あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshopの新機能:無料でCreative Cloudを使い倒せ(15)(2/2 ページ)
レスポンシブなWebレイアウトをコードを書かずに作れるツール「Edge Reflow」とPhotoshopの連携機能の特徴や使いどころを解説する。
Reflowに直接Photoshopから読み込ませる
もう1つはReflowに直接Photoshopから読み込ませる方法だ。Edge Reflowの画面にPhotoshopのアイコンが表示されているので、これをクリックしてみよう。
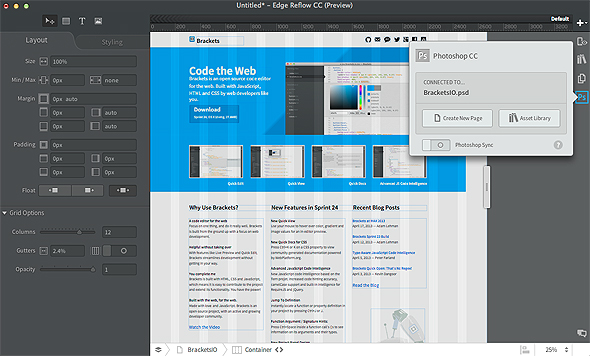
現在Photoshopでアクティブになっている書類のファイル名が出てくるので、この状態で、[Create New Page]をクリックすると、以下のように読み込まれた。
Photoshop SyncでReflowで使うファイルがリアルタイム更新
さらにトグルスイッチ[Photoshop Sync]を有効にすると、アセットの更新が行えるようになる。
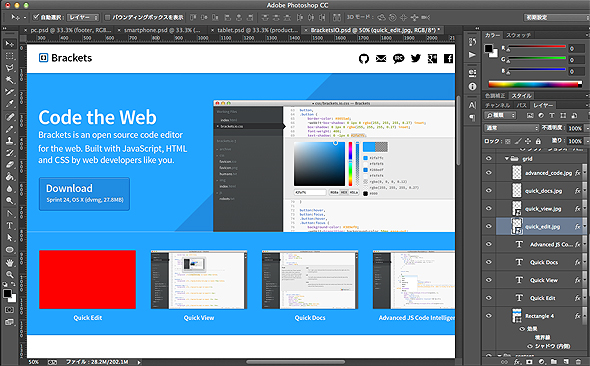
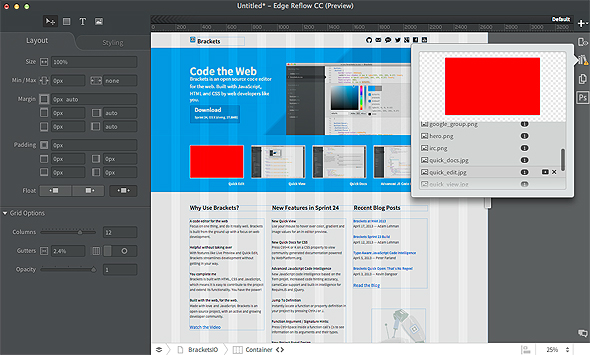
例えば、[Photoshop Sync]を有効にした状態で、わざとPhotoshop側で画像を真っ赤に塗りつぶしてみよう。
すると、該当する画像に更新アイコンが出現する。
これをクリックすると、画像が更新された。
Edge Reflowをワイヤーフレーム制作ツールからデザインカンプ制作ツールにしてくれる
Reflowの弱点の1つとして、デザインツールではないため、単体ではどうしてもワイヤーフレームレベルの作業しか行えなかった。アセット1つ作るにしても、他のグラフィックソフトから書き出す必要があり、普段グラフィックソフトに触れる機会がない人たちにとってはハードルが高かった。
GeneratorとPhotoshop SyncでReflowとPhotoshopが連携できるようになることで、デザイナにデザインカンプを作ってもらい、それをすぐさま活用できるようになった。
Photoshopを少し触れる人であれば、渡されたPSDファイルを元に作り込んでいくこともできるだろう。そして、随時PSDファイルとReflowの連携を取って、出力結果を確認しながら作業を進めていくことができる。
Reflowのコードは、まだプロダクションレベルの品質に達していない(と、書き出されたコードにコメントで書かれている)ので、Web制作の実務でこの機能が活用されるとは考えにくいが、プロトタイピングなど実制作に至る前のさまざまなフェイズで表現力が向上することは、制作者にとっても発注者にとってもポジティブに働くのではないだろうか。
- Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
- PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方
- Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
- 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
- あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshopの新機能
- Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!
- アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
- 前版リリースからわずか2カ月、Dreamweaver CCはアップデートで何が変わったのか
- にわかに熱いアドビの周辺テクノロジ〜PhoneGap 3とTopcoatを押えよう!
- Toolkit for CreateJSによるFlashのHTML5書き出し
- AIR+ScoutによるモバイルAIRアプリチューニング
- Flash+ScoutによるWebアプリチューニング
- Adobe Edge Code CCで行う超絶楽チンコーディング
- Adobe Edge Animate CCでマルチデバイスゲーム
- アドビの本気度が詰まったAdobe Maxまとめ
- Edge Animateでスライドショーを作ってみよう
- PhoneGap Buildで会社案内アプリを楽して作る
- ディレクター、営業さん必見! 手軽にRWDを試す
- レスポンシブWebデザインから実機検証までサクッと
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 FireworksがCreative Cloudのアップグレードサイクルから外れた意味:Fireworksはまだまだ終わらない
FireworksがCreative Cloudのアップグレードサイクルから外れた意味:Fireworksはまだまだ終わらない
FireworksはCreative Cloudのアップグレードサイクルからまたも外れてしまった。これは開発終了を意味するのか、Fireworks大好きな筆者が現地ロサンゼルスで考えた。 アドビで開発中の新サービスをチラ見:クリエイティブの未来が見えたMAXのSneak Peeks
アドビで開発中の新サービスをチラ見:クリエイティブの未来が見えたMAXのSneak Peeks
Edge CodeやMuseといったWeb制作系アプリケーションのデモやAfterEffectsとPhotoshopで撮影済みの写真を手品のように修正するデモが行われた。 開発現場のUIトラブルを解決!? 画面プロトタイプ入門
開発現場のUIトラブルを解決!? 画面プロトタイプ入門
アプリ/サイト納品後に顧客に「使いにくい」「あれ追加して」といわれた方へ。前もって画面イメージを簡単に作る方法が……- プロトタイピングでUIデザインの失敗にさようなら
UIデザインを効率的に進める「プロトタイピング」が注目されている。この手法に積極的に取り組む伊原力也氏に実践するポイントを聞いた