デザインネタをWebで探す人が知っておきたい、日ごろのネタ収集と活用を効率化する4つのアプリ:スマホカメラとタッチで変わる制作現場(1)(3/3 ページ)
Creative Cloudのスマホ向けアプリAdobe Shape/Brush/Colorを使って、それぞれ形状、ブラシ、色の組み合わせをデザインの素材として日ごろから収集しておくと、アイデアを形にしてWebデザインなどに生かすのが効率的になる。その実例を紹介しながら、日ごろのデザインネタ収集の方法がどのように変わるのかを紹介しよう。
「色の組み合わせ」(カラーテーマ)をキャプチャするAdobe Color
「色の組み合わせ」(カラーテーマ)を考えるのは、なかなか骨の折れる作業だ。アドビはかなり前からカラーツールをリリースしてきており、今回そのアップデート版が、名前を改めて「Adobe Color CC」(以下、Color)としてリリースされている。名前を変えてきたのはCreative Cloudとより密接に関わって利便性が向上していることなどで、似て非なるものだからだろう。
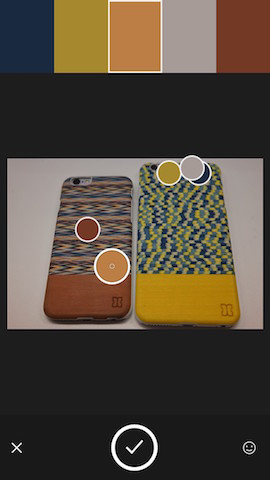
Colorではカメラを起動してその写っている対象の色をライブで拾って表示してくれる。カメラの入力がそのまま使われるので、あちこちにレンズを向けて気に入った色の組み合わせを見つけるのもいいし、これと決めたものに向け続けるのもいいだろう。
ライブでのキャプチャは意図したところの色を取ってくれないことがある。偶然の結果得られた「色の組み合わせ」もいいが、色を取得したい部分を指定したいこともあるだろう。そのときは、カメラで撮影した写真やCreative Cloudに置いている画像から「色の組み合わせ」を取得できる。
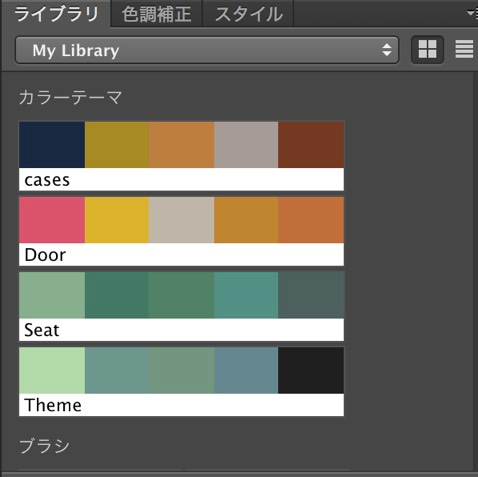
保存した「色の組み合わせ」は、Creative Cloudを通じて同期されるので、IllustratorやPhotoshop、前述のAdobe Photoshop Sketch、Adobe Illustrator Draw、そして正確な描画を実現するiPad用製図アプリ「Adobe Illustrator Line」「Adobe InDesign CC」「Adobe After Effects CC」「Adobe Flash Professional CC」などですぐさま利用できる。
アイデアと素材のハブとして機能するCreative Cloud
さて、ここまで紹介してきたアプリで作ったものは、アプリ内で見るだけではなく、それぞれデスクトップアプリやタブレットアプリに転送して制作に活用できるようになっている。その中心として存在するのがCreative Cloudだ。Creative Cloudに共有設定をしておけば、次にデスクトップアプリを起動したときに自動で同期される。
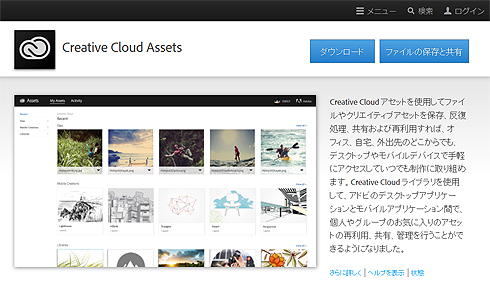
Creative Cloudはデスクトップアプリとして各種アプリの管理やファイルマネージャーとして動作しているが、スマートフォン版(2015年2月現在ではiOS版のみ)も存在している。これを使うとカメラロールの写真をオンラインストレージの「Creative Cloudアセット」にアップロードでき、収集したネタを一覧で確認できるのだ。
「新鮮なネタを、その場で急速冷凍!」
今回紹介したように、仕事に行き詰まって気分転換に外出したときに、さまざまな形や色をモバイルアプリを使ってキャプチャし、その場で素材を作成。そのままデスクに戻ると作った素材が同期されているのでシームレスに制作を続けていくことができる。
言い換えると仕事の流れを切らずに、思いついたアイデアや突然得られたインスピレーションも、モバイルアプリがあればその場でキャプチャしてクラウドに保存できるのだ。
これまでだと、突然降ってきたアイデアを作品に盛り込むために、急いでデスクに戻る、メモを取るといった感じだったが、今回紹介したモバイルアプリを利用できると、落ち着いてその場でアイデアを形にすることができるので効率的だ。
スキマ時間を活用して仕事できるようになるということは、悪い言い方をすると常に仕事に縛られっぱなしになるということなのだが、クリエイティブの仕事に関して言えば、そういう印象は受けない。というのも、出掛けて何かを見るのも仕事のうちといえるし、アイデアを収集するために美術館に出掛けたり映画を見にいったりすることもあるだろう。
人は時間経過とともにさまざまなことを忘れてしまう生き物だ。今回紹介したモバイルアプリは忘れてしまう前にある程度形にすることができるので、「新鮮なネタを、その場で急速冷凍!」といったクリエイティブを加速させる工夫が形になったものだといえる。
今回はキャプチャ部分にフォーカスして紹介したが、次回は実際にキャプチャしたデータを活用するところを紹介しよう。
筆者紹介
岡本 紳吾(おかもと しんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。
Twitter:@hage
Facebook:shingo.okamoto
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
2015年6月16日、Adobe Creative Cloudが2015年版のメジャーアップデートを果たした。本稿ではDreamweaver CC 2015と周辺のサービスをレビューした結果を紹介する。 アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
Creative Cloudアプリケーションの目玉機能の1つであるファイル同期機能。本稿では、ファイル同期機能の先行アクセスプログラムを用いて、同機能の特徴や使い方を紹介する。 全ての人をモバイルクリエイティブの世界へ誘う9つの無料アプリとCreative SDK
全ての人をモバイルクリエイティブの世界へ誘う9つの無料アプリとCreative SDK
アドビシステムズは、2014年10月6〜8日(現地時間)で開催中の年次カンファレンス「Adobe MAX 2014」の基調講演で、9つのモバイルアプリとCreative SDKのiOS向けベータ版を公開。即座に利用可能とした。 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。