FluxSliderで簡単アニメーションスライド:HTML5アプリ作ろうぜ!(5)(1/2 ページ)
写真・画像をアニメーションスライド(=スライダー)のように動作させて、インパクトあるWeb素材が簡単に作れる「FluxSlider」を紹介する
今回紹介するライブラリは「FluxSlider」です。 写真・画像をアニメーションスライドのように動作させるインパクトあるフレームワークです。
特に動作、見え方が素晴らしいので、ぜひ一度サイトにアクセスしてご確認ください。Wordpressのプラグインとしても提供されてます。以下のムービーでは、使い方が簡単に分かります。
FluxSliderとは?
オープンソース(ライセンスMIT)の写真・画像をアニメーションスライドのように動作させるためのフレームワークです。 GitHubにもアップロードされていますが、以下URLがサイトです。
 http://www.joelambert.co.uk/flux/※サンプルDEMO対象ブラウザのChrome、Safariブラウザでご確認ください。「FluxSlider」サイトにもブラウザ対応状況が表記されてますので、都度ご確認ください。
http://www.joelambert.co.uk/flux/※サンプルDEMO対象ブラウザのChrome、Safariブラウザでご確認ください。「FluxSlider」サイトにもブラウザ対応状況が表記されてますので、都度ご確認ください。FluxSliderの特徴
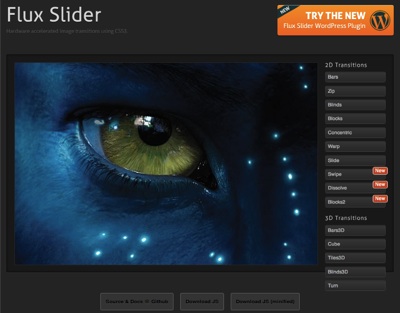
1.多彩な15種類のエフェクト(以下画像は6sエフェクトの紹介)
エフェクトは指定したエフェクトでも、オートプレイどちらでも可能です。また、2D/3Dと平面と奥行き感があるエフェクトがあるのも特徴です。
2.「FluxSlider」ライブラリを使用するだけで簡単なスライドショーが可能となります。
JSフォルダ内にある“flux.min.js”を読み込んでいくつかのルールに従って使うだけです。
「FluxSlider」を使用すればブラウザ上、Webサービスでのスライドショー、アニメ・コミック的なサービスが作成可能となります。
3.FluxSliderのファイルサイズが軽量
「FluxSlider」は比較的ファイルサイズが少なめです。実際に“flux.min.js”は27KBです。優雅で効果的なエフェクトをこのファイルサイズで抑えられてるのはCSS3という存在もあります。
4.シンプルな使用方法
「FluxSlider」の使用方法はシンプルで簡単になっています。
以下はFluxSliderのサイトからダウンロードしたサンプル「demo.html」に記述されているスクリプトです。
$(function(){
if(!flux.browser.supportsTransitions)
alert("Flux Slider requires a browser that supports CSS3 transitions");
window.f = new flux.slider('#slider', {
pagination: true
});
});
実際の実行/命令を与えているのは以下3行の箇所です。
window.f = new flux.slider('#slider', {
pagination: true //ページリンクの表示・非表示
});
Javascriptを熟知してなくても使えるところが素晴らしいところです。それもこれだけ簡単なのにエフェクトモーションが素晴らしい。
利用シーン
画像が切り替わる瞬間が「FluxSlider」の使い場所です。こちらのサンプルは映画・アメコミのような画像を使ってるため、Webでのアニメーションコミックを作れるようなイメージを持てます。
しかし、別の用途としては 一般的な「写真、画像」のスライドショーとして使用も可能でしょう。
※背景は黒にした方がオススメです。写真や画像が際立って見えます。
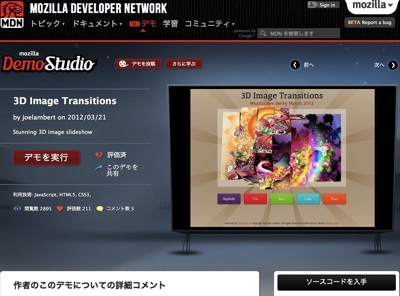
 MOZILLA DEVELOPER NETWORK デモ(FluxSliderを使用)https://developer.mozilla.org/ja/demos/detail/3d-image-transitions
MOZILLA DEVELOPER NETWORK デモ(FluxSliderを使用)https://developer.mozilla.org/ja/demos/detail/3d-image-transitions「FluxSlider」を使ってみよう!
ダウンロードURL:http://www.joelambert.co.uk/flux/
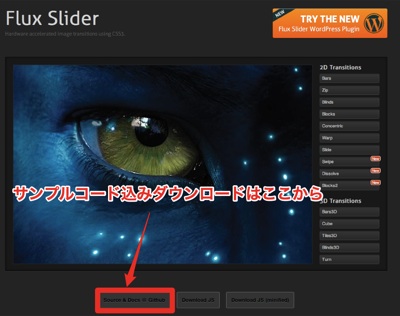
1.「FluxSlider」のダウンロード
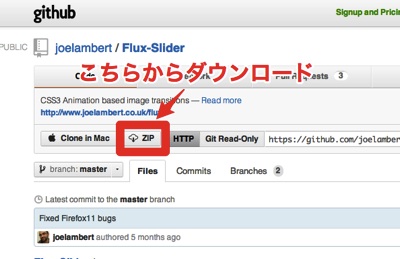
2.以下の画面が表示されダウンロードします。
上記図、赤枠内 「ZIP」 をクリックでダウンロードし解凍します。
※デスクトップ上に解凍すると分かりやすいです。
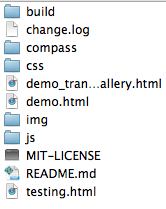
以下が解凍したフォルダ内のファイルとフォルダです。
3.“demo_transition_gallery.html”を「Safari」または「Chrome」ブラウザで開いてください。
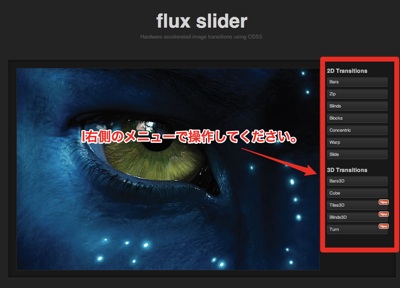
デモ画面が開きます。
画面右側にページ切替エフェクトのメニューが表示されます。
※インターネットに接続してないと正常に動作しないです。JQueryライブラリの読み込みが外部のリンクとなっているため。
4.各メニューを“クリック”して確認しましょう。
各メニューをクリックすることで、各エフェクトの内容を知れます。
5.これで全てのエフェクトが確認できました。
Copyright © ITmedia, Inc. All Rights Reserved.