HTML5初心者でもWebアニメーションの簡単な作り方が分かる記事11選:Webサイト作成手順を勉強するまとめ(3)(1/3 ページ)
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWebアニメーション制作に役立つEdge AnimateやFlash の使い方について。エレメント、シンボル、モーションパスの使い方から、パブリッシュ方法、レスポンシブ対応、音の付け方、Flashからの変換まで、さまざまなテクニックを紹介します。
今回の主な内容
- 【ステップ0】初めに2種類のワークフローを把握しておこう
- 【ステップ1】アニメーションツールの基本「エレメント」を使う
- 【ステップ2】「キーフレーム」を使いアニメーションを動かす
- 【ステップ3】アニメーションをHTML内に表示する
- 【ステップ4】エレメントを「シンボル」化して、まとめて再利用
- 【ステップ5】「モーションパス」で曲がる軌道のアニメーションを作る
- 【ステップ6】アニメーションを「レスポンシブWebデザイン」に対応
- 【ステップ7】モーションパス」で複雑な動きを付ける
- 【ステップ8】HTML5のaudioを使いアニメーションに「音」を付ける
- 【ステップ9】flaファイルをHTML5書き出し機能でWebアニメーションに変換
- 【ステップ10】Flash LiteコンテンツをHTML5アニメーションに変換
前々回の「初心者でもPhotoshopの基本的な使い方が分かる入門記事9選」、前回の「HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選」でWebサイトを作れるようになったら、Webサイトにさまざまな動きを加えたくなるだろう。
Webアニメーションは、ここ数年で大きく様変わりしてきた。またアニメーションではないが、さまざまな動きを持ったWebサイトもたくさん作られるようになってきている。
Webアニメーションを制作するツールも多数存在する。例えば、アドビ システムズが提供しているWebアニメーションのツールは、「Adobe Edge Animate」(以下、Edge Animate)と「Adobe Flash Professional」(以下、Flash)がある。
Flashについては、基本的にFlash PlayerがWebブラウザーのプラグインとして搭載されていないと、Flashで制作したアイニメーションを動かせないので、スマートフォン対応が難しいが、HTML5書き出し機能などでFlashのアニメーションをマルチデバイス向けに作ることができるようになっている。
これらのツールの使い方をマスターしておけば、突然のWebアニメーション制作案件にも困らなくて済むはずだ。今回は、Webアニメーションの作り方についてEdge AnimateとFlashを例に、提供元であるアドビ システムズが使い方を無料で解説している「Adobe Pinch In」の記事を一部引用しながら、現場で使える具体的な制作手順とテクニックをまとめて紹介していこう。
【ステップ0】初めに2種類のワークフローを把握しておこう
Edge AnimateはJavaScriptベースのアニメーションを手軽に作成できるツールだ。AfterEffectsっぽいタイムラインを操作して、エレメント(要素)を動かしたり変形したりできるようになっている。JavaScriptベースなので、生成したアニメーションをテキストエディターで調整することもできる。
まずはEdge Animateでどんなことができるのかを見てみよう。
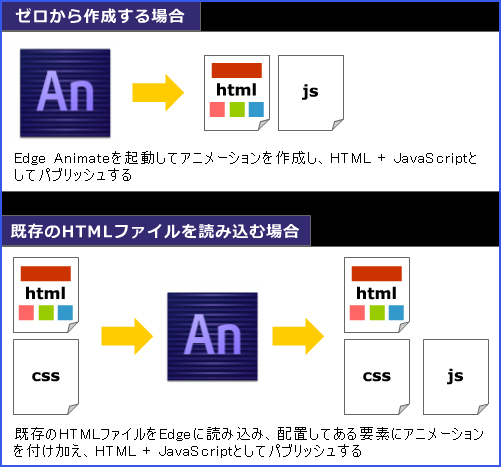
Edge Animateは、はじめからアニメーションを作っていく方法と、既存のHTMLを加工する方法の2種類のワークフローが存在する。特に後者は既存サイトの改修などで効率的にアニメーションを導入できるようになっている。
- Edge Animate入門第1回 2種類のワークフロー(Adobe Pinch In)の主な内容
- ゼロから作成する場合のワークフロー
- 既存のHTMLファイルを読み込んで作成する場合のワークフロー
【ステップ1】アニメーションツールの基本「エレメント」を使う
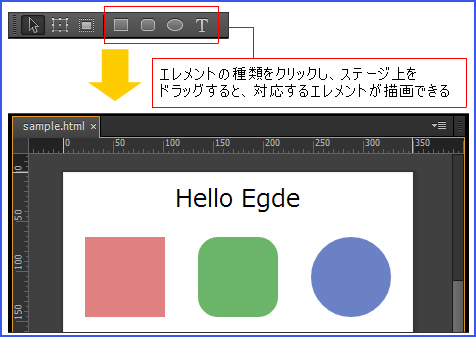
アニメーションツールの基本はまず、エレメント(要素)の配置や位置調整、大きさの調整をマスターすることだ。エレメントの階層構造にも注目できるようになっておこう。
- Edge Animate入門第2回 エレメントの配置、位置やサイズの指定(Adobe Pinch In)の主な内容
- エレメントを配置する
- エレメントの階層構造を作成する
- エレメントの位置やサイズを指定する
【ステップ2】「キーフレーム」を使いアニメーションを動かす
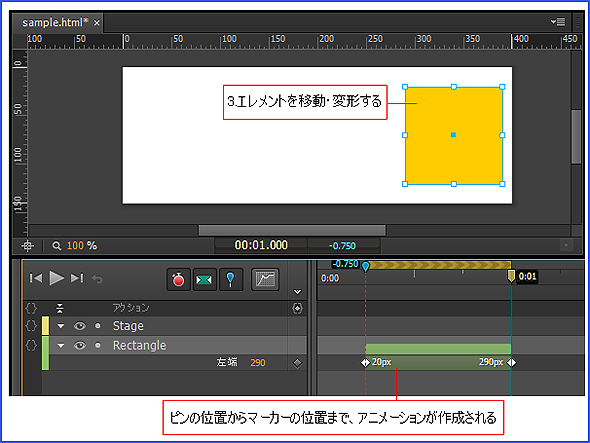
配置をマスターしたらまず動かしてみよう。キーフレームを利用したアニメーションはEdge Animate以外のアニメーションツールでも採用されている方法なので、ここでマスターしておけば、他のツールでもすぐに理解できるようになる。
Edge Animateでは自動的にアニメーションを設定してくれる機能が付いているのだが、場合によってはアニメーションが設定されると困る場合がある。画面外に出した要素を他の場所から画面内に入れたいといったときなどだ。
この切り替えを理解しておくことと、Edge Animate独自の「ピン」ツールを利用したアニメーションの設定をマスターしておけば、迅速にアニメーションを作っていくことができるようになる。
- Edge Animate入門第3回 エレメントのアニメーション(Adobe Pinch In)の主な内容
- キーフレームを使ったアニメーション作成
- ピンツールを使ったアニメーション作成
- イージングの設定
【ステップ3】アニメーションをHTML内に表示する
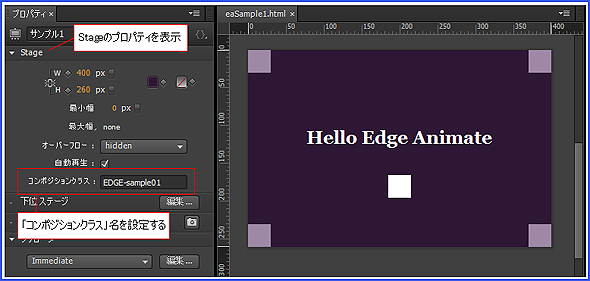
アニメーションを動かせるようになったらいよいよパブリッシュだ。Flashの場合は書き出ししたswfファイルを貼り付ける作業だったが、Edge Animateの場合はJavaScriptなので、スクリプトを読み込ませて、再生したい場所でそのスクリプトを実行させる必要がある。既存のサイトに貼り付けるには、書き出されたhtmlのソースをコピーペーストすればOKだ。
- Edge Animate入門第4回 既存のHTML内に表示する(Adobe Pinch In)の主な内容
- 既存のHTML内に表示する方法
- 同一HTML上に複数のEdge Animateコンテンツを表示する
Copyright © ITmedia, Inc. All Rights Reserved.