便利になったXcode 5新機能7選とAuto Layout入門:ここが変わった! iOS 7まとめのまとめ(2)(3/3 ページ)
大きく変化したiOS 7に戸惑う多くの開発者/デザイナのために、役立つブログ記事をまとめて紹介していく、まとめ連載。強化されたデバッグ機能、Git連携機能、テストフレームワーク「XCTest」とテスト管理機能、OS X Serverと連携するCI(継続的インテグレーション)機能「Bots」などに関するブログ記事をまとめて紹介します。
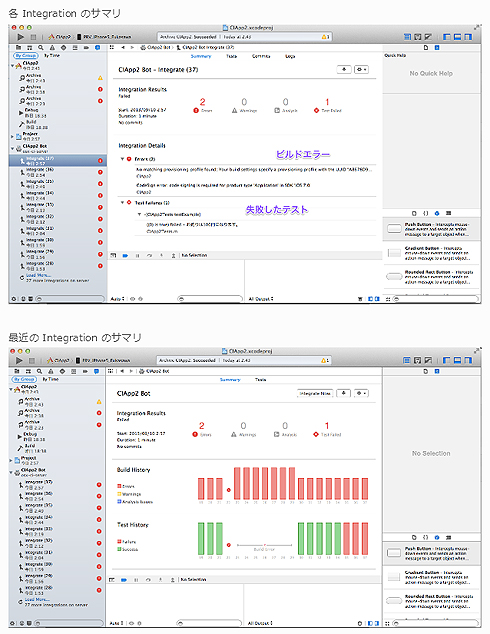
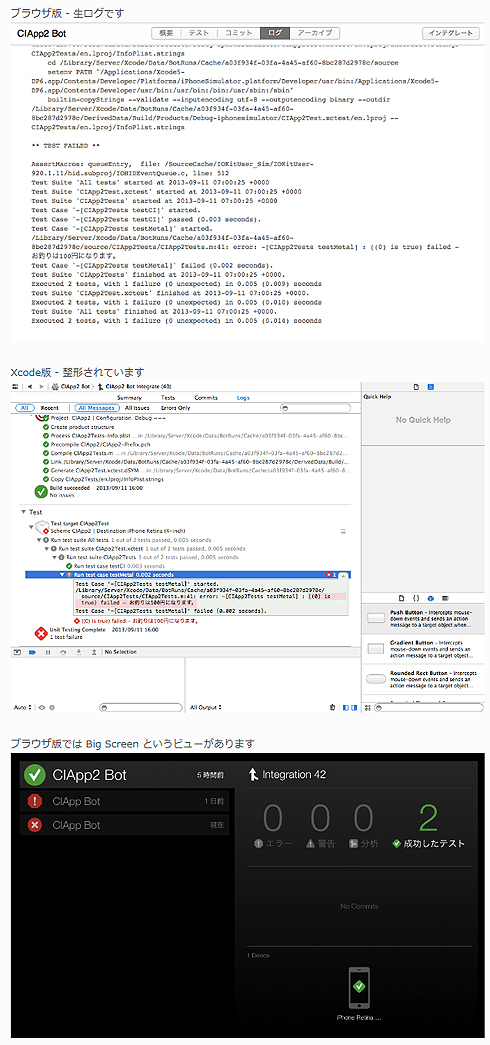
【6】OS X ServerとXcode 5でCI(継続的インテグレーション)ができるBots
以下のブログで、OS X ServerとXcode 5でCI(継続的インテグレーション)ができる「Bots」について、概要や使い方を解説しています。
また、Xcode 5とブラウザでのBotsの違いも解説してあります。人によって、使い分ける方がいいようです。
【7】Auto Layout機能の強化
Auto Layoutとは何か?
Xcode 5でAuto Layout機能が強化されました。ブログ記事「[iOS 7] Xcode 5 で始める Auto Layout 入門 #1 - 基礎知識編」では、Auto Layoutについて以下のように説明し、Auto LayoutとAutosizingの違いについても分かりやすくまとめています。
Auto Layoutとは、iOS 6(MacはOS X Lion)から導入された「制約」ベースのレイアウトシステムです。これは、既存のレイアウトシステムであるAutosizingを置き換える目的で導入された機能です。
Xcode 5での強化点
ブログ記事「[iOS 7] Xcode 5 で始める Auto Layout 入門 #2 - Interface Builder 編」では、Xcode 5でのAuto Layout機能の強化点について、以下のように説明しています。
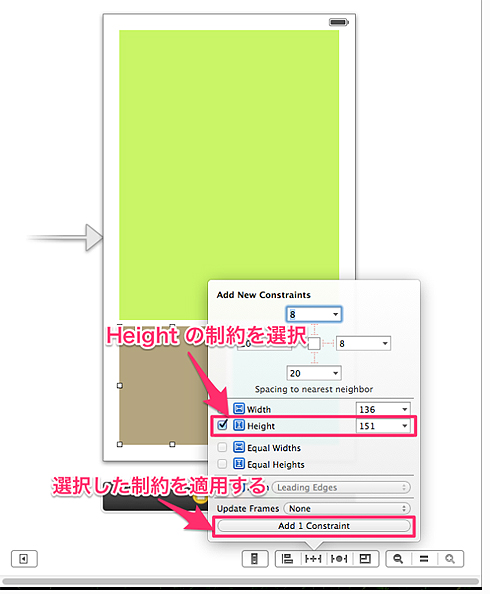
Xcode 5では、Auto Layoutにおける制約の編集機能が一新されています。やはり、Auto Layoutの制約に関する最低限の知識は必要とされるものの、制約の編集がしやすくなったことで格段に使いやすくなりました。
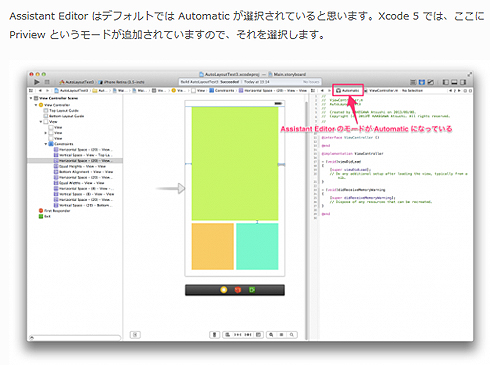
Xcode 5から、Interface Builder上でレイアウトをプレビューできる便利な機能が追加されました。プレビューでは以下の項目をシミュレートした結果のレイアウトを確認できます。
- iOS 7 以降のデバイスで実行した場合
- iOS 6 以前のデバイスで実行した場合
- デバイスのオリエンテーションがポートレイトの場合
- デバイスのオリエンテーションがランドスケープの場合
- (iPhoneの場合)スクリーンサイズが4inchの場合
- (iPhoneの場合)スクリーンサイズが3.5inc の場合

Xcode 5のInterface Builderでのプレビュー(ブログ「[iOS 7] Xcode 5 で始める Auto Layout 入門 #2 - Interface Builder 編」より引用)
Auto Layout入門
ブログでは、さらに4回に分けてXcode 5におけるAuto Layoutの使い方を丁寧に解説しています。Xcode 4では、Auto Layoutを使いこなせなかった方は、こちらを参考に再挑戦してみてはいかがでしょうか。
- [iOS 7] Xcode 5 で始める Auto Layout 入門 #3 - 制約編
- [iOS 7] Xcode 5 で始める Auto Layout 入門 #4 - 基本操作編
- [iOS 7] Xcode 5 で始める Auto Layout 入門 #5 - 実践編
- [iOS 7] Xcode 5 で始める Auto Layout 入門 #6 - 補足編
次回からは、iOS 7のAPIを順次紹介
今回はXcode 5の新機能やAuto Layout機能についてまとめましたが、いかがでしたでしょうか。今後もiOS 7のAPIについて解説するブログ記事を順次紹介していきます。もちろん、クラスメソッドの開発者ブログ「Developers.IO」では、他の記事はすでに読めるので、そちらもご参照ください。iOS 7に関するブログも順次追加するそうです。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 新ツールを用意:「OS X Mavericks GM seed」の提供開始、Appleがデベロッパ向けに
新ツールを用意:「OS X Mavericks GM seed」の提供開始、Appleがデベロッパ向けに
Appleは、開発者向けのサイトで「OS X Mavericks GM seed」と「Xcode 5.0.1 GM seed」のダウンロード提供を開始すると発表した。 JenkinsでCIすればiOSアプリのビルドは、もう面倒くさくない
JenkinsでCIすればiOSアプリのビルドは、もう面倒くさくない
App Storeへのアプリ公開を前提としたXcodeを使った開発を、継続的インテグレーションするための方法を紹介する。 iOSアプリ開発は、BaaSでここまではかどるぞ(前編):無料評価版BaaSでクラウドのデータストアを操作してみた
iOSアプリ開発は、BaaSでここまではかどるぞ(前編):無料評価版BaaSでクラウドのデータストアを操作してみた
ここ2年程の間で広まってきたクラウドサービス「BaaS(Backend as a Service)」。バックエンドにリソースを割かずに済むBaaSの機能としてデータストア、ソーシャルサービスとの連携、認証機構、プッシュ通知などをiOSアプリから使う方法を解説。
関連リンク
- iOSアプリ開発入門
盛り上がるiOS(iPhone・iPad・iPod touch)アプリ開発。そのハウツーや魅力に関する@IT記事一覧です