Webデザイン初心者でもできる、Bootstrapの使い方超入門(4/4 ページ)
話題のレスポンシブWebデザインも簡単にできる、CSSフレームワーク「Bootstrap」の概要と基本的な使い方をサンプルとコードを交えて紹介します。
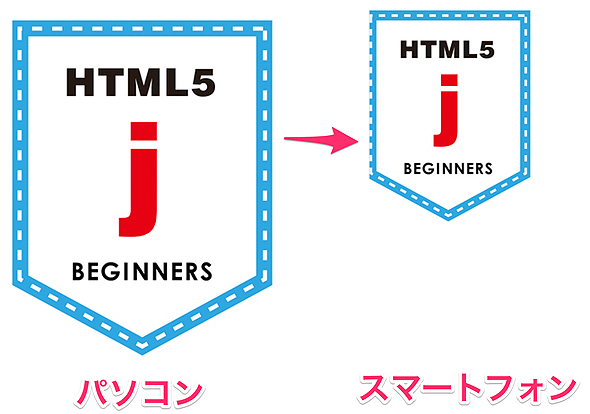
レスポンシブに画像ファイルを自動で縮小/拡大させる
自動で縮小/拡大させたい画像のimg要素のclassに「img-responsive」を指定すると、該当画像ファイルが画面サイズに応じて自動で縮小/拡大します。
<div class="container">
<img src="img/html5b.png" class="img-responsive" alt="Responsive image">
</div>
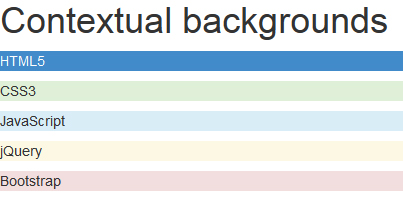
Bootstrapデフォルトのp要素スタイル
p要素のclassに「bg-***」(***はプロパティ名)を指定すると、スタイルを変更できます。指定できるプロパティ名は前述の「表1 スタイルのプロパティ名と概要」を参照してください。
<div>
<p class="bg-primary">HTML5</p>
<p class="bg-success">CSS3</p>
<p class="bg-info">JavaScript</p>
<p class="bg-warning">jQuery</p>
<p class="bg-danger">Bootstrap</p>
</div>
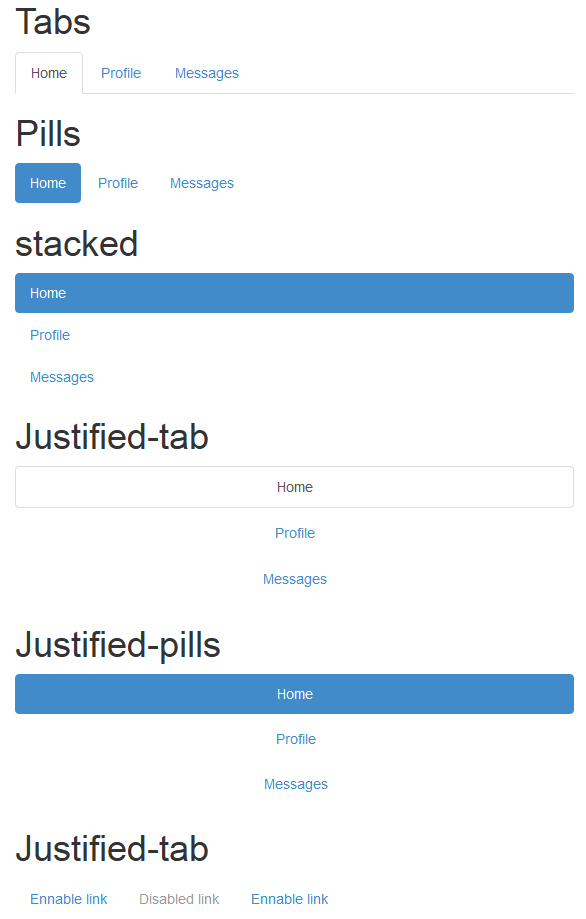
Bootstrapデフォルトのナビゲーションスタイル
Bootstrapには、さまざまなナビゲーションのスタイルが用意されています。
以下基本ルール内で使用しましょう。
ルール: ul要素にclass="nav"を記載
Tabs
ul要素のclassに対して「nav-tabs」を追加します。
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul>
Pills
ul要素のclassに対して「nav-pills」を追加します。
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul>
stacked
ul要素のclassに対して「nav-stacked」を追加します。
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul>
Justified-tab
ul要素の「class="nav nav-tabs"」に対して「nav-justified」を追加します。
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul>
Justified-pills
ul要素の「class="nav nav-pills"」に対して「nav-justified」を追加します。
<ul class="nav nav-pills nav-justified">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul>
Bootstrapが気になったら公式サイトを活用しよう
Bootstrapを利用すると既にスタイルが作成されているため、class名を指定するだけでシンプルですが、統一感のあるページが作成できます。また冒頭でも説明していますが「テーマ」を無料で配っているサイトが多数ありますので、CSSを入れ替えるだけで違うスタイルを適用可能です。使用方法を理解し、適切にご使用いただければと思います。
Bootstrap公式サイト内のメニュー「CSS」「Components」には、いままで説明してきた内容が事細かに記載されています。また、各要素に適用されるスタイル表示内容も確認できます。ある程度の基礎ができれば、サイトを見るだけでも使い方が分かってくると思います。
Bootstrapの使用開始に、この記事が活用されれば幸いです。この記事を読んだ方は、公式サイトの情報も、ぜひ読んでみてください。
- 誰でもAndroid 5.0のMaterial DesginをWebに持ち込めるPolymer
- Webデザイン初心者でも手軽に使えるダイアログ/通知ライブラリALERTIFY.js
- 無料でLINEやSkypeのようなリアルタイムアプリが簡単に作れるSkyWay
- CSS3で簡単! スマホ向けWebページのスクロールを激派手にできるstroll.jsとは
- Webで動かしながら操作案内を簡単設置! 使わないとかなり損するIntro.jsとは
- FileSaver.js+File APIで作る、ブラウザーのみで画像ファイル装飾アプリ
- audioタグで音声翻訳アプリを作ろう!
- FluxSliderで簡単アニメーションスライド
- JavaScriptで画像加工アプリを作ろうぜ!
- 「LESS&専用エディター」でCSSをシンプルに書こう
- Cuepoint.jsでさくっと字幕付ムービーをつくろうぜ!
- impress.jsでド派手なスライドをつくろうぜ!
著者紹介
山崎大助 (デジタルハリウッド大学院 非常勤講師/INOP/U-SYS
著書『レスポンシブWebデザイン「超」実践デザイン集中講義』(ソフトバンククリエイティブ)
受賞歴:Microsoft MVP
デジタルハリウッド講師を務めるほか@IT、日経ソフトウエア、SoftwareDesign、ITProなどへ寄稿。HTML5ビギナーズ(html5jビギナー部)で勉強会を毎月or隔月開催中。ヒカ☆ラボなどのセミナーやイベントにも登壇中。本サイトで「HTML5アプリ作ろうぜ!」の記事連載中。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 「Bootstrap 4 alpha」が登場
「Bootstrap 4 alpha」が登場
2015年8月19日(米国時間)、オープンソースCSSフレームワーク「Bootstrap 」の最新バージョン「Bootstrap 4 alpha」がリリースされた。 中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
もうすぐ2015年2度目の大きな機能追加が予定されているDreamweaverについて、機能追加の方向性や、あまり知られていない裏技などを開発担当者に聞いた。 【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
LESSやTwitter Bootstrapなどのツールを利用した、スマートなデザイン方法など、デザイン面にフォーカスされたHTML5とか勉強会レポート