「LESS&専用エディター」でCSSをシンプルに書こう:HTML5アプリ作ろうぜ!(3)
「LESS」はCSS初心者に向けた、シンプルなライブラリだ。「LESS」で、変数などのプログラミングの基礎的な考え方もCSSで学ぼう
連載の3回目の今回は、ライブラリ初心者へ向けて、やさしい内容で書いています。そのため、内容は簡単でシンプルです。ぜひ、一度試してほしい! 変数などのプログラミングの基礎的な考え方もCSSで学べるので、やってみてくださいね(一部サンプルコードはLESS公式サイトのコードを参考に使用しています)。
- LESSとは
- LESSの特徴
- LESSを使う準備
- LESSを使ってみよう
- 「CSS」ファイルに変換するアプリ
- LESSを使ってみて……
1.LESSとは
LESSは英語で「少なく」といった意味です。CSSをシンプル(少なく)に効率よく書くためのもので、CSS拡張メタ言語の1つです。
では、CSS拡張メタ言語では何ができるのでしょうか?
- 変数
- ミックスイン
- 入れ子ルール
- 関数と演算
「あれ!? プログラミングみたいだね……?」そう!? そうなんです!! プログラミング的処理をCSSの記述に使用できるのです。プログラミングでいう「変数」や「関数」などが使用できるので、プログラミング的要素を取り入れて、効率的にCSSを記述することが可能になります。
2.LESSの特徴
- プログラミング的なコーディングでCSSを記述できる
- JavaScriptでシンプルなコードを記述することが可能
- JavaScriptで記述したコードをCSSファイルへ変換可能(※アプリケーションを使用)
- node.jsでのサーバーにインストールすれば利用も可能(※コマンドライン使用)
3.LESSを使う準備
では、さっそくLESSを使ってみましょう。
■less日本語サイトURL
http://less-ja.studiomohawk.com/
(本家英語サイトの方はバージョンが最新のようです)
■3.1.上記URLより「LESS」ライブラリをダウンロード。
■3.2.ダウンロードした「LESS」ライブラリを使いたいディレクトリに移動。
■3.3.index.html と同階層で使用している例が以下です。
■3.4.「style.less」というCSSファイルを作成してください。これは、「style.css」と同様の意味になります。つまりは、「LESS」ライブラリを使用する場合にはCSSファイル拡張子を「.less」にする必要があるということです。
■3.5. index.html(lessライブラリを使うHTML)にはCSSと同じようにlinkタグから「.less」ファイルを呼び出す「rel=”stylesheet/less”」となる点に注意してください。
★記述イメージ
<link rel="stylesheet/less" type="text/css" href="style.less">
<script src="less-1.3.0.min.js" type="text/javascript"></script>
「style.less」を読み込んだ後に「less-1.3.0.min .js」を呼び出します。
※ style.lessにはLESS文法で書いたCSSを記述しています。
4.LESSを使ってみよう
■4.1.変数
変数は好きな変数名を作ることができ、一定期間にわたって値を保存できます(基本的には使い方に意味がある変数名にすること)。接頭辞に「@」が記述されているのが変数となり「:(コロン)」をまたいで値を記述します。
■LESSを使用した場合
例)@変数名:値;
@color : #ffffff;
@color: #ffffff; ←@colorという変数に#ffffffを代入
@bgcolor: #000000;
#header {
color: @color;
background-color: @bgcolor;
}
#footer {
color: @color;
background-color: @bgcolor;
}
■CSSに置き換えると(LESSは自動でCSSに変換してくれます)
#header {
color: #ffffff;
bgcolor: #000000;
}
# footer {
color: #ffffff;
bgcolor: #000000;
}
変数を使うとCSS全体で同じ変数名(同じ値)を共通で使用できるため、テキスト・背景色など変数(@***)に持たせることで、毎回「例) #000000;」など記述する必要がありません。「@変数名」などで、用途に合わせて記述し、視認性・再利用性を高められます。
■4.2.ミックスイン
「変数は1つの値」だけを保持するのに対し、ミックスインはCSSでいう“class”,“id”のCSS定義したブロック内を全て保持できます。つまり端的な例でいえば、CSSファイル内に“mainクラス”が定義されているとして、“mainクラス内全てのプロパティと値”を保持できます。プログラミングでいえば、関数のようなもので、他のブロック(クラス)へ埋め込め(関数を呼び出す)ます。またミックスインは、下記の例のように、関数と同じく引数(初期値)を設定できます。
※ 引数(初期値)の説明は、以下サンプルコードの次に記載しています。
■LESS記述
.boxradius (@radius: 10px) { ← ミックスイン宣言 (引数:初期値)
-webkit-border-radius: @radius;
border-radius: @radius;
}
#header {
.boxradius;
}
#footer {
.boxradius(30px);
}
他のブロックから呼び出すには、上記サンプルのように行います。
■CSSに置き換えると(LESSは自動でCSSに変換してくれます)
#header {
-webkit-border-radius: 10px;
border-radius: 10px;
}
#footer {
-webkit-border-radius: 30px;
border-radius: 30px;
}
宣言箇所にある“.boxradius (@radius: 10px) ”の “@radius: 10px”は、“変数名 : 値”です。この「@radius」変数は “.boxradius”の範囲内だけで使用できます。また、“@radius: 10px”の10pxは初期値ですので、別のブロック(クラス)から“ .boxradius(30px); ”と呼び出されてると、30pxが引数で代入されるため、初期値の10pxから30pxに上書きされてしまいます。逆に何も渡さない“.boxradius;”のような記述をすると初期値が反映され10pxがそのまま入る仕組みです。
■4.3.入れ子ルール
通常CSS記述では、「#header>p」の子に対してスタイルを適用する場合、全てのセレクタが「#header>p」から記述する必要があります。しかしLESSを利用すると入れ子の記述方法で視認性やメンテナンス性を高められます。
以下「LESS記述」のサンプルコードでは、「#header」ブロック内で「p」を定義しています。LESSを使うことでの以下のメリットがあります。
- 何度も「#header>p」を記述しなくていい
- 入れ子、ブロック内での記述のため視認性が非常に高い
- 視認性が高いので、メンテナンス性も良い
■LESS記述
#header {
h1 {
font-size: 10px;
}
p { font-size:5px;
a { text-decoration: none;
&:hover { border-width:10px }
}
}
}
■CSSに置き換えると(LESSは自動でCSSに変換してくれます)
#header h1 {
font-size: 10px;
}
#header p {
font-size:5px;
}
#header p a {
text-decoration: none;
}
#header p a:hover {
border-width:10px;
}
■4.4.関数と演算
関数
LESSにはLESS独自の関数が存在し「カラー関数」や「Math関数」などがあります。
以下サンプルソースコード内の「border-color: desaturate(@red, 10%);」のdesaturate(@red, 10%);が「カラー関数」です。このdesaturate(@red, 10%)は、“ @redから10%の彩度を削減した値を返す”という意味の処理になります。他にもたくさんあり、“LESS公式サイト”にて確認できます。
参照URL: http://less-ja.studiomohawk.com/#docs
演算
演算は、色や数値の値に対して足し算、引き算、割り算、掛け算を行えます。プロパティ間に複雑な関係性を持たせることができ、値の操作を自由にできます。
■LESS記述
@the-border: 1px;
@base-color: #111;
@red: #842210;
#header {
color: @base-color * 3;
border-left: @the-border;
border-right: @the-border * 2;
}
#footer {
color: @base-color + #003300;
border-color: desaturate(@red, 10%); //LESSのカラー関数
}
■CSSに置き換えると(LESSは自動でCSSに変換してくれます)
#header {
color: #333;
border-left: 1px;
border-right: 2px;
}
#footer {
color: #114411;
border-color: #7d2717;
}
5.「CSS」ファイルに変換するアプリ
アプリを利用することで、LESSで書いたものを、CSSに書き出すことができます。そうすることで、通常通りの「HTML+CSS」の図式で、ブラウザ表示できます。実際にLESSからCSSファイルに変換するアプリは結構あるようで、今回使ってみたのは以下のアプリです。
Crunch (LESS専用エディター) http://crunchapp.net/
CrunchはAIR(AdobeAIR)で作成されています(Mac、Windows 動作可能)。
特徴は以下の通りです。
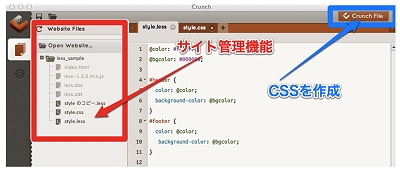
- 赤枠内のようにサイト管理機能(Websiteプロジェクト単位)で修正可能。
- Websiteプロジェクト内で、「.css」「.less」のみ選択可能。
- エディター機能装備。
- CSSファイルを書き出す際に文法をチェックし、エラーがあれば教えてくれます。
- 青枠内のボタンをクリックでlessで記述した内容が「CSS」ファイルで生成されます。
非常にシンプルで使いやすいですね。個人的には気に入ったのでご紹介させていただきました。デバッグ&作成作業中でも“1クリック”でCSSファイルを生成できるのでそこもいいところでしょうか。
6.LESSを使ってみて……
LESSを使ってみて分かったことですが、プログラミング的な発想でコーディングができるところが特徴です。また、理解もしやすいところも利用する上でのメリットでしょう。
今までは静的なコーディングで、“どうしてもそれ以上減らすことができない”決まった定量のコードを記述する必要があったと思いますが、LESSを利用すること(覚えることで)で、視認性、メンテナンス性、コード量(書き方によります)の軽減が可能となり動的なコーディングができます。
特に、「変数」「ミックスイン」「入れ子」だけでも、十分にすぐ使える内容だと思います。ただし、「関数・演算」に関しては、ちょっと難しく、理解に時間が少しかかるかなと感じました。これは、筆者が使ってみて感じたことですので、個人差はあると思います。しかし、先ほども記載したように、「変数」「ミックスイン」「入れ子」だけでも十分に良い効果が得られるはずです。一度お試しください。
また、LESSに関しては、すでに情報が出回っている内容が多いので、ステップアップするには困らないと思います。ぜひマスターしてみてください。
著者紹介
山崎 大助(魚津システム 所属)
現在はデジタルハリウッド講師(アプリクリエイター専攻、オンラインスクールPHP)を務めるほか@IT、日経ソフトウエア、SoftwareDesign、ITPro、WebCreatorsなどのWeb業界誌での執筆活動やインタビューを受けるなど人材育成、情報発信など多方面で活動。impress.jsを簡単に操作できる「Impress.js design」は、オープンソースで公開中。@IT「HTML5アプリ作ろうぜ!」当連載と連携セミナーをデジタルハリウッドで開催しております。詳しくは、Facebook「デジタルハリウッド」 イベント ページから確認してください。学生以外でも参加は可能です。http://www.facebook.com/digitalhollywood.school
- 誰でもAndroid 5.0のMaterial DesginをWebに持ち込めるPolymer
- Webデザイン初心者でも手軽に使えるダイアログ/通知ライブラリALERTIFY.js
- 無料でLINEやSkypeのようなリアルタイムアプリが簡単に作れるSkyWay
- CSS3で簡単! スマホ向けWebページのスクロールを激派手にできるstroll.jsとは
- Webで動かしながら操作案内を簡単設置! 使わないとかなり損するIntro.jsとは
- FileSaver.js+File APIで作る、ブラウザーのみで画像ファイル装飾アプリ
- audioタグで音声翻訳アプリを作ろう!
- FluxSliderで簡単アニメーションスライド
- JavaScriptで画像加工アプリを作ろうぜ!
- 「LESS&専用エディター」でCSSをシンプルに書こう
- Cuepoint.jsでさくっと字幕付ムービーをつくろうぜ!
- impress.jsでド派手なスライドをつくろうぜ!
Copyright © ITmedia, Inc. All Rights Reserved.