Git、Sass/LESS、EmmetそしてExtractの拡張機能が便利なBracketsの使い方:OSSエディターでWebコーディングはここまでできる(2/2 ページ)
バージョン1.0となったオープンソースのコードエディター「Brackets」について、概要と、核となる拡張機能を使ってWeb制作をどこまで効率化できるのかを解説します。便利なプラグインの見つけ方も。
Brackets Sassプラグインを利用してSassを自動コンパイルする
Bracketsは今バージョンからLESS/Sassに対応した。これはファイルを開けるというだけではなく、クイックエディットでLESS/Sass形式のファイルを開いて編集できることを意味している。つまりは、わざわざコンパイルしてその結果を確認しつつコーディングしていかなくても良いことになる。
しかし、Brackets単体ではLESS/Sassのコンパイルをすることはできないため、ライブプレビューするにはどうしてもコンパイルを行う必要が出てきてしまう。
これを解決するための「Brackets Sass」プラグインが公開されている。LESS用のプラグイン「LESS AutoCompile」も同様に公開されている。
なお、これらのプラグインを利用するには、LESS、Sassのコンパイルが可能な環境をあらかじめ用意しておく必要がある。Sassについては筆者が以前Mac版で環境を作る記事「いまさら聞けないSassの使い方入門―― インストールとコマンド、Dreamweaver連携」を書いているので参考にしていただきたい。
これらプラグインを導入することで、LESS/Sassを保存時にコンパイルしてCSSを書き出ししておいてくれるようになる。ライブプレビュー時もこのCSSを参照するようにしておけば、LESS/Sass環境でもライブプレビューを活用できるようになる。
Emmetでコード入力の煩わしさから開放
BracketsはHTMLファイルを新規で作っても、始まりのDOCTYPE宣言などを入力してくれない。真っ白なエディターに対して始めから入力していく必要がある。ユーザー自身がすでに基本的なHTMLが書かれたテンプレートを用意しておくなどすればよいが、「Emmet」のプラグインを利用するという手もある。
Emmetは以前は「Zen Coding」と呼ばれていたものだ。独特の省略形でコードを入力し、それを拡張することでHTMLタグに変換するという手法が主に利用されている(それ以外にもたくさんの機能が備わっている)。
代表的なコードをここで紹介しておく
!
!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
>
>
nav>ul>li
<nav>
<ul>
<li></li>
</ul>
</nav>
*
*
nav>ul>li*5
<nav>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
+
+
div+div>img
<div></div> <div><img src="" alt=""></div>
変数「$」を使用することも可能
nav>ul>li.item$*5
<nav>
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>
</nav>
Bracketsではデフォルト設定では、Tabキーでこれら短縮形を展開できるようになっている。
Emmetの機能は非常にたくさんあり、省略形も一通りの入力ができるようになっている。このため全て覚えるのはなかなか大変なので、よく使う省略形などをメインに利用していくといいだろう。慣れてくると省略形にするパターンが分かってくるようになるはずだ。
Emmetのドキュメントはhttp://docs.emmet.io/ を、省略形などの一覧はチートシート http://docs.emmet.io/cheat-sheet/ を参照していただきたい。
Gitを統合、pushもBracketsから行えるようにする
最近ではコードのバージョン管理にGitが主に利用されている。BracketsでもGitを統合するプラグインが存在している。
これを利用することでわざわざコマンドラインを呼び出したり、専用アプリケーションを立ち上げなくてもリポジトリにファイルをpushしたりすることができるようになる。
イケてるプラグインをどうやって見つけるのか
2014年11月現在、Bracketsのプラグインの数は300を超える。その中から人気のプラグインをどのようにして見つければいいのだろうか。すでにインストールしているユーザーのブログを見てみるのももちろんいいのだが、筆者は以下の方法で人気プラグインを見つけている。
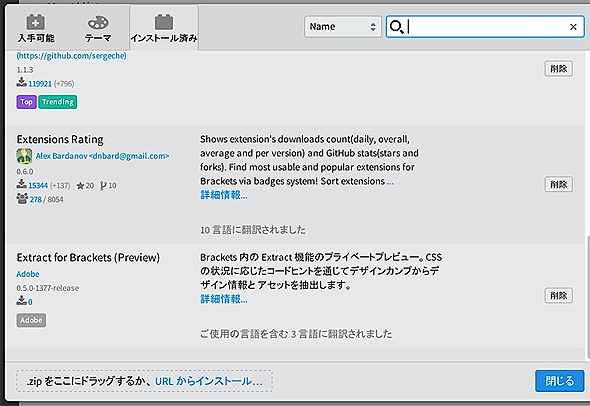
1:翻訳言語数が多いものは、利用価値が高い
プラグイン一覧では「〜言語に翻訳されました」という文言が表示されていることがある。これは主にUIを各言語に翻訳されたということなのだが、翻訳作業をしてくれるユーザーが居たということだ。それだけに注目を浴びている、利用価値が高いと判断できる。
2:ダウンロード数表示プラグインを入れる
人気を見る方法として最も分かりやすいのはダウンロード数だろう。Bracketsの拡張機能マネージャーではダウンロード数が表示されないため、その数字を知る方法はWebの拡張機能リストを参照する方法しかなかったのだが、拡張機能マネージャーでダウンロード数を表示する「Extension Rating」というプラグインが公開されている。筆者は、これをインストールして人気プラグインを探している。
デザイナーもBracketsを使ってみよう
Brackets 1.0ではパフォーマンスの強化がかなり図られている。以前のバージョンでは、コードヒントなどを出す際でも少しタイムラグが見られたのだが、今バージョンではかなり改善され、ヒントの表示もすぐにされるようになっている。
DreamweaverはグラフィカルなUIがしっかりしているので初心者にもオススメできるアプリケーションだと言えるが、Bracketsもすぐに立ち上げてコードを書いていけるという点からも、少しコードを直してみたいという需要にもマッチするのではないかと思う。というのも、筆者の職場のデザイナーの間で「ちょっとしたコードの修正を自分たちでできれば、コーダーはさらに別の作業に集中できると思う」といった意見が聞かれたからだ。
Bracketsを開発者だけのツールにするのは非常にもったいないので、デザイナーの皆さんも触ってみてはいかがだろうか。
岡本 紳吾(おかもと しんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。
Twitter:@hage
Facebook:shingo.okamoto
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。 Extractを中心にWeb制作を変えるCreative Cloud 2014.1の新機能11選
Extractを中心にWeb制作を変えるCreative Cloud 2014.1の新機能11選
アドビシステムズが2014年10月6〜8日に開催した「Adobe MAX 2014」に合わせてAdobe Creative Cloudを「2014.1」として一斉にバージョンアップ。Web制作に関わるアプリケーションに絞って、そのアップデート内容を紹介していく。もうすぐ公開予定のOSSのコードエディターのBrackets 1.0の新機能も先行して紹介。 初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。初回はWeb制作現場で役立つPhotoshopの使い方について。初期設定、レイヤー、シェイプ、レタッチ、スライス、画像アセット機能の使い方、テキストの効果的な見せ方、イラレデータの扱い方から、Edge Reflowと連携したレスポンシブWebデザインまで紹介。 HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWeb制作現場で役立つDreamweaverの使い方について。初期設定、テキスト、画像、HTML、CSSの扱い方から、リンク操作、WordPressのテーマ制作まで、さまざまなテクニックをまとめて紹介する。