あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshopの新機能:無料でCreative Cloudを使い倒せ(15)(1/2 ページ)
レスポンシブなWebレイアウトをコードを書かずに作れるツール「Edge Reflow」とPhotoshopの連携機能の特徴や使いどころを解説する。
前回の「Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!」では、Generator for Photoshop(以下、Generator)を利用した画像アセット書き出しを紹介した。今回はもう1つのフィーチャーとしてAdobe Edge Reflow CC(以下、Reflow)との連携を紹介しよう。
レスポンシブなWebレイアウトをコードを書かずに作れる「Edge Reflow」とは、
Reflowは、「ディレクター、営業さん必見! 手軽にRWDを試す」などで本連載でも何度か取り上げているが、レスポンシブなWebレイアウトをコードを書かずに作るツールのことだ。Adobe Creative Cloudのメンバーであれば、無償でEdge Reflowをダウンロードできる。
Reflowによって専門的な知識を持たない人でも、レスポンシブWebデザインなWebサイトが動作する形でデモ用などに提示できるようになる。これまでReflowが取っていたポジションは、コーダーと、それ以外の人のつながりの部分であったと言える。軽い気持ちでレイアウトを作っていける手軽さが、Reflowの良いところだ。
Reflowは頻繁にアップデートを繰り返していて、最近Photoshopとの連携ができる機能「Photoshop Sync」が追加された。そして、Photoshop自体もGeneratorでReflow Project形式のファイルを書き出す機能が追加された。
これまではReflowでリッチなデザインを実現するには、Photoshopなどで作ったアセットを読み込んで配置する必要があったが、GeneratorのEdge Reflowプロジェクト書き出し機能は、この辺りの手間をさっぱりとなくしてくれたのだ。
PhotoshopからReflowへのワークフローを実現するための準備
今回はアドビ システムズが公開しているサンプルファイルを参考にしながら、PhotoshopからReflowへのワークフローを見ていくことにしよう。
サンプルファイルはこちらのURLからダウンロードできる。
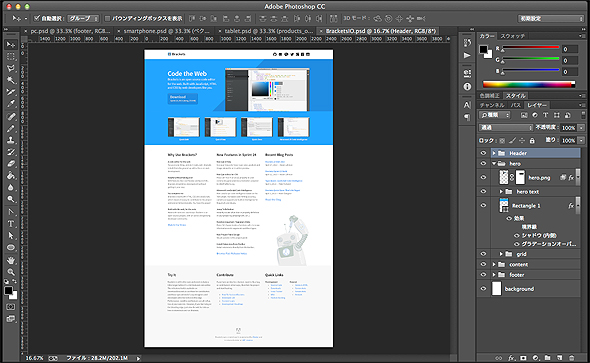
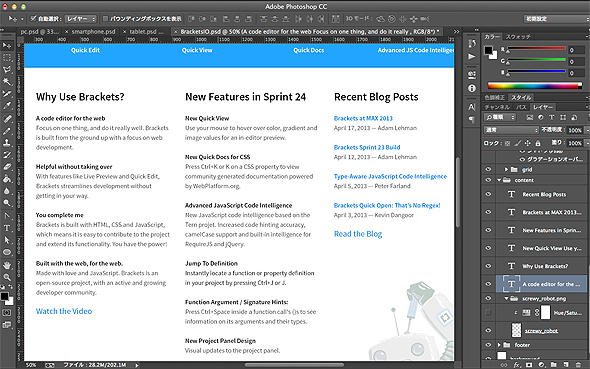
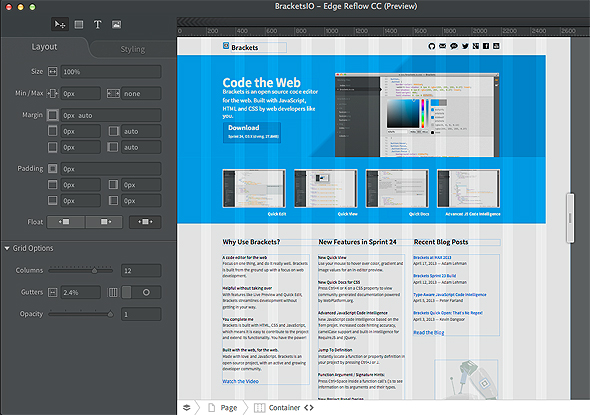
ファイルを開くと、Bracketsのサイトのようなものを見ることができる。
このサンプルファイルは公式なだけあって、とてもキレイにReflowに持ち込むことができる。早速レイヤー構造を見てみよう。
Reflowに画像アセットを持ち込みたい場合は、前回も行ったようにレイヤー名に画像ファイル名を入れておく。これでアセットが書き出され、Reflow内で適切な位置に画像が配置される。
テキストはブロックごとに、まとめておく。もちろん、細かく分けて配置してもいいだろう。
Photoshopの作業が完了したら、Reflowへ持ち込んでみよう。2通りの方法があり、それぞれ紹介する。
PhotoshopからReflow形式のファイルを書き出す
1つ目はPhotoshopからReflow形式のファイルを書き出す方法だ。
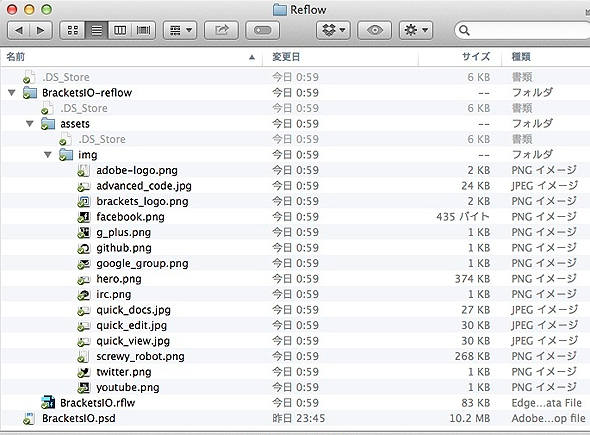
前回に引き続き、PhotoshopでGeneratorの[生成]メニューが有効になっているなら、[Edge Reflow プロジェクトを書き出し]のメニューが表示されているはずだ。これを選択すると、PSDファイルと同じ場所にReflowプロジェクトファイルが書き出される。
書き出し結果は前回と同じように、レイヤー名にファイル名を付けたものが、アセット書き出しされ、Reflowプロジェクトファイルを開くことでレイアウトが再現される。
Copyright © ITmedia, Inc. All Rights Reserved.