開発者とデザイナーはぶつからない。DreamweaverとFlashも他ツールとぶつからない。:Adobe MAX 2014まとめリポート(3)
アドビシステムズが2014年10月6〜8日(現地時間)に開催した「Adobe MAX 2014」。新製品・新技術の発表ばかりに注目が集まったが、プロの制作現場には既存製品の機能追加も気になるところ。インタビューも交えてWeb制作ツールの今とこれからを考えてみたい。
アドビシステムズ(以下、アドビ)が米国ロサンゼルスで2014年10月6〜8日(現地時間)に開催していた年次カンファレンス「Adobe MAX 2014」。
既報の通り、すでに多くのアプリケーションのアップデートが公開され、当日から利用可能になっている。今回注目されているのはAdobe IDを拡張したCreative Profileやモバイルアプリケーションだが、デザイナー/Web開発者が慣れ親しんで使っているアプリケーションのアップデートにも注目しておきたいところだ。
今回、アドビでWeb制作に関わる製品を担当しているAndrew Shorten氏にインタビューする機会を得たので、ここで聞いた話も交えてWeb制作ツールの今とこれからを考えてみたい。
デザイナーと開発者、相反する存在に対するアドビなりの回答
今回のAdobe MAXはデザイナー/クリエイター寄りの内容がとても多く、開発者には「あまり興味が持たれない内容になるのでは」と心配する声もあった。しかし、それは杞憂(きゆう)に過ぎず、アドビが出してきた答えは「それぞれの人がそれぞれの仕事に集中できる環境作り」であった。
デザイナーは開発者にカンプを手渡した後、それが自分の意図した通りの画面にならないことを非常に嫌う。1ピクセル単位でこだわり抜いたレイアウトや、微妙なシャドウの掛け方など、作った者にしか分からないような細かいところも、できるなら再現してほしいと願う。ところが、開発者はそうはいかず、「0.1%の黒なんて白と同義だ」と考える人もいるし、「1pxは誤差の範囲だ」と考える人もいるだろう。そこにこだわり続けて時間を浪費するなら、実装のスピードを速めてしまいたいと考える人もいるだろう。
デザイナーと開発者は常にお互いの考えをぶつけ合うような存在だ。そして、そこにかなりのリソースが割かれているのが現状だ。これを解消するにはどうすればいいだろうか?
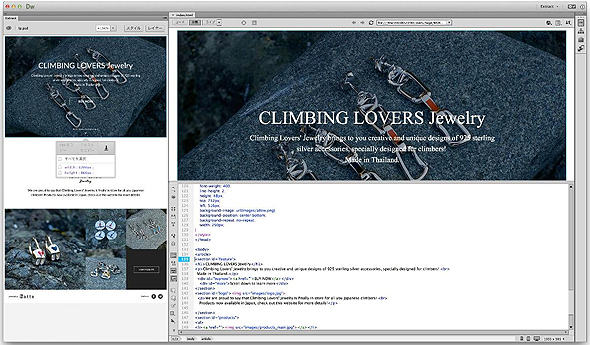
アドビが出した一つの答えが「Extract」だ。今回、「Adobe Dreamweaver CC(以下、Dreamweaver) 2014.1」に搭載されたExtractはもともと「Project Parfait」という名前でベータ版を公開していたサービスで、筆者はその頃からこのサービスを活用していた。
開発者はデザイナーからデザインを受け取ったときに、その意味を確認するのに何度もコミュニケーションを取る必要があった。Extractは特に学習コストを必要とせず、PSDファイルから必要なアセットを簡単に抽出できる。「Extractによって、これまで苦労していたスライス作業が必要なくなり、それをどちらが担当したとしても、出力される結果が変わることがない」(Shorten氏)。
つまり、デザイナーはアセットの書き出しを開発者に依頼することもできるし、労力をかけずアセットを書き出して渡すこともできるということだ。開発者はすでに書き出しされたアセットを利用して開発を続ければよくなるし、仮に書き出しが必要になったとしてもボタン一つで適切なアセットを手に入れることができる。
Extractの介在で、コミュニケーションコストが劇的に改善し、デザイナーはデザイナーの、開発者は開発者の仕事に集中できるようになった。Extractは何もデザイナーだけのトピックではなく、開発者にとっても重要なトピックだったということだ。
初心者にも門戸を開くDreamweaver。Bracketsとの住み分けをより明確に
Dreamweaverは歴史が長く、玄人向けWeb制作ツールとして君臨してきている。最近は「CSSデザイナー」「ライブプレビュー」機能の搭載で、ビジュアルを確認しながらシンプルにWeb制作を進めることができるようになってきた。
極論を言えばCSSを知らなくてもスタイルシートを活用できるし、ライブプレビューで表示がうまくいっているなら(文章構造はともかく)きちんと表示できるページを誰でも作れるようになった。これはDreamweaverが初心者にも優しくなってきたという見方ができる。
かつてのDreamweaverは初心者でもハードにコーディングをする人でも対応できるアプリケーションだった。もちろん今でも対応できるが、アドビはコーディングをバリバリ行えるユーザー向けにはオープンソースの「Brackets」を用意している。
Bracketsはシンプルなコードエディターだが、Google Chromeと連動してライブプレビューもできるようになっている。高度なコードヒントを搭載しておりコーティングに集中できる環境としてユーザーの心をつかみつつある。
2014年10月6日にリリースしたバージョン0.44では、二つのファイルを左右または上下に並べて編集できる「分割ビュー」機能を追加している。
分かりやすくグラフィカルなUIで初心者ユーザーにも高度な制作環境を提供するDreamweaver。シンプルだがスタイルに合わせて拡張が可能なBrackets。ユーザーは自分のスキル、開発スタイルに合わせてHTMLエディターを自由に選択できる。
アップデートを繰り返すEdge Animate。Flashと競合しそうになってきたが実際のところは?
「Adobe Flash Professional CC(以下、Flash Pro) 2014.1」では「カスタムプラットフォーム」機能が追加された。これは、ユーザーが自由にFlashからさまざまなプラットフォーム用のファイルを書き出せるようにするものだ。従来のFlash Player/Adobe AIRやHTML5(Canvas、SVG、WebGL)向けだけではなく、例えば、「Unity」「Unreal Engine」などのプラットフォーム向けに、アニメーションのアセットを書き出すといった使い方が考えられる。
またFlash Pro 2014.1では、SWFファイルをアセットとして読み込めるようになった。これは、多くの要望に応えたものだという。
高度なプログラミングスキルが要求されるが、Flash Proをゲーム制作のミドルウェアとして利用しやすくなるというのは、ゲーム業界に関わっている筆者も歓迎したい。
カスタムプラットフォームを有効にするには、下記アドビのWebサイトから開発キットをダウンロードする必要がある。
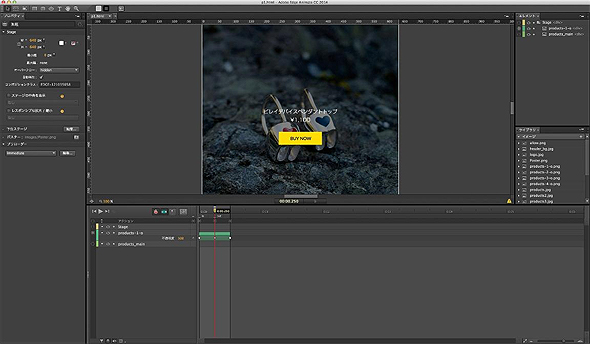
「Adobe Edge Animate CC(以下、Edge Animate)」の2014.1アップデートでは、ランタイムの更新により大幅なパフォーマンスアップが図られた。最近、Edge AnimateはFlashプロジェクトをHTML5対応するために利用されることが増えてきているという。
確かに、容易にインタラクティブなアニメーションを制作できるので、Flash製のバナーなどを作り変えるのに適していると考えられる。パフォーマンス向上が図られたのなら、バナー制作用途などのユーザーにはかなり受けが良いだろう。
そこで心配になってくるのがFlashとの関係だ。FlashにもアニメーションをHTML5に対応させるためのライブラリが用意されている。「CreateJS」がそうだ。Edge AnimateはDOMアニメーションでCreateJSはCanvasアニメーションだから、そもそもの思想が異なっていることは理解できるが、イベント中の発表で聞いた「Edge AnimateがFlashプロジェクトをHTML対応させるために……」という下りが非常に引っかかったので、Shorten氏に詳しく聞いてみた。「それ、競合しないのですか」と。
Shorten氏は「競合するとは考えにくい」とはっきりと回答した。FlashもEdge Animateもきちんと住み分けがされているのが主な理由で、ユーザーは目的に合わせてどちらを利用するか選べるようになっているのだ。FlashのシェアをEdge Animateが奪うというよりは、これからWebアニメーションを始める人たちが、Flash資産に対峙した時、選択すべきソリューションがEdge Animateになっていると考えれば、シェアを奪い合っている構図にはならないことも理解できるだろう。
ただ「アプリケーションへの投資」という意味では、「Edge Animateに投資を行っている」とのことだ。
Adobe MAXを振り返る
「Adobe MAX 2013は5月に開催していましたが、なぜ10月開催にしたんですか」筆者は以前アドビ担当者に質問したことがあった。
「アプリケーションのリリースとイベントの同時開催はちょっと大変過ぎるから、ずらしたのだと思います」というのが回答だった。
しかし、それはいい意味で裏切られたことになる。Adobe MAXでもアドビはアプリケーションの一斉アップデートとモバイルアプリケーションのリリース、Creative Profileの発表と、記事にするのが大変なぐらいたくさんのリリースをこなしてしまった。
そして開催前、デザイナー中心のイベントになってしまうから、どちらかと言うと開発者寄りの筆者は楽しむことはできないかなと思っていたが、これも見事に裏切られた。デザイナーをサポートすることは、結果として開発者をサポートすることにもつながる。何人かのアドビのエグゼクティブに話を聞いても、同じような趣旨のコメントを得られた。
一方のデザイナーの視点からはどうだったのかというと、例えば、イベントに参加していた筆者と同じ会社のデザイナーの場合、新製品のプレゼンテーションから得られた多数のインスピレーションを「早く帰国して仕事に生かしたい」とコメントしていた。
Adobe MAXが閉幕した後、ホテルの部屋でこの原稿を仕上げているが、来年またここに来ることがあれば、その時アドビはどんなメッセージを発信するのだろうか。また、1年でどれだけのアップデートをこなし、ユーザーの心をつかむのだろうか。今から期待で胸が熱くなる思いでいる。
今回の記事で紹介しきれなかったWeb開発系の詳報は、後日公開する予定なので期待していただきたい。
アドビは、2014年11月8日に「Adobe MAX日本版」ともいえる「CREATE NOW “Best of MAX”」を六本木ヒルズ(東京)で開催する。筆者も初心者に向けてBracketsを紹介するセッションを担当する予定だ。BracketsやHTMLエディターに興味がある方は、足を運んでみてはいかがだろうか。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 FireworksがCreative Cloudのアップグレードサイクルから外れた意味:Fireworksはまだまだ終わらない
FireworksがCreative Cloudのアップグレードサイクルから外れた意味:Fireworksはまだまだ終わらない
FireworksはCreative Cloudのアップグレードサイクルからまたも外れてしまった。これは開発終了を意味するのか、Fireworks大好きな筆者が現地ロサンゼルスで考えた。 JSエンジニアがアドビに聞く “iPhoneでFlashが動いたらアドビはFlashの開発を続けたか”
JSエンジニアがアドビに聞く “iPhoneでFlashが動いたらアドビはFlashの開発を続けたか”
Flash、Web、モバイルコンテンツ開発はどうすべきか。カヤックのJavaScriptエンジニアが、アドビのマイク・チャンバーズ氏に聞いた Adobeが作ったHTML作成ツール、Edgeの本気度
Adobeが作ったHTML作成ツール、Edgeの本気度
HTML5ベースのアニメーション作成ツール、Adobe Edgeの完成度と、Flashとの使い分けについてプロダクトマネージャーに聞いた ブラック案件駆逐法(終):Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
ブラック案件駆逐法(終):Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。- 「第3回テックヒルズ」まとめレポート:FlasherはスマホやHTML5の世界にも踏み出せ