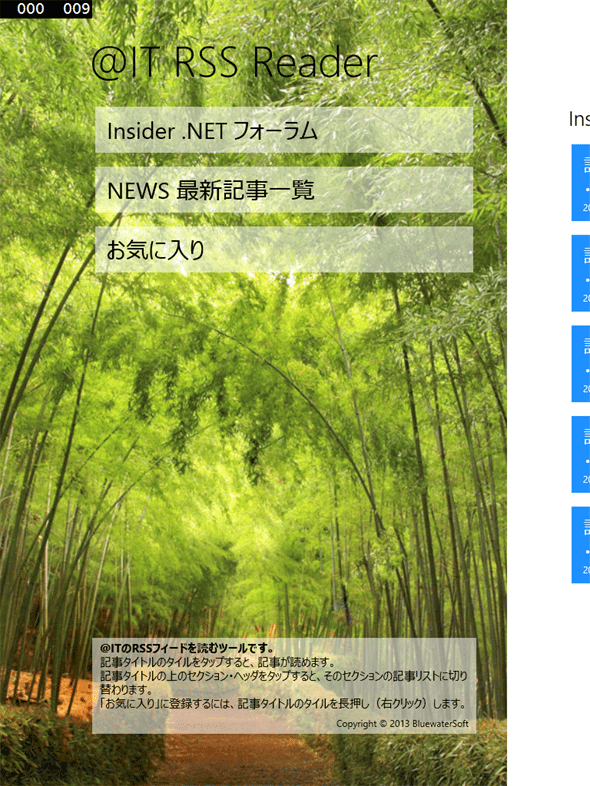
構想図で検討したとおりの画面が仕上がった。今回はこれで完成である。
まとめ
今回は、前編でXAMLの基礎を学び、後編ではこれから作っていくアプリの画面を作成した。
- XAMLの基礎知識と、コントロールの位置決め方法を学んだ
- アプリのメインとなる画面のスペックを検討した
- 「ハブ・アプリ」プロジェクトを作った
- タイルやスプラッシュ・スクリーンの画像を作り、マニフェストに設定した
- メイン画面をXAMLで実装した
その際、テーマ/文字列リソース/スタイル・リソースの使い方も学んだ - シミュレータを使っていろいろな画面サイズでの見え方を確認した
次回は「画面を構成するさまざまなコントロールと画面遷移」。コントロールの種類は今回使った以外にもたくさんあるので、それらを紹介する。また、1つの記事を表示する画面を作り、今回のメイン画面からの画面遷移も実装する予定だ。期待してほしい。
Copyright© Digital Advantage Corp. All Rights Reserved.