audioタグで音声翻訳アプリを作ろう!:HTML5アプリ作ろうぜ!(6)(1/3 ページ)
audioタグと翻訳APIを組み合わせ、テキスト翻訳だけではない、「リスニング」もできるアプリを作成しよう。
今回は、audioタグを利用して、テキスト翻訳だけではない、「リスニング」もできるアプリを作成してみましょう。
Google翻訳やExcite翻訳のようなWebサイトもたくさんありますが、これらのWebサイトでは、テキストを翻訳して表示するのみです。ここで紹介するのは、audioタグを利用し、Bing翻訳を利用することで、音声も流せるようになります。
今回は、「Microsoft Translator API」を利用します。このAPIは翻訳文字データだけでなく、翻訳した文字情報を「音声データ」に変換する機能が備わっています。これにHTML5のaudioタグを組み合わせることで、音声データが再生可能です。サンプルサイトを用意してありますので、一度お試しください。
audioタグを利用した音声翻訳アプリのサンプルを使ってみよう
Microsoft Translator APIを利用したサンプル作成しましたので、使用してみましょう。
http://php5.xoop.jp/english/sample.html
1.URLにアクセスすると以下の画面が表示されます。
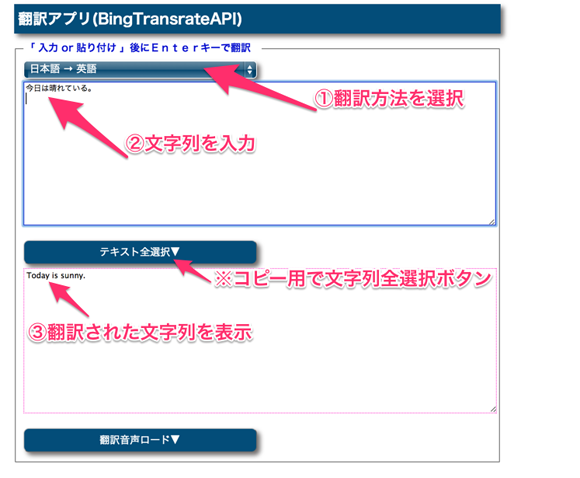
2.以下画像のように操作して見てください。
※インターネット接続が必須です。
3.翻訳ができることが確認できたと思います。
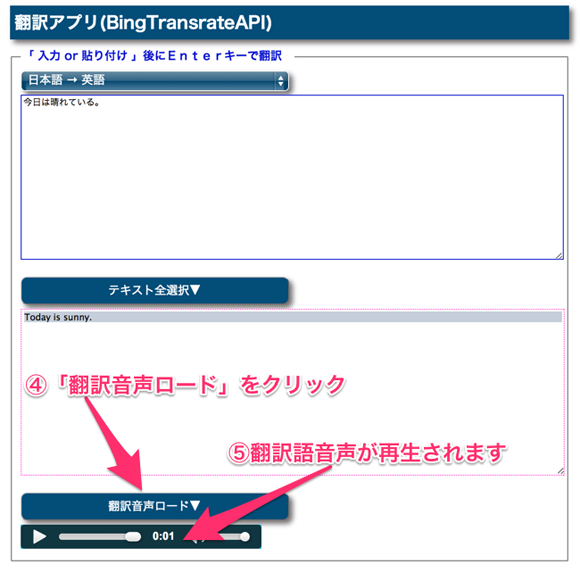
4.次に「翻訳音声ロード」ボタンをクリックし、翻訳語音声を再生してみましょう。
長文も試してみましょう! 翻訳された言葉は長文であっても再生してくれます。ちょっとしたツールとして使えると思います。
HTMLで音声を再生させるには?
HTML5:audio要素
audioタグは、音声を再生する際に使用します。再生する音声ファイルは、src属性で指定します。
<audio>……</audio>の中には、audioタグがサポートされていない環境で表示させるメッセージを記述することができます。sourceタグは上から順番に読み込みますが、Webブラウザが対応してるファイルタイプを読み込んだ時点で止まるようになっています。そのためsourceタグを3つ記述してあっても、結果として1ファイルしか読み込まない仕様となります。
<body> <audio id=”audio” controls ****属性追加可能****> <source src="audio/sample.mp3"> <source src="audio/sample.ogg"> <source src="audio/sample.wav"> <p>※ご利用のブラウザでは再生することができません。</p> </audio> </body>
- 属性
- src属性 :音声ファイルを指定する
- preload属性 :音声をあらかじめ読み込む(auto、metadata、none)
- autoplay属性 :音声を自動再生する
- loop属性 :ループ再生を指定する
- controls属性 :インターフェイスを表示する
JavaScriptから再生・停止も可能です。
//再生開始
function audioPlay(){
document.getElementById("audio").play();
}
//再生を停止
function audioPause(){
document.getElementById("audio").pause();
}
注意
サーバ設定によって動作しない場合:「ogg形式の音声」を再生するには「.htaccess」に以下の記述を追加する必要があります。
AddType video/ogg .ogg .ogv
AddType audio/ogg .ogg
AddType application/ogg .ogg .ogv
代表的なオーディオファイル:AAC(.aac)、MP3(.mp3)、Vorbis(.ogg)、WAVE(.wav)
Webブラウザ実装状況:audioタグの実装状況としては、IE9〜、Chrome、Firefox、Safari、Operaなど最近のWebブラウザは実装済みです。
Copyright © ITmedia, Inc. All Rights Reserved.

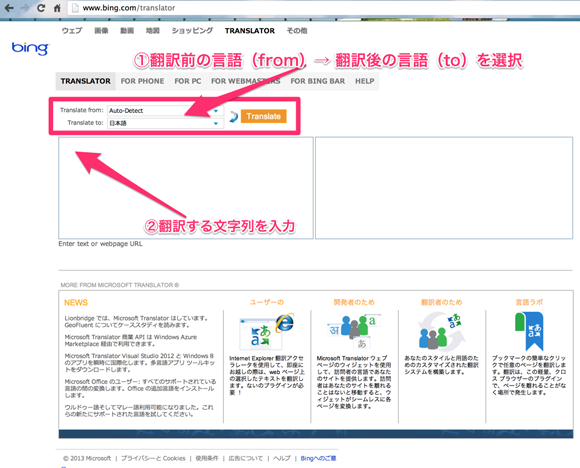
 一般的に使われている翻訳サイト。翻訳したい文字列を入力したり、コピー&ペーストして翻訳するWebサイトです。
一般的に使われている翻訳サイト。翻訳したい文字列を入力したり、コピー&ペーストして翻訳するWebサイトです。