JavaScriptベースでアプリを作りWindowsストアに申請:Web開発者が手っ取り早くストアデビューする方法(後編)(4/4 ページ)
Windowsストア初心者のために(主に、HTMLやJavaScriptを扱うWeb開発者向けに)、簡単なアプリを開発してWindowsストアに手っ取り早くデビューする手順を解説します。後編では、Visual Studioを使ってHTML/JavaScriptでアプリを開発する手順を簡単なサンプルを交えて解説し、Windowsストアに申請します。
アプリをWindowsストアに申請
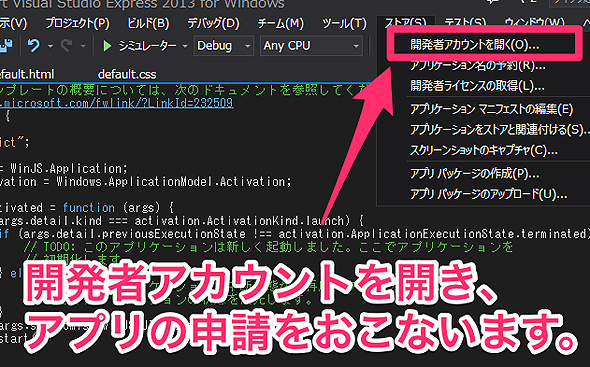
マニフェストファイルを設定したら、いよいよアプリの申請です。メニューバーの[開発者アカウントを開く]をクリックします。
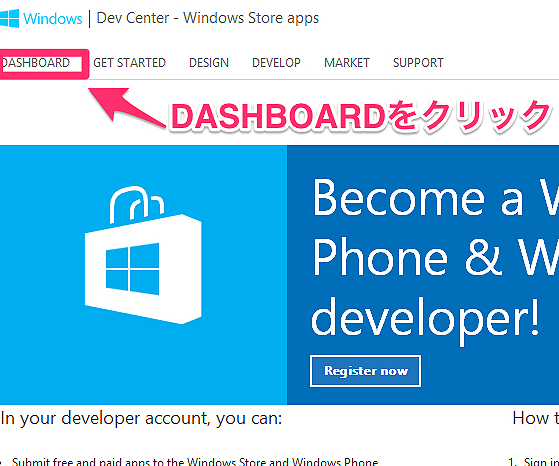
Web上の画面が開いたら「DASHBOARD」をクリックします。
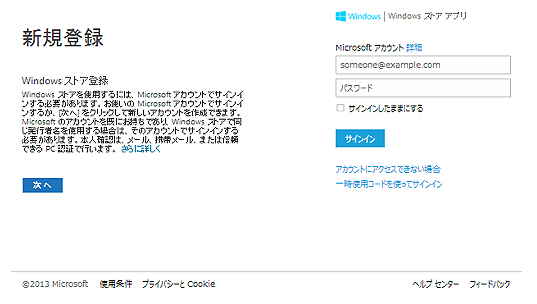
Windowsストアアプリのログイン画面が開いたら、前回登録したアカウントでログインします。
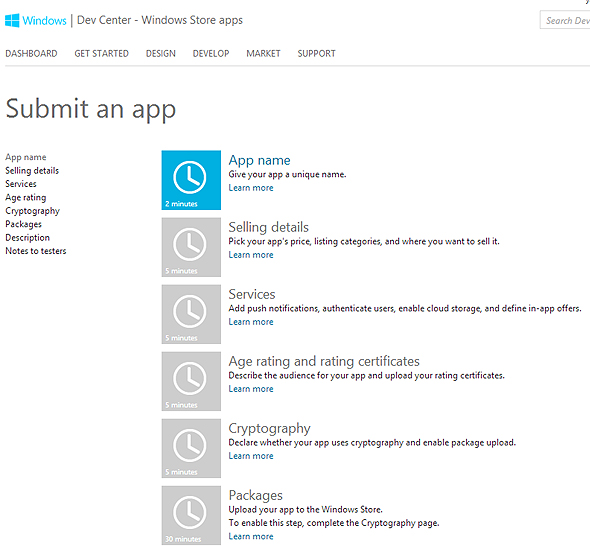
[App name]から下に行く順番に情報を登録していくと、アプリの申請が完了します。
ストアへのアプリの登録で困った際には、以下のマイクロソフトの公式サイトで調べることをお勧めします。
- Windowsストアへの道
- 特別診療科目 - Windows 8 Clinic | MSDN(アプリ申請後に、審査を通らなかった場合の相談ができる)
Web制作者にもチャンス
HTMLやCSS、JavaScriptのWeb知識でクライアントアプリケーションの開発ができる時代です。Windowsストアアプリ開発は、これまでWeb制作をされてきた方にも、Windowsアプリの開発をされてきた方にもアプリストアに出店するチャンスがあります。
Windows 8/8.1はまだまだ普及の途上ですが、途上であるが故にチャンスはたくさんあるという状況です。ある程度スキルを持っている方であれば、始めない手はないです。ぜひWindowsストアというプラットフォーム上で動作するアプリを作成してみてはいかがでしょうか。
著者紹介
山崎大助 (デジタルハリウッド講師/U-SYS)
著書:レスポンシブWebデザイン「超」実践デザイン集中講義
受賞歴:Microsoft MVP
デジタルハリウッド講師を務めるほか@IT、日経ソフトウエア、SoftwareDesign、ITProなどのWeb業界誌での執筆。
html5ビギナーズ(html5jビギナー部)にて勉強会を毎月or隔月にて開催中。ヒカ☆ラボ等のセミナーやイベントにも登壇中。日経PC21「名作フリーソフトを訪ねて」にもアプリ作品が選出されている。本サイトで「HTML5アプリ作ろうぜ!」の記事連載中。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 HTML5で業務向けWindowsストアアプリ開発入門(1):HTML+JavaScriptでWindowsストアアプリを作るための基礎知識:
HTML5で業務向けWindowsストアアプリ開発入門(1):HTML+JavaScriptでWindowsストアアプリを作るための基礎知識:
本連載では、Webデザイナー/開発者に向けて、Windowsストアアプリの特徴と簡単な開発ノウハウを説明していきます。初回は、WebデザイナーがWindowsストアアプリを作れるとよい理由と、Windowsストアアプリの特長、HTML5+JavaScriptで開発する際の注意点、開発環境などについて。 コンテンツファーストな検索型サービスの理想形を追究する「じゃらん」〜「Windowsタブレット向けアプリ開発」先駆けインタビュー
コンテンツファーストな検索型サービスの理想形を追究する「じゃらん」〜「Windowsタブレット向けアプリ開発」先駆けインタビュー
いわずと知れた旅行情報サイト「じゃらんnet」のアプリをWindows 8リリースと同時にストアに並べた秘訣を聞いた。まだアプリ開発の情報が少ない時期、フラットデザインやコンテンツファーストにどのように取り組んでいったのだろうか。 HTML5で可能になった6OS対応時代のスマート開発(3):Firefox OS/Tizenに使ったWebGL/Three.jsアプリをWindowsストアアプリ化しよう
HTML5で可能になった6OS対応時代のスマート開発(3):Firefox OS/Tizenに使ったWebGL/Three.jsアプリをWindowsストアアプリ化しよう
本連載では「第三極」モバイルOSの登場で新時代を迎えたアプリ開発市場において、Android、iOS、Windows ストア(Windows 8)、Windows Phone、Firefox OS、Tizenの6OS全方位対応をするための方法論や課題について解説していきます。今回は、Firefox OS/Tizenに適応させたHTML5アプリを手軽にWindowsストア/Windows Phoneアプリ化する方法を解説します。果たして、うまくいくのでしょうか。 UXClip(11):これからが本番、Windows 8アプリ開発
UXClip(11):これからが本番、Windows 8アプリ開発
12月3日夜、Windows 8のハードウェアやアプリを開発者向けに紹介するイベントが行われた