CSSコーディングでいますぐ使えるSass/Compass実践テク10連発!:爆捗! WordPressテーマ作成ショートカット(6)(1/3 ページ)
本連載では、CMSのスタンダードでもある「WordPress」のテーマ作成を、Dreamweaverをメインに用いてさまざまなモダンな技術を組み合わせながら爆発的に捗(はかど)らせる方法を解説していく。今回は、Compassの「設定変数」やCSSスプライト、CSS3 Media Queries(メディアクエリ)やミックスインの共有などに関する小技を紹介する。
今回の主な内容
- 【1】作業用ディレクトリの作成と、書き出し先の設定をしたい
- 【2】CompassをGUIアプリで利用したい
- 【3】WindowsでCSSスプライト生成時のエラーを回避したい
- Compassのさまざまなオプション設定を行える「設定変数」
- 【4】CSSスプライトに画像のWidthとHeightを加えたい
- 【5】CSSスプライトの画像同士の間に余白を設けたい
- 【6】CSSスプライトの並びを変更したい
- 【7】CSSスプライトで生成されるクラス名を変えたい
- 【8】CSSスプライトを手動設定したい
- 【9】CSS3 Media Queriesを簡単に作りたい
- 【10】チーム内でSassのミックスインを共有したい
本連載「爆捗! WordPressテーマ作成ショートカット」では、初回の「Dreamweaverで始めるWordPressサイト構築の基礎知識」で、「Adobe Dreamweaver CC」(以下、Dreamweaver)でWordPressのテーマをカスタマイズできるようにする設定の方法を紹介。第2回の「WordPress初心者でも爆捗! テンプレートカスタマイズ&ショートコード作成超入門」でWordPressの内部構造、Dreamweaverを使ったテンプレートのカスタマイズ方法、ショートコードの作り方について解説した。
第3回の「CSSコーディングで泣かないためのSassの基礎知識と10の利点」では、さらなる爆捗のために、「Sass」についての概略を解説した。第4回の「いまさら聞けないSassの使い方入門―― インストールとコマンド、Dreamweaver連携」では、Sassの実践として、Sassのインストール方法とコマンドの使い方、Dreamweaverとの連携、WordPressのテンプレート作成におけるSassの有効な使い方について解説した。
前回の「知って得するSass/Compassのインストールと使い方」ではSassベースのCSSフレームワーク「Compass」について、概要や使い方に加え、「ベンダープレフィックスを書く必要がなくなる」「画像をフォルダーに置くだけでCSSスプライトを生成できる」などの利点も紹介した。今回はCompassについて、前回説明できなかった内容と実践で利用できるテクニックを紹介しよう。
【1】作業用ディレクトリの作成と、書き出し先の設定をしたい
WordPressを対象としてCompassを使う場合、作業用のディレクトリを作成しておくと便利だ。というのも、.scssファイルなどはリリース後のサイトには必要ないものだからだ。リリース時には不要なファイルをアップロードしてしまわないように、転送ソフトの設定を行っておく。Dreamweaverの場合は「クローク」という機能を用いて、ファイルやフォルダーをアップロード対象から除外できるようになっている。
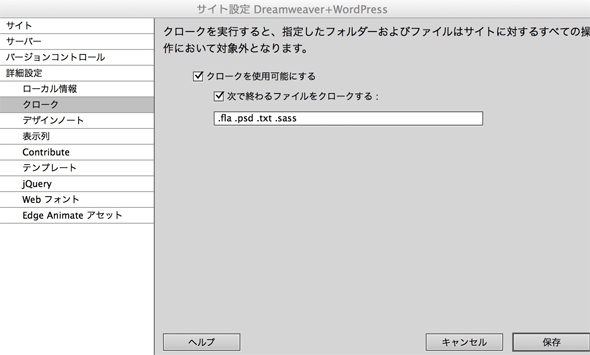
クロークはファイルの拡張子でまとめて指定できる。指定はサイト設定で行う。
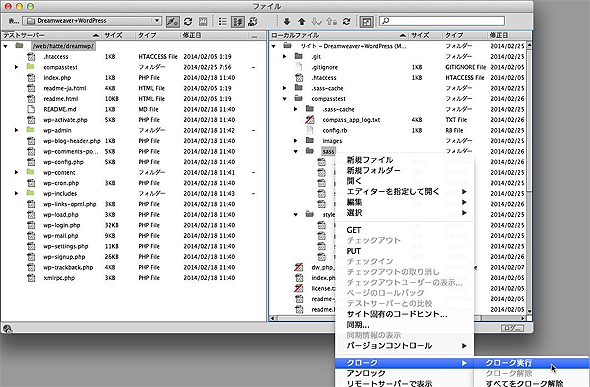
フォルダー単位でのクロークの指定は、ファイルウィンドウでフォルダーを右クリックすることで行える。
個別ファイルも同じようにしてクロークを実行できる。これで、転送したくないファイルやフォルダーを指定しておけば、うっかり重要なファイルがサーバーに置かれて公開されてしまうリスクを回避できる。
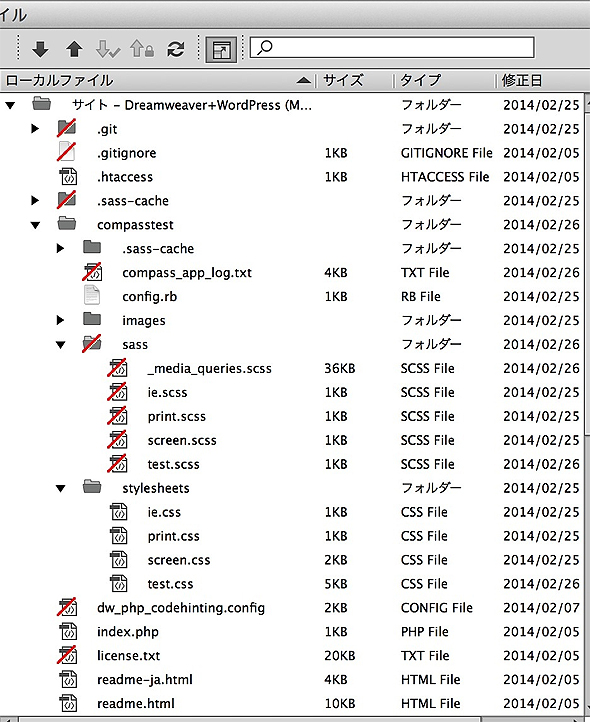
クロークは必要に応じてDreamweaverが自動で実行するファイルもある。
【2】CompassをGUIアプリで利用したい
Compassに対応したGUIアプリを利用すると、より効率的にプロジェクトを作成したりCSSファイルを生成したりすることができるようになる。ここではCompassが提供しているアプリ「Compass.app」と、前回少しだけ触れたCodekitを紹介しよう。
「Compass.app」はWindowsとMacに対応しているGUIアプリだ。機能的にはリッチな画面ではなく、Compassで利用できる機能をタスクバーに常駐するような形で実行するというタイプのもので、ライブリロードにも対応している。有償で10ドルで購入できる。
コマンドを打つのが面倒で、取りあえず何かCompassが使えるアプリを探しているならインストールしてもいいと思うが、フリーのCompass対応アプリも幾つかあるのでそちらを使ってみてもいいだろう。
無料版のアプリなら「Koala」辺りがお薦めだ。KoalaはWindowsとMacに対応している無料アプリで、Compassはもちろん、さまざまなフレームワークに対応している。
CodekitはMac専用のアプリで有償だが、Compassの他にさまざまなフレームワークに対応していることや、「Adobe Edge Code CC」にもあるようなライブでブラウザーに変更を反映する機能などが搭載されており、Compassのためだけに利用するのはもったいないぐらいのアプリだ。
筆者はSassの導入に合わせて、ひとまずCompass.appを利用しており、本稿でもディレクトリの監視をさせて自動コンパイルを行っている。高機能という触れ込みでCodekitも購入したが、タスクバーにひっそりと常駐するCompass.appが筆者の性に合っているようだ。
【3】WindowsでCSSスプライト生成時のエラーを回避したい
前回紹介したCompassの強力な機能であるCSSスプライトの生成が、一部Windows環境ではエラーとなってしまうことが分かっている。これについては下記のような回避方法を用いることで正常な書き出しができるので紹介しておく。
まず、Compassがインストールされている場所を探す。これにはコマンドプロンプトで下記のように入力する。
gem which compass
すると、「compass.rb」までのパスが表示される。筆者の環境では、「C:\Ruby200\lib\ruby\gems\2.0.0\gems\compass-0.12.2\lib」だ。そこのcompassディレクトリにある「sprite_importer.rb」というファイルをまずバックアップし、テキストエディターで開こう。
19行目の
Dir.glob(File.join(path, "**", glob))
を
Sass::Util.glob(File.join(path, "**", glob))
に修正する。
78行目の
files = Dir[File.join(folder, uri)].sort
を
files = Sass::Util.glob(File.join(folder, uri)).sort
に修正する。
これでエラーが回避できるはずだ。
Copyright © ITmedia, Inc. All Rights Reserved.